2024年总结的前端学习路线分享(学习导读)
????????勤学如春起之苗,不见其增,日有所长 。辍学如磨刀之石,不见其损,日有所亏。
在写上一篇 2023年前端学习路线 的时候,时间还在2023年初停留,而如今不知不觉时间已经悄然来到了2024年,回顾往昔岁月,常顾于迷失在琐碎的事物中,虚度光阴,令人深感悔恨和羞愧。
羞愧,正是因为对自己的浪费与失误感到惋惜和后悔。虚度岁月,正是因为我们没有珍惜时间的来之不易。然而,我们不能只是沉浸在悔恨和羞愧之中。时间虽然不可逆转,但我们可以通过珍惜现在和未来,来弥补过去的不足。只要我们能够把握当下的每一个瞬间,让每一秒都有意义,那么未来必然会更加美好。

“青山不改,绿水长流”,岁月不停地流逝,但我们仍需保持学习的虔诚的和坚定。让我们共同珍惜时间,奋斗向前,创造出更加辉煌的明天!
目录
巩固与拓展
????????回顾过去的一年,前端技术在不断演进和发展的同时,也带来了许多挑战和机遇。作为前端开发者,我们有责任与时俱进,不断巩固基础知识的同时拓展新的技能和领域。因此,今天我将为您呈现一篇关于2024年前端学习路线的文章,开篇就在巩固与拓展这个方面:
????????首先介绍一下什么是前端开发,前端开发就是设计网站或应用程序的外观,关注的是你所看到的事物并与你产生互动,确保它是易于使用并且能够在任何设备上产生良好的兼容,简单来讲就是前端开发人员将设计变成人们可以使用的实时网站和应用程序。
将幻想变为显示的就是通过 HTML+CSS 来进行实现,以下是学习路线的重要规划,再结合去年总结的学习路线以及博主专栏:HTML+CSS ,巩固前端基础知识并将其应用于实际项目中:

在掌握基本的web前端的HTML+CSS基础知识之后,想要进一部拓展可以进行在移动端上深耕:

HTML+CSS可以多在网上找找实战项目巩固自己的基础,实战经验可以让自己更加游刃有余的处理今后遇到的各种问题。在掌握HTML+CSS的前提下,接下来最重点学习JavaScript语言了,?以下是学习路线的重要规划,再结合去年总结的学习路线以及博主专栏:JavaScript ,巩固前端基础知识并将其应用于实际项目中:

在掌握JavaScript的前提下如果想继续深耕JS语言的话,也可以继续学习Node.js这门轻量级后端语言,以下是学习路线的重要规划,再结合去年总结的学习路线以及博主专栏:node ,巩固前端基础知识并将其应用于实际项目中:

掌握与应用?
????????在当今快速发展的前端领域,掌握和应用前端框架已经成为了提高开发效率和代码质量的关键。前端框架不仅能够简化我们的开发流程,还能帮助我们构建出更加灵活、可维护和可扩展的应用程序。因此,今天我将为您带来一篇关于2024年前端学习路线的文章,重点放在掌握与应用这个方面:
前端框架如React、Vue等,已经成为现代化前端开发的重要工具。通过学习和应用这些框架,我们可以极大地简化开发流程,提高代码的可读性和可维护性,减少重复劳动并增加开发效率。同时,框架也为我们提供了丰富的组件和功能库,使得我们能够更加轻松地构建出强大而灵活的应用程序,以下是学习路线的重要规划,再结合去年总结的学习路线以及博主专栏:Vue ,React 当然如果想在seo方面下功夫的话,也可以参考我之前的专栏:Nuxt.js 巩固前端基础知识并将其应用于实际项目中:

如果想在前端框架这一方面下功夫,在掌握web端的前提之下,也可以学习以下移动端方面的内容, ?以下是学习路线的重要规划,再结合去年总结的学习路线以及博主专栏:小程序 巩固前端基础知识并将其应用于实际项目中:

