Vue+ElementUI前端添加展开收起搜索框按钮
2023-12-19 21:03:49
1、搜索框添加判断?v-if="advanced"
<el-form-item label="创建日期" v-if="advanced">
<el-date-picker
v-model="daterangeLedat"
size="small"
style="width: 240px"
value-format="yyyy-MM-dd"
type="daterange"
range-separator="-"
start-placeholder="开始日期"
end-placeholder="结束日期"
></el-date-picker>
</el-form-item>2、添加展开收起按钮
<el-col :md="6" align="right" style="margin-left: auto;">
<el-form-item>
<el-button class="filter-item" type="primary" @click="handleQuery">搜索</el-button>
<el-button class="filter-item" style="margin-left: 8px;" @click="resetQuery">重置</el-button>
<a @click="toggleAdvanced" style="margin:0 4px 0 8px ;vertical-align: middle;">
{{ advanced ? '收起' : '展开' }}
<i :class="advanced ? 'el-icon-arrow-up' : 'el-icon-arrow-down'"></i>
</a>
</el-form-item>
</el-col>3、向data添加变量

advanced: false,4、添加事件方法
![]()
/** 展开按钮操作 */
toggleAdvanced() {
this.advanced = !this.advanced
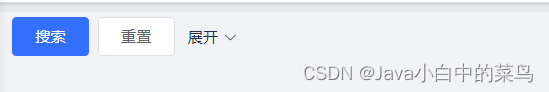
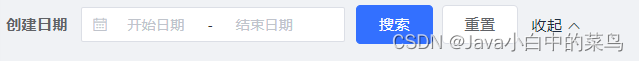
},5、展示
不点

点击后

文章来源:https://blog.csdn.net/qq_48817343/article/details/135083128
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!