原生JavaScript实现 元素全屏与退出全屏效果
2023-12-22 23:36:57
之前写过 前端screenfull实现界面全屏展示功能 突然发现自己犯傻了
其实元素js中就有全屏与取消全屏的方式
html代码如下
<!DOCTYPE html>
<html>
<head>
<title>全屏实验</title>
<style>
</style>
</head>
<body>
<div id = "mian" style = "width: 100px;height: 100px;background-color: blue;">
<button id = "screen">全屏</button>
<button id = "CancelFullScreen">取消全屏</button>
</div>
<script>
var mian = document.getElementById("mian");
var screen = document.getElementById("screen");
var CancelFullScreen = document.getElementById("CancelFullScreen");
screen.onclick = function () {
mian.requestFullscreen();
}
CancelFullScreen.onclick = function () {
document.exitFullscreen();
}
</script>
</body>
</html>
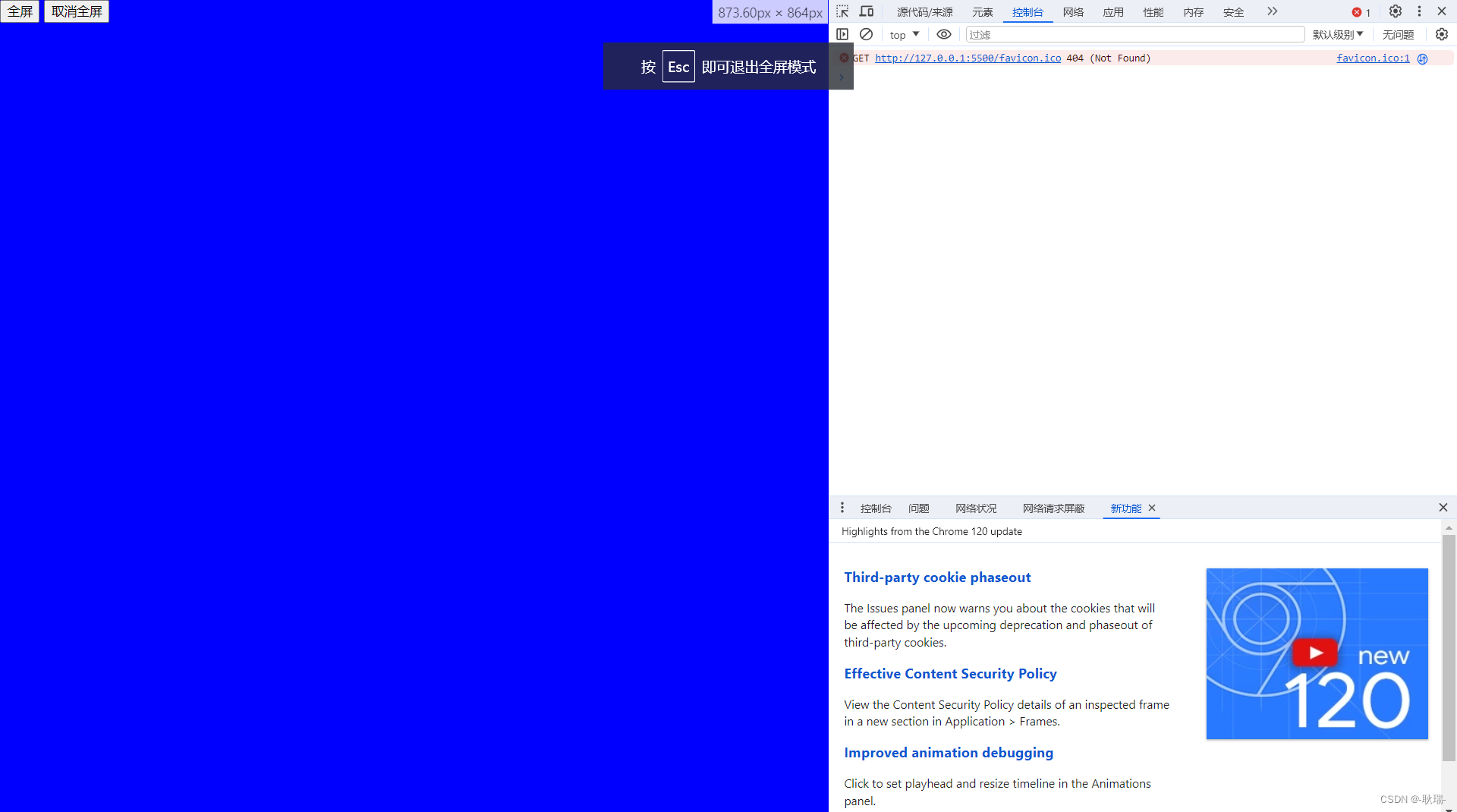
这里 我们mian元素为主体 然后 包裹两个按钮 screen全屏按钮 设置了点击事件 通过mian元素 调用requestFullscreen实现mian元素占满全屏
点击全屏 screen 按钮效果如下

然后 CancelFullScreen按钮的点击事件 就调用了 document对象的exitFullscreen方法 调用后 不管谁在全屏 都会立刻退出

文章来源:https://blog.csdn.net/weixin_45966674/article/details/135162033
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!