html和css写去哪儿导航条
2023-12-14 21:36:01
目录
1、css代码
* {
padding: 0;
margin: 0;
list-style: none;
text-decoration: none;
}
.nav {
height: 50px;
background-color: rgb(36, 210, 188);
margin-top: 50px;
padding-left: 20px;
}
li {
float: left;
width: 75px;
line-height: 50px;
text-align: center;
}
a:hover {
background-color: rgb(0, 188, 212);
}
a {
display: block;
width: 100%;
height: 100%;
color: white;
}
.list {
width: 200px;
height: 40px;
/* background-color: blueviolet; */
display: none;
border: 1px solid rgb(0, 188, 212);
}
.list>li {
float: left;
margin-right: 25px;
}
a:hover~ul {
display: block;
}2、html代码
<ul class="nav">
<li><a href="">首页</a></li>
<li><a href="">机票</a>
<ul class="list">
<li>机票首页</li>
<li>低价机票</li>
</ul>
</li>
<li><a href="">酒店</a></li>
<li><a href="">火车票</a></li>
<li><a href="">度假</a></li>
<li><a href="">团购</a></li>
<li><a href="">门票</a></li>
<li><a href="">当地人</a></li>
<li><a href="">汽车票</a></li>
<li><a href="">行程设计</a></li>
<li><a href="">更多</a></li>
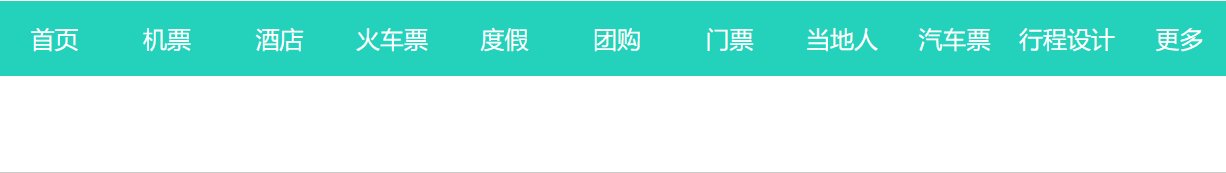
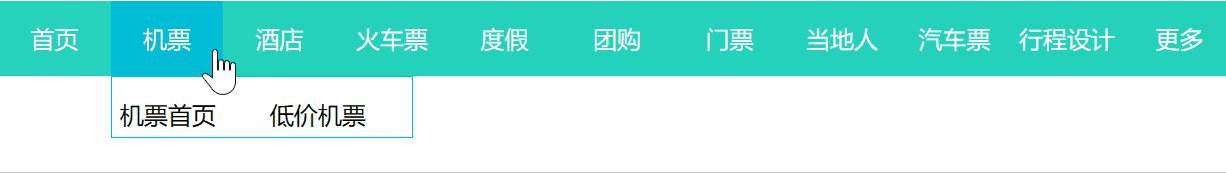
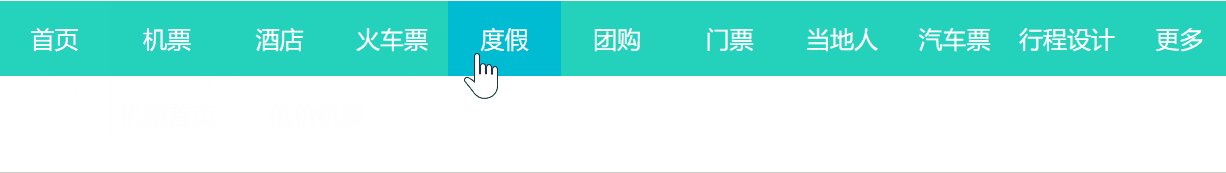
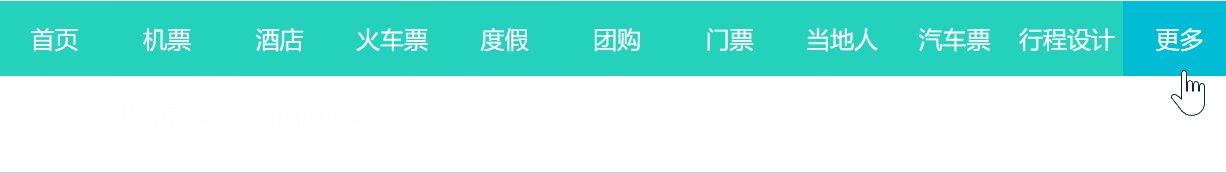
</ul>3、效果图

文章来源:https://blog.csdn.net/m0_56713342/article/details/134857785
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!