趋势与方向
????????在物联网时代,是人与物、物与物连接、随着物联网的发展,这时候越来越多的Web应用有了3D可视化的需求,所以学习WebGL、three.js等对前端开发者今后的发展也是不错的方向,下面的对three.js的简单介绍,详细了解可以参考我的专栏:three
学前基础:在学习WebGL和Three.js之前,首先确保你有web前端基础,最差也要掌握HTML、CSS和JavaScript、对node.js也要有一定的了解,主要是搭建开放环境也离不开nodejs,如果你没有相关基础请提前进行学习。
如何学习three.js:有没有原生WebGL基础,你都可以直接学习Three.js,刚刚入门three.js时候,可以先不用学习WebGL,当你需要进阶深入学习three.js的时候,最好先去学学原生WebGL,了解了解图形学相关理论知识,即便只是稍微入门WebGL,那么对于three.js深入学习帮助都是很大的
3D建模学习:有些WebGL可视化项目,可能需要通过3D建模软件绘制模型,一般可以通过3dmax、c4d、Blender等软件实现。对于3D建模,一般工作都是由美术负责,然后美术把绘制好的模型,导出给程序员使用。对于程序员而言,3D建模并不是必须要掌握的,不过稍微了解一点建模知识,对于学习和开发还是很有帮助的。关于3D建模,我的建议是:只要了解一些导入导出的知识即可,具体的建模过程可学可不学,当然如果你时间很充足的话,也可以选择一款3D建模软件进行学习。
了解Cesium:Cesium也是一款WebGL的3D引擎,相比three.js封装更进一步,主要是给GIS行业使用,并不像three.js那么通用,如果你不是GIS专业方向,可以不用学习,如果你是GIS方向,可以同时学习WebGL、Three.js和Cesium。
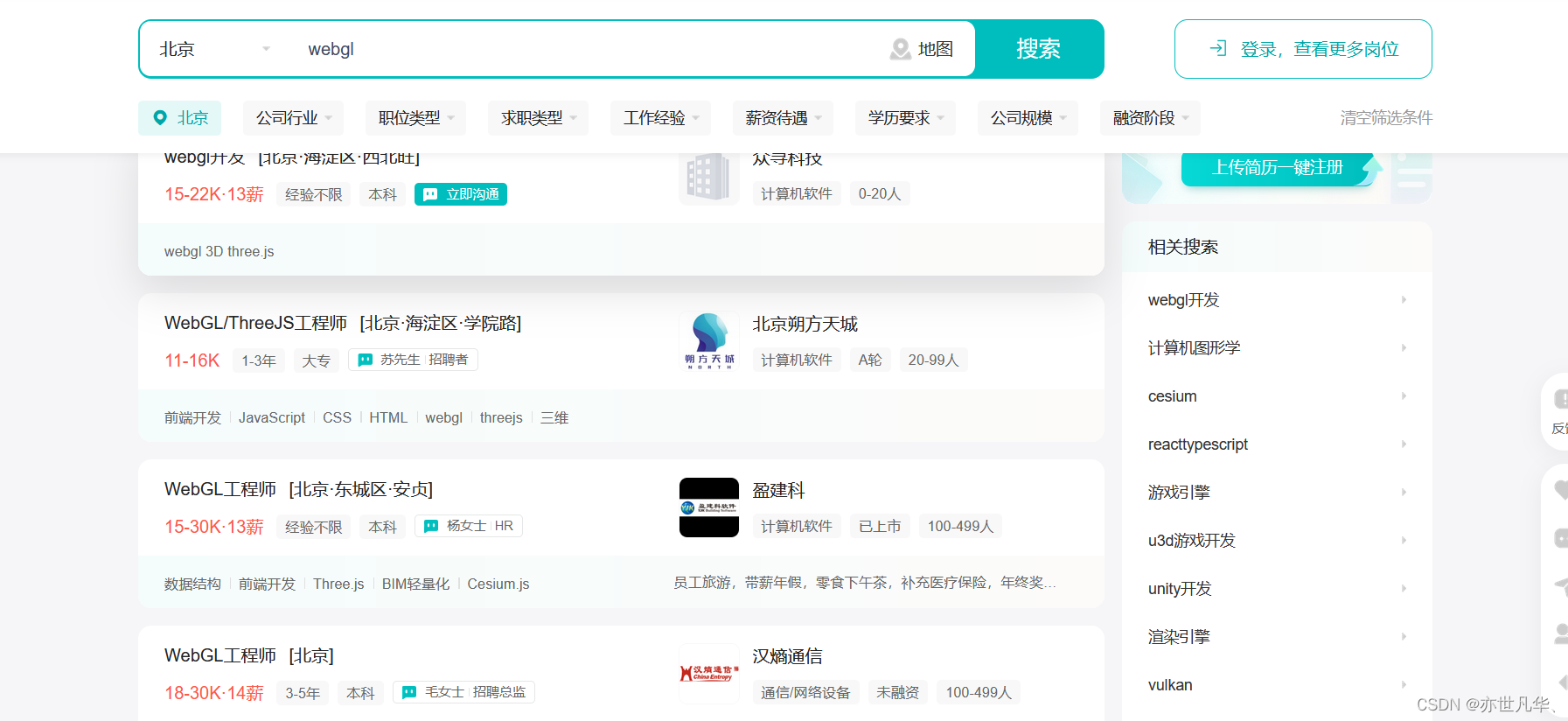
以下是WebGL前端工程师相关待遇案例:

