ArkTS-拖动手势,下拉刷新
2023-12-27 11:39:35

PanGesture(拖动手势)
用于触发拖动手势事件,滑动的最小距离为5vp时拖动手势识别成功。
PanGesture官方解释
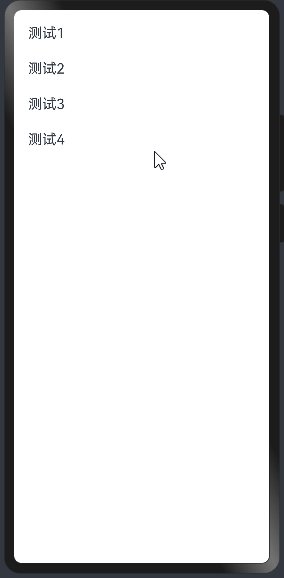
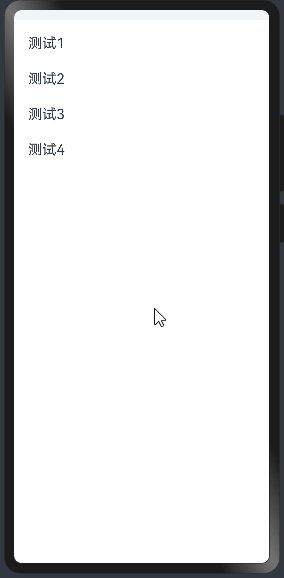
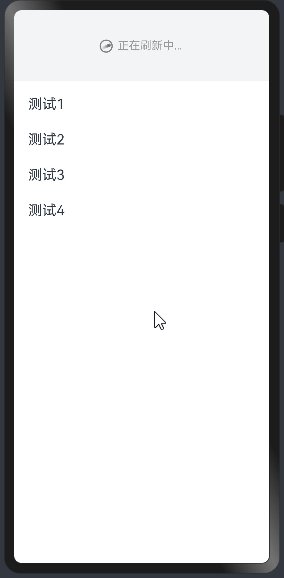
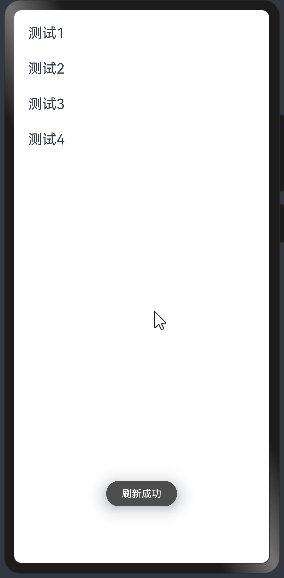
示例
import promptAction from '@ohos.promptAction'
@Entry
@Component
struct Index {
@State
translateY: number = 0
@State
text: string = '下拉即可刷新'
@State
loading: boolean = false
ease(originValue: number = 0) {
const space = 60
const damp = 0.3
if (originValue > space) {
return space + (originValue - space) * damp
}
return originValue
}
build() {
Stack({ alignContent: Alignment.Top }) {
Row() {
if (this.loading) {
LoadingProgress()
.width(32)
.aspectRatio(1)
}
Text(this.text)
.fontColor('#999')
.width(100)
}
.height(100)
List() {
ListItem() {
Text('测试1')
.fontSize(20)
.lineHeight(50)
.padding({ left: 20 })
}
ListItem() {
Text('测试2')
.fontSize(20)
.lineHeight(50)
.padding({ left: 20 })
}
ListItem() {
Text('测试3')
.fontSize(20)
.lineHeight(50)
.padding({ left: 20 })
}
ListItem() {
Text('测试4')
.fontSize(20)
.lineHeight(50)
.padding({ left: 20 })
}
}
.backgroundColor('#fff')
.height('100%')
.width('100%')
.translate({ y: this.translateY })
.gesture(
PanGesture()
.onActionUpdate((event: GestureEvent) => {
this.translateY = this.ease(event.offsetY)
if (this.translateY > 100) {
this.text = '释放立即刷新'
}
})
.onActionEnd((event: GestureEvent) => {
if (this.translateY > 100) {
this.loading = true
this.text = '正在刷新中...'
animateTo({ duration: 300 }, () => {
this.translateY = 100
})
// 加载数据
setTimeout(() => {
this.loading = false
this.text = ''
animateTo({ duration: 300, onFinish: () => this.text = '下拉即可刷新' }, () => {
this.translateY = 0
})
promptAction.showToast({ message: '刷新成功' })
}, 2000)
} else {
animateTo({ duration: 300 }, () => {
this.translateY = 0
})
}
})
)
}
.height('100%')
.width('100%')
.backgroundColor('#f3f4f5')
}
}
文章来源:https://blog.csdn.net/qq_41154522/article/details/135238287
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!