2.vue学习(8-7)
2023-12-18 22:42:45
文章目录
8.数据绑定

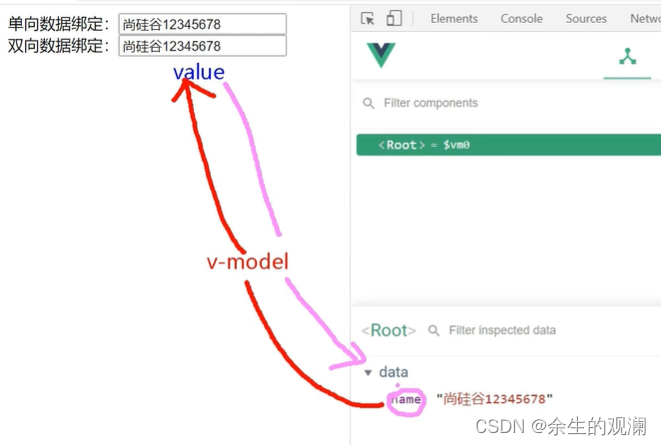
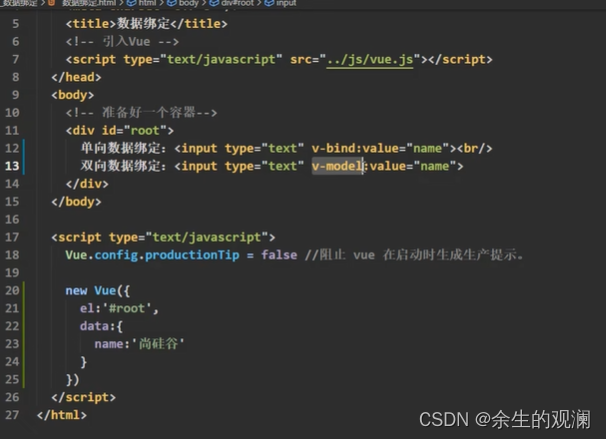
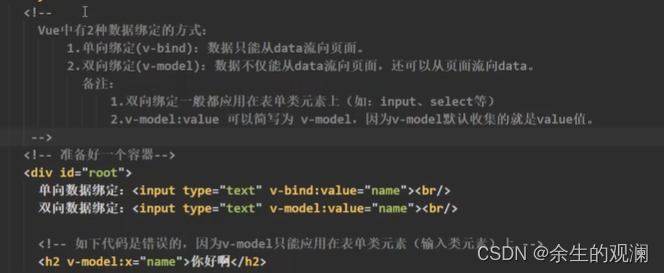
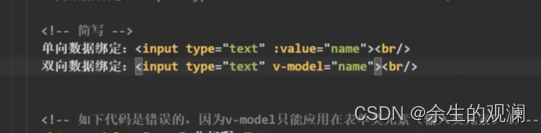
单向数据绑定就是我们学的v-bind的方式,vue对象变了,页面才变。但是页面变了,vue对象不会变。
双向数据绑定需要用v-model,就能实现双向的改变。


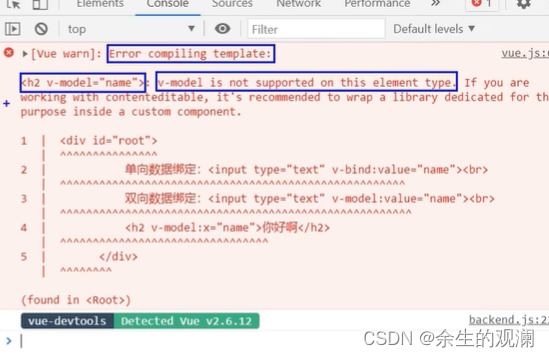
注意:不是所有的标签都能使用v-model属性的。如果用在了不支持的元素类型上会报错如下图。使用了

总结:v-model只能用于输入类元素上。多是表单类元素。


9.el与data的2种写法

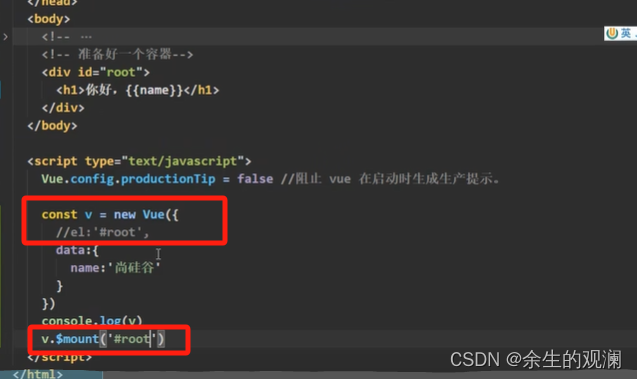
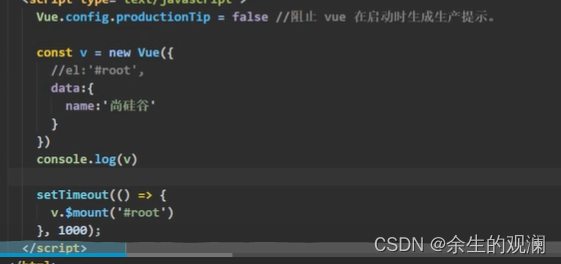
这个$mount是Vue对象的一个全局参数,每个实例都可以用。mount这种方式更灵活,比如想让界面等1s钟再显示数据。

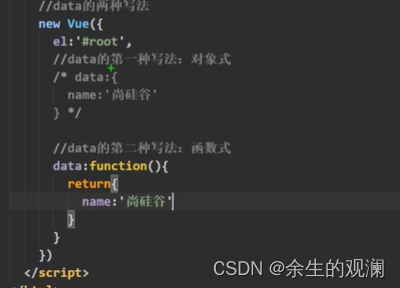
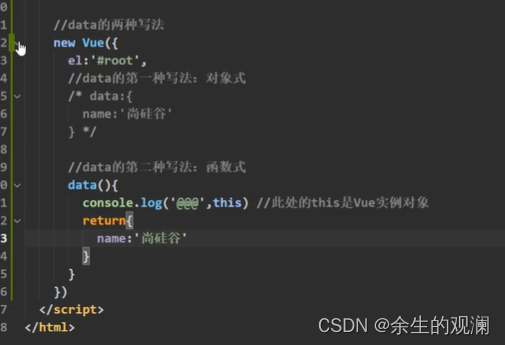
- date的2种写法

对象式和函数式,用到组件的时候,必须使用函数式。

文章来源:https://blog.csdn.net/qq_25310669/article/details/135069224
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!