????????在2023年华为秋季发布会上,HarmonyOS Next开发预览版正式亮相,未来鸿蒙将彻底摆脱安卓,开启鸿蒙原生应用开发的新时代,这也意味着无论是硬件还是软件上,华为都已经摆脱了其他国家的技术风格,走出自己的道路。可以预见鸿蒙系统在未来将会成为最主流的全终端操作系统。?详细了解可以参考我的专栏:HarmonyOS(鸿蒙开发)
????????学习鸿蒙开发是跟随技术潮流的必然选择。随着智能终端的普及和技术的不断进步,鸿蒙操作系统将成为未来智能时代的重要趋势。学习鸿蒙开发将使我们站在技术的前沿,紧跟时代的步伐,为自己的职业发展打下坚实的基础。
以下是HarmonyOS(鸿蒙开发)工程师相关待遇案例:

挑战与发展
????????相信大家也发现了,近几年大环境不是太好,对开发来讲相比于以前的压力是越来越大了,随着大模型的发展,许多AI工具横空出世,好多人都说前端已凉!劝退了不是人,对于还在坚持的人我想说,罗马不是一天建成的,只有沉下心来一点点扎实的学习,才可能到达自己想去的地方,有些人收藏夹里的学习文章以及视频,甚至是购买的书籍都快堆成山了,也没有见他空余时间多看一眼。
????????优秀的前端工程师之所以优秀,不是因为工作的年限有多长,而是具备快速学习的能力,前端开发涵盖的知识面非常广,技术迭代速度非常快,盲目的学习而没有一个完整的学习路线是不行的。

在学有余力的情况下涉及一下后端,提高自己的核心竞争力才能在大洪流中屹立不倒,我也希望在2024年这一年的时间力,能够多涉及 Java开发 期待和大家一起互相监督相互学习。

总结与展望
????????最后让我们来总结一下去年前端学习方面的经验和不足。在去年,我通过阅读书籍、参加课程、完成项目等方式不断深入学习前端技术,掌握了HTML、CSS、JavaScript等基础技能,并且学习了Vue、React等流行的前端框架。我意识到,持续不断地学习是非常重要的,只有不断学习才能跟上技术的发展。同时,我还参与了一些实际项目的开发工作,这让我更好地理解了前端技术在实际应用中的价值和意义。当然去年取得了一个实习的机会,得到了不少的锻炼,大家学习的最终目的也是为了得到一份工作,早早去实习是一个明智的选择!
??????? 在去年虽然我取得了一些进步,但我也发现了自己的不足之处。比如,在项目开发中,我发现自己的代码可读性不够好,注释不够充分,这给团队合作带来了一些困难。另外,我也发现自己在一些细节问题上需要更加注重,比如在一些浏览器兼容性方面的处理,以及代码的优化和性能调整等。????????
????????接下来,让我们来谈一谈今年的前端学习目标和展望。在新的一年里,我计划继续深入学习前端技术,包括掌握更多的前端框架和工具,提升自己的代码质量和开发效率,并且在实际项目中应用所学知识。我也计划参与一些开源项目,积累更多的经验和技能。
????????此外,我还计划深入学习前端与后端的交互与合作,学习一些后端开发的基础知识,提高自己的全栈开发能力。同时,我还计划学习一些设计相关的知识,提高自己的UI设计和用户体验能力,为用户提供更好的产品体验。

????????总而言之,去年的前端学习让我获得了一些经验和技能,但也发现了自己的不足之处。在新的一年里,我将继续努力,学习更多的技术知识,改善自己的不足,提高自己的专业能力和素质水平。让我们一起迎接新的挑战和机遇,为更好的明天而努力奋斗吧! 相约2025年再见!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!