前端项目为什么需要 TypeScript 来强化?
什么是TypeScript?
TypeScript 是一个为开发大规模应用程序而设计的语言。它是 JavaScript 的一个超集,包含 JavaScript 全部的功能,并扩展了一些新的特性。具体来说,TypeScript 增加了如类型注解和编译时类型检查等特性:
let num : number = 'hello'; // 错误:不能将类型 "hello" 赋给类型 number
在上面的代码示例中,TypeScript 阻止了将一个字符串赋值给一个数字变量的行为。
此外,TypeScript 方便我们编写和处理更复杂的类型结构,如接口,类,模块,泛型编程等,这都大大增强了软件工程能力。
为什么需要TypeScript?
JavaScript 是动态类型语言,这意味着在代码执行时可以在变量中保存任何类型的数据,并且其数据类型可以在运行时更改。这使得在 JavaScript 中引入 bug 非常容易。TypeScript 通过引入静态类型检查,解决了这个问题。
- 静态类型检查: TypeScript 在代码执行前进行类型检查,帮助开发人员发现可能的错误。例如,如果你试图将一个字符串赋值给一个预期是数字的变量,TypeScript 就会在编译时发出警告。
- *更好的 IDE 支持:**由于 TypeScript 的类型系统,IDE如 Visual Studio Code, WebStorm, Atom 等可以提供更强大的自动完成功能、代码导航、重构工具等。
- 代码可读性和可维护性: 通过增加类型注解,帮助你理解自己和其他开发者的代码。当函数或组件的输入参数被明确的类型注解修饰后,任何使用这个函数或组件的开发者,都可以清楚地知道应该怎么使用。
- ESNext 特性支持: TypeScript 支持未来JavaScript的新特性,典型的如可选链
?.,空值合并运算符??,你可以提前体验和学习新特性。
TypeScript 有哪些类型?
TypeScript 包括了多种内置的类型。
-
Boolean 类型
它是最基本的数据类型,在 TypeScript 中,使用
boolean表示,它只有两个值:true和false。let isDone: boolean = false; -
Number 类型
在 TypeScript 中,所有的数字都是
number类型,这不仅仅包括整数,还包括浮点数。let decimal: number = 6; let hex: number = 0xf00d; // 这是一个16进制数字 let binary: number = 0b1010; // 这是一个2进制数字 let octal: number = 0o744; // 这是一个8进制数字 -
String 类型
TypeScript 也支持文本数据类型,可以使用
string表示。let color: string = "blue"; color = 'red'; let fullName: string = `Bob Bobbington`; let age: number = 37; let sentence: string = `Hello, my name is ${fullName}. I'll be ${age + 1} years old next month.`; -
Array 类型
TypeScript 强大的类型系统也包含了数组类型,我们可以使用
元素类型[]或者Array<元素类型>表示。let list: number[] = [1, 2, 3]; let list: Array<number> = [1, 2, 3]; // 范型语法 -
Tuple 类型
元组类型允许表示一个已知元素数量和类型的数组,各元素的类型不必相同。
let x: [string, number]; x = ['hello', 10]; // OK -
Enum 类型
使用枚举类型我们可以定义一些带名字的常量。
enum Color {Red, Green, Blue} let c: Color = Color.Green; -
Any 类型
我们可能需要处理一些我们不知道数据类型的变量,这时我们希望它们能被检查器忽略,我们可以使用
any类型。let notSure: any = 4; notSure = "maybe a string instead"; notSure = false; -
Void 类型
void类型表示没有任何类型,常常用于表示函数没有返回值。function warnUser(): void { console.log("This is my warning message"); } -
Null 和 Undefined 类型
TypeScript 包含两种特殊类型:
null和undefined,它们各自有各自的类型名称null和undefined。let u: undefined = undefined; let n: null = null; -
Never 类型
never类型表示的是那些永远不存在的值的类型。function error(message: string): never { throw new Error(message); } -
Object 类型
object类型表示非原始类型,也就是除number,string,boolean,symbol,null或undefined之外的类型。declare function create(o: object | null): void; create({ prop: 0 }); // OK create(null); // OK
如何使用 TypeScript?

使用 TypeScript 基本步骤如下:
-
安装 TypeScript
npm install -g typescript -
编写 TypeScript 代码
创建一个
.ts的文件,然后在该文件中编写 TypeScript 的代码,例如:function greet(person: string): string { return 'Hello, ' + person + '!'; } console.log(greet('Developer')); -
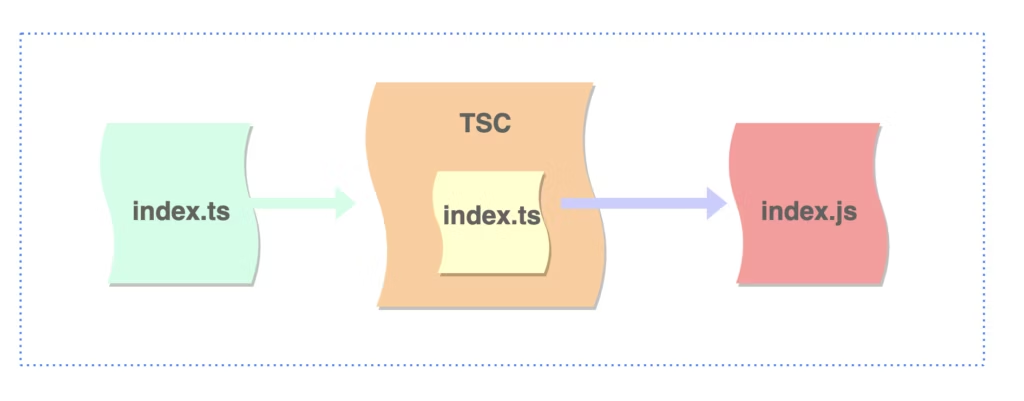
编译 TypeScript 代码
在命令行窗口中输入
tsc filename.ts,该命令将 TypeScript 转化为 JavaScript:tsc greet.ts这时,你会发现生成了一个新的 JavaScript 文件
greet.js。 -
执行 JavaScript 文件
最后,就可以像正常的 JavaScript 文件那样执行这个文件。
node greet.js运行这个命令,你会在终端看到输出
Hello, Developer!。
总结
在实践中,我们通常会在更复杂的环境中使用 TypeScript,像是整合到 Webpack, Babel 工作流中,或者在VS Code 这样的编辑器中使用 TypeScript 提供更强大的智能感知和代码提示功能。他们都提供了对 TypeScript 的全面支持,使开发体验更好。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!