【接口测试】Postman(三)-变量与集合
一、变量
? 变量这个概念相信大家都不陌生,因此在这里我们不介绍了。主要说一下在Postman中有哪几类变量,主要包括以下四类:
-
Global(全局)
-
Environment(环境)
-
Local(本地)
-
Data(数据) 在本文中我们只介绍全局变量与环境变量的用法
1、环境变量
? 环境变量可以理解为局部变量,他会随着环境的变化而变化。
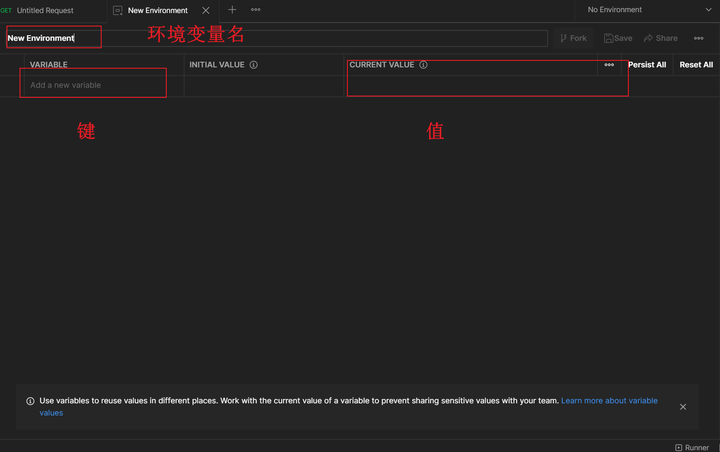
(1)创建环境变量
我们可以点击右上角的小眼睛,管理环境变量

然后我们点击add

然后输入环境变量的信息完成后Ctrl S保存即可

(2)管理环境变量
? 在添加环境变量界面,我们除了可以在创建环境变量,我们还能共享、复制、导出、删除以及导入环境变量JSON文件等操作。这里就不详细介绍了,操作比较简单。
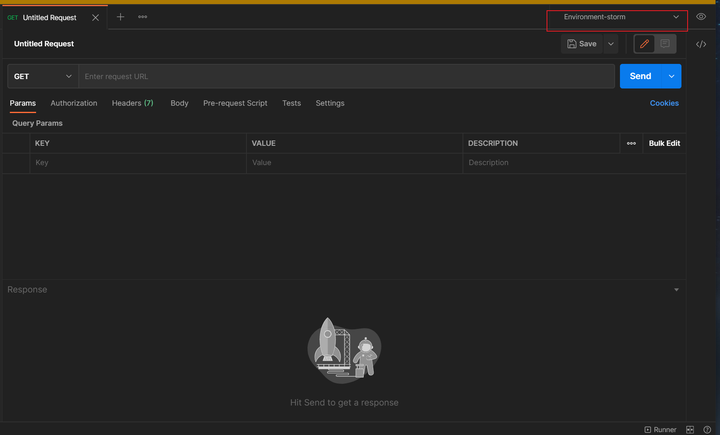
(3)选择与编辑环境变量
既然我们创建了环境变量,那么我们就要选择使用他,选择非常简单点击我们小眼睛旁边的下拉框选中所创建的环境变量即可

