[pluginviteimport-analysis] vite 提示jsx语法报错
2023-12-15 23:32:28
参考文章
- https://segmentfault.com/q/1010000043499356
- https://blog.csdn.net/kkkkkkgg/article/details/131168224
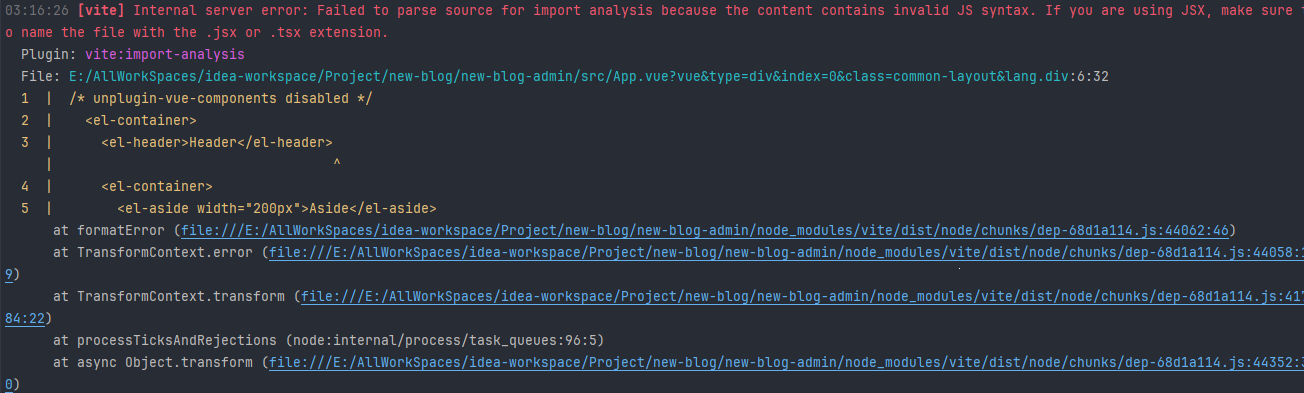
报错内容
内容类似如下:

03:16:26 [vite] Internal server error: Failed to parse source for import analysis because the content contains invalid JS syntax. If you are using JSX, make sure to name the file with the .jsx or .tsx extension.
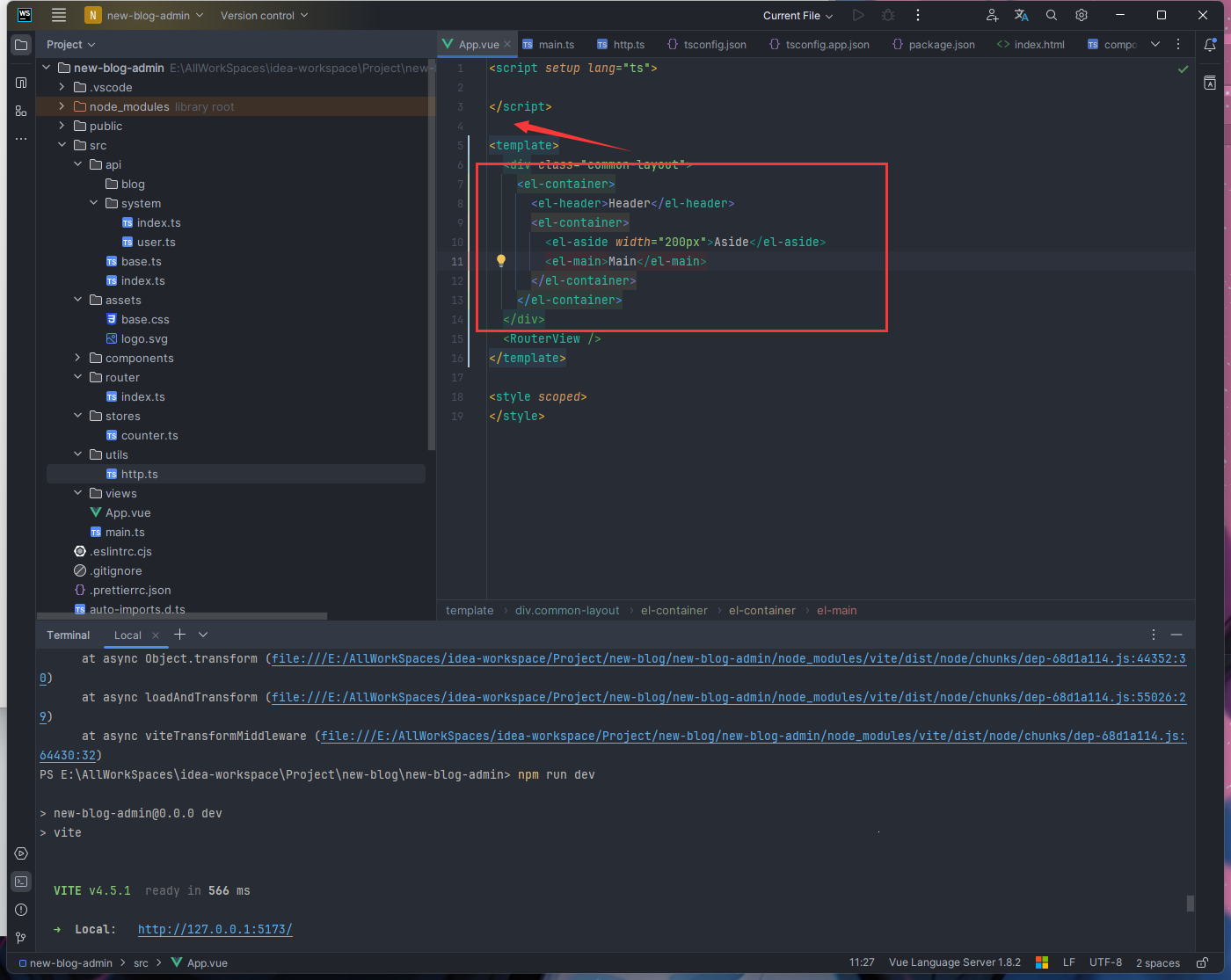
报错解决
其实是我的代码写错位置了,原本template中的代码写在了外面

**注意:**我也找到文章中许多关于这个报错的解决方案是添加一个依赖,具体解决方案我也放在下面
-
安装vite的jsx包
npm i @vitejs/plugin-vue-jsx --save -
在vite.config.ts中配置
import { defineConfig } from 'vite'; import vue from '@vitejs/plugin-vue'; import vueJsx from '@vitejs/plugin-vue-jsx'; export default defineConfig({ plugins:[vue(),vueJsx()] }
文章来源:https://blog.csdn.net/qq_49137582/article/details/135026422
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!