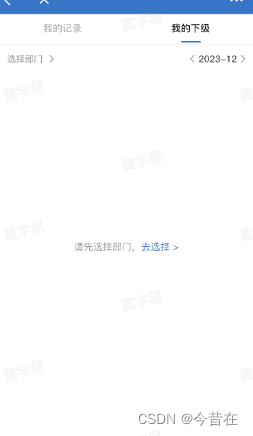
选择部门>
2023-12-29 22:13:05

<template>
<!-- 这是组建1 -->
<div>
<div class="box">
<el-button class="department-button" style="border: none;" @click="showModal" @mouseenter="handleMouseEnter"
@mouseleave="handleMouseLeave">
{{ selectedDepartment || '请选择部门> ' }}
<span title="selectedDepartment" v-show="showFullDepartment">{{ selectedDepartment }} </span>
</el-button>
<el-dialog :visible.sync="dialogVisible" width="100%">
<el-tree :data="treeData[0].children" :props="defaultProps" @node-click="handleNodeClick"></el-tree>
</el-dialog>
</div>
<div class="box1" style="text-align: center;" v-show="!selectedDepartment">
请先选择部门,
<a @click="showModal">
去选择
</a>
</div>
</div>
</template>
<script>
import { zqueryDepartTreeList, enableTimeRange, queryMySubordinate } from '@/api/api'
export default {
data() {
return {
date: {},
dialogVisible: false,
treeData: [],
selectedDepartment: '',
showFullDepartment: false,
selectedDepartm: false,
defaultProps: {
label: 'title'
},
// 组件2参数
// param: { minDate: '', maxDate: '' }
param: ''
};
},
created() {
this.loadDepart();
this.loadDepart1()
},
methods: {
handleMouseEnter() {
this.showFullDepartment = true;
},
handleMouseLeave() {
this.showFullDepartment = false;
},
showModal() {
this.dialogVisible = true;
},
loadDepart() {
zqueryDepartTreeList().then(res => {
this.treeData = res.result;
this.initCheckedStatus(this.treeData[0].children); // 初始化选中状态
});
},
loadDepart1() {
enableTimeRange().then(res => {
});
},
handleNodeClick(node) {
if (node.children && node.children.length > 0) {
return;
}
const departId = node.id;
this.selectedDepartment = node.title;
this.dialogVisible = false;
console.log("店铺id", departId);
this.$emit('isUpdate', 'time_picker', { state: "data", val: departId })
// "endDate": this.formatDate(this.param.maxDate), "startDate": this.formatDate(this.param.minDate),
if (this.param != '') {
let data = this.param.split(' - ')
let startDay = data[0]
let endDay = data[1]
this.$emit('isUpdate', 'employee_schedule', { state: "load", val: true })
queryMySubordinate({ departId, startDay, endDay },).then(response => {
this.$emit('isUpdate', 'employee_schedule', { state: "load", val: false })
this.$emit('isUpdate', 'employee_schedule', { state: "data", val: response })
});
// this.handleItemClick(node);
}
},
// handleItemClick(clickedNode) {
// // 清空其他选择项的选中状态
// this.treeData[0].children.forEach(parentItem => {
// parentItem.children.forEach(childItem => {
// if (childItem !== clickedNode) {
// this.$set(childItem, 'checked', false);
// }
// });
// });
// if (!clickedNode.checked) {
// this.$set(clickedNode, 'checked', true);
// } else {
// this.$set(clickedNode, 'checked', false);
// }
// this.$forceUpdate(); // 强制更新组件
// },
// initCheckedStatus(nodes) {
// nodes.forEach(node => {
// node.children.forEach(child => {
// this.$set(child, 'checked', false); // 添加选中状态属性
// });
// });
// },
},
};
</script>
<style scoped>
/* 样式可以根据自己的需求进行调整 */
.box {
height: 100%;
overflow-y: hidden;
position: relative;
}
::v-deep .el-dialog__body {
padding: 0px;
}
.department-button {
max-width: 200px;
/* 设置按钮的最大宽度 */
overflow: hidden;
/* 隐藏溢出部分 */
text-overflow: ellipsis;
/* 使用省略号表示溢出的部分 */
white-space: nowrap;
/* 不换行 */
}
.department-button {
position: relative;
}
.department-button span {
display: none;
position: absolute;
top: 100%;
left: 0;
background-color: #fff;
padding: 5px;
border: 1px solid #ddd;
}
.department-button:hover span {
display: block;
}
.department-button {
position: relative;
}
.department-button span {
display: none;
position: absolute;
top: 100%;
left: 0;
background-color: #fff;
padding: 5px;
border: 1px solid #ddd;
}
.department-button:hover span {
display: block;
}
.el-button {
font-size: 3.3333vw;
}
.box1 {
position: absolute;
top: 69%;
left: 50%;
transform: translate(-50%, -50%);
text-align: center;
}
</style>
文章来源:https://blog.csdn.net/weixin_45336946/article/details/135273230
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!