uniapp实现前端银行卡隐藏中间的数字,及隐藏姓名后两位
2023-12-28 10:41:36
Vue 实现前端银行卡隐藏中间的数字
主要应用了 filters过滤器 来实现效果
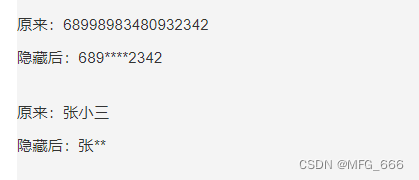
实现效果,如图:

<template><div><div style="background-color: #f4f4f4;margin:50px 0 0 460px;width:900px;height:300px;"><p>原来:{{ cardNo }}</p><p>隐藏后:{{ cardNo | hideMiddle }}</p><br><p>原来:{{ name }}</p><p>隐藏后:{{ name | hideMiddle2 }}</p></div></div>
</template>
<script>
export default {filters: {hideMiddle(val) {return `${val.substring(0, 3)}****${val.substring(val.length - 4)}`},hideMiddle2(val) {return `${val.substring(0, 1)}**${val.substring(val.length)}`}},data () {return {cardNo: '68998983480932342',name: '张小三'}}
}
</script>
自己实战
<view class="card-top-lft-ctr-btm">
{{item.bank_card.substring(0, 3) + '****' + item.bank_card.substring(item.bank_card.length - 4)}}
</view>
图片

文章来源:https://blog.csdn.net/m0_49714202/article/details/135247461
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!