至于编辑环境变量,进入界面方式与创建一样,只不过add变成了edit,只不过你需要先选择你需要编辑的环境变量

2、全局变量
? 全局变量顾名思义是可以在所有范围内被引用的一种变量
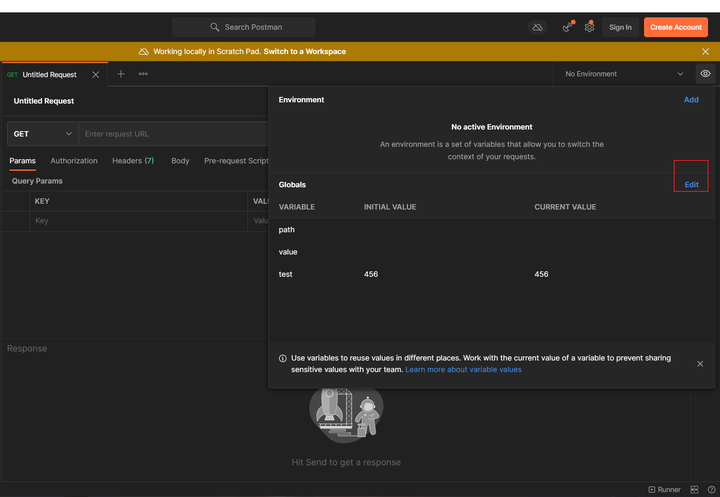
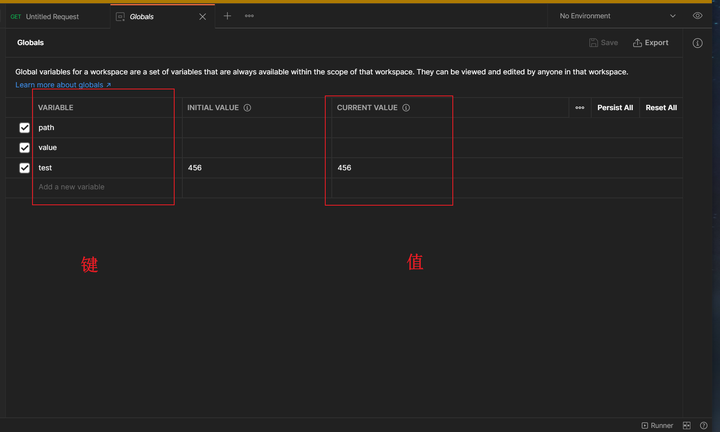
(1)管理全局变量
全局变量的管理其实与环境变量一样,都是点击小眼睛后点击add或edit


二、集合
Postman中集合是用来存放多个请求。这里意思比较通俗易懂,我们不详细介绍了,直接进入正题吧。 我们为什么要使用集合呢?
-
将请求保存到集合中,能够结构化保存我们的请求,方便后面重复使用
-
方便我们构成集成测试套件,类似与我们Junit中的Test Suite
-
方便使用脚本在接口之间传递数据,构建实际用例的流
1、创建集合
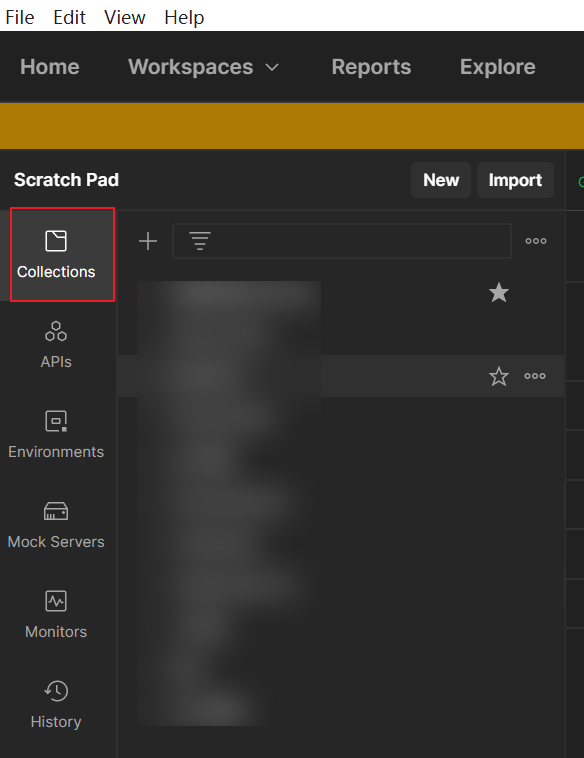
选中侧边栏【Collections】,这里根据版本不同可能长得不一样,不过基本都是在左边

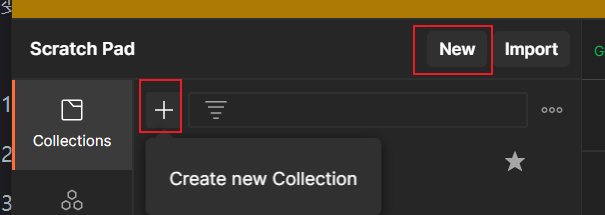
点击+或者点击new都可(点击new的话需要选择Collections),然后输入集合名即可

