修改antd表单Form.Item的label颜色的方法
2023-12-18 17:31:43
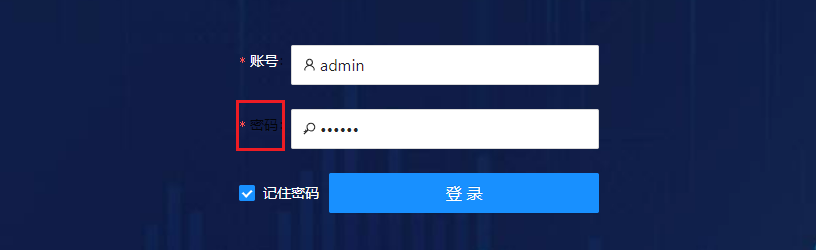
默认的Form.item的标签颜色为黑色,但是如果我是用深色背景,这样的情况下表单就看不清楚label了,就像下面的情况,密码两个字完全看不到,所以想把它改为白色字体,就像上面的账号两个字一样:

所以怎么修改呢?

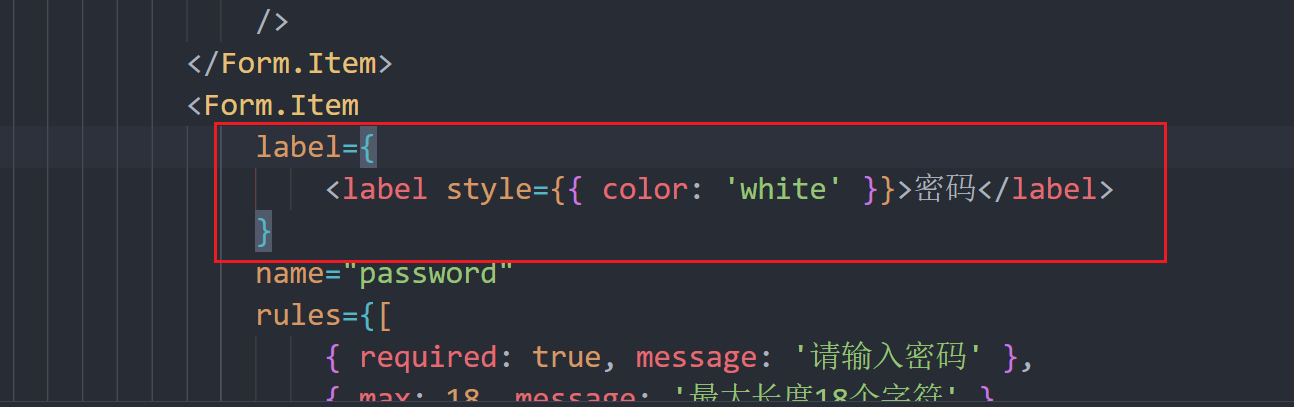
只需要添加一个label使用jsx的方式:
<Form.Item
label={
<label style={{ color: 'white' }}>密码</label>
}
name="password"
rules={[
{ required: true, message: '请输入密码' },
{ max: 18, message: '最大长度18个字符' },
]}
>
<Input
prefix={
<KeyOutlined style={{ fontSize: 13 }} />
}
size="large"
type="password"
placeholder="123456/123456"
onPressEnter={onSubmit}
/>
</Form.Item>?
?
文章来源:https://blog.csdn.net/weixin_44786530/article/details/135067065
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!