JS的一道宏任务微任务题目
2023-12-13 07:14:25
题目
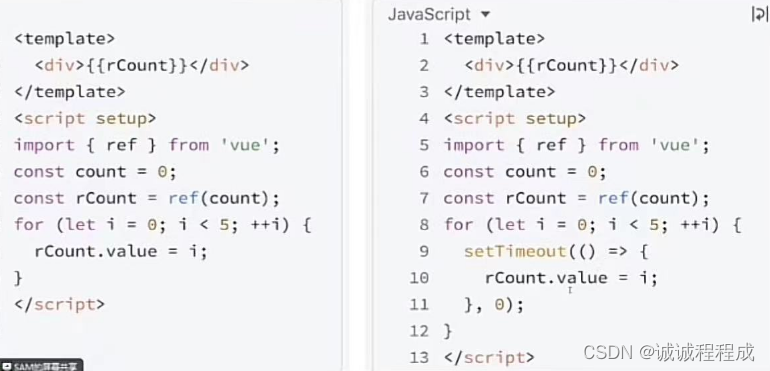
左边和右边的代码,分别重新渲染了几次 rCount (忽略页面第一次初始化渲染)

左边
for 循环中 5 次赋给 rCount 值,都是同步代码
每次触发了数据劫持的 setter ,最终会执行 vue 的 nexttick,而 nexttick 的大部分情况是执行一个微任务(Promise)
所以只重新渲染了 1 次
右边
for 循环中产生了 5 个宏任务
| 宏任务 | 微任务 |
|---|---|
| 宏任务1 宏任务2 宏任务3 宏任务4 宏任务5 |
执行第一个宏任务,给变量赋值,最终会执行 vue 的 nexttick,即产生一个微任务1
| 宏任务 | 微任务 |
|---|---|
| 宏任务2 宏任务3 宏任务4 宏任务5 | 微任务1 |
微任务优先级高,所以先执行微任务,进行一次渲染
然后再执行宏任务2,产生一个微任务2,再执行微任务,进行一次渲染
依次类推…
一共重新渲染了 5 次
文章来源:https://blog.csdn.net/weixin_52268321/article/details/134941873
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!