2、保存请求到集合
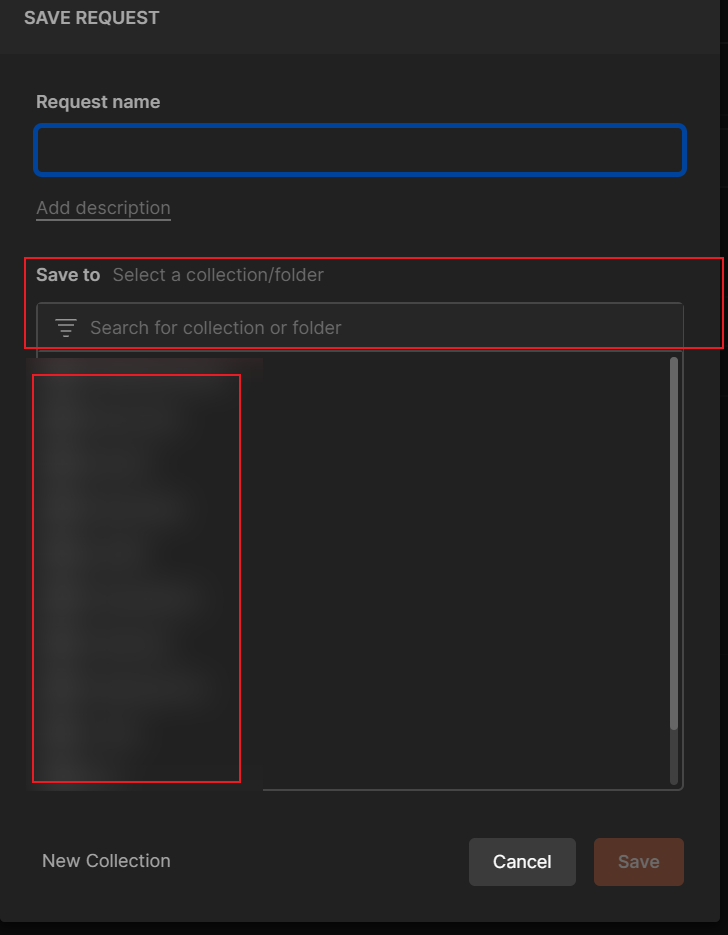
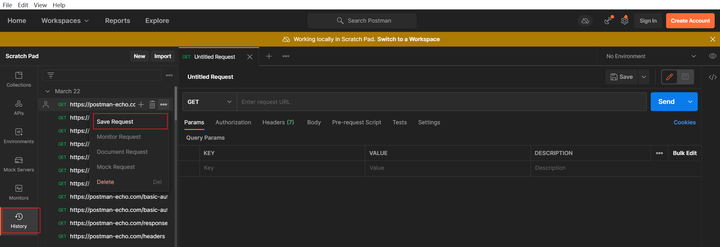
这个其实非常的简单,我们在需要保存的请求点击保存按钮或者直接Ctrl S会弹出保存弹窗,在下面选择要保存到的集合就可以了

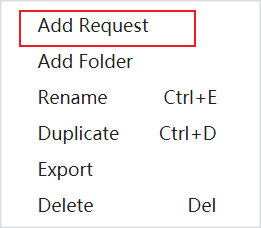
或者我们可以直接右键集合,然后点击添加请求也可以

同时我们还可以再左侧History中保存之前运行过的请求到集合

我们还可以右键集合对集合进行复制

3、分享集合
这里我们有两种分享方式,一种需要登录账号通过在线方式分享,一种通过导出集合文件进行分享,这里我们只介绍后者
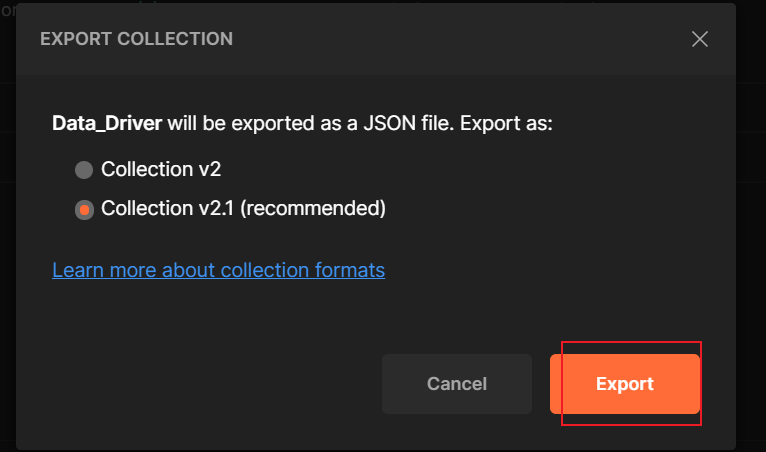
右键需要分享的集合,选择Export

然后直接导出就行

至于导入的话,在我们创建的时候,new旁边有个import,对,没错,就是点击它
三、集合执行
既然我们有了集合,我们就需要去执行他,接下来我们介绍一下集合执行的一些操作
1、集合运行参数
我们可以点击集合进入集合,然后点击Run(这里版本不同操作不一样,有的版本直接右键集合就可以Run)


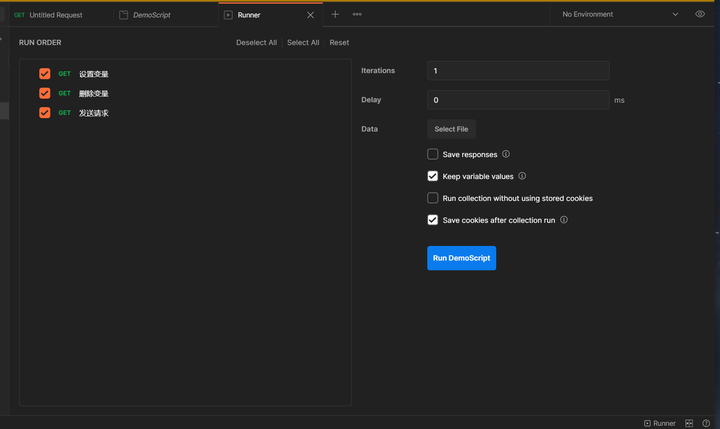
我们来介绍一下一些参数吧
首先左侧是选择我们需要执行的脚本,这个不解释了
主要我们看右边
-
Environment:就是选择我们需要使用的环境变量
-
lterations:迭代次数,也就是我们集合运行的次数
-
Delay:设置发送每个请求之间的间隔,这个比较好理解
-
Data:这里是为集合提供运行的数据文件,一般用来设置文件参数化用。
2、使用数据文件
这里我们编写一个示例
请求方式:POST
URL:Postman
Body:
| KEY | VALUE |
|---|---|
| foo | {{value}} |
{{value}}表示引用了value这个变量
然后我们在Tests中编写脚本设置检查点验证我们的请求
highlighter- JavaScript
var jsonData = JSON.parse(responseBody); tests['Response has datan value'] = jsonData.form.foo === data.value
然后我们参数化的文件可以采用CSV或者JSON文件,在这里我们采用CSV,CSV文件如下
json
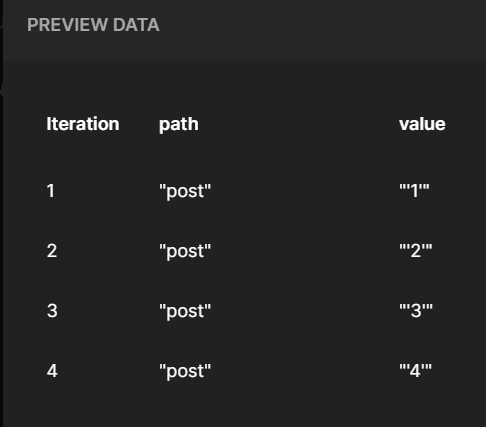
path,value post,'1' post,'2' post,'3' post,'4'
大家在创建CSV文件的时候,如果带有中文需要注意一下我们字符集的问题
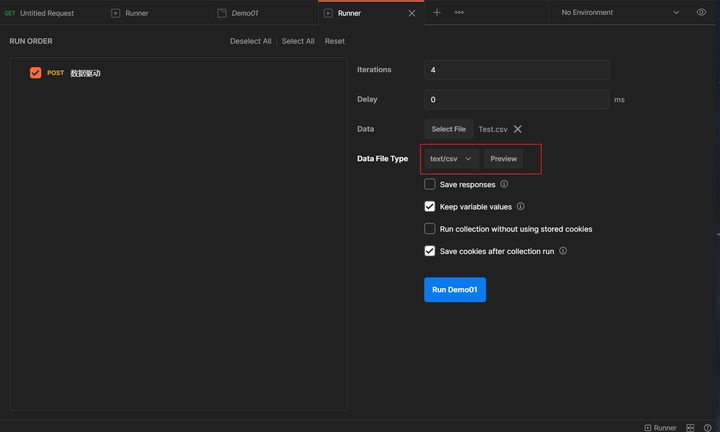
直接在runner界面选择文件即可

选择之后可以手动设置格式以及预览文件


然后我们运行,全部通过(记得勾选save response)


3、创建工作流
在集合当中,各个请求的执行顺序是可以控制的,在这里我们采用setNextRequest()方法来控制下一个执行的请求,我们直接上样例:
首先我们先创建四个请求:
https://postman-echo.com/get?foo1=bar1
另外三个参数分别为foo2=bar2;foo3=bar3;foo4-bar4

接下来我们在Request 1请求的Tests编写代码:
javascript
postman.setNextRequest("Request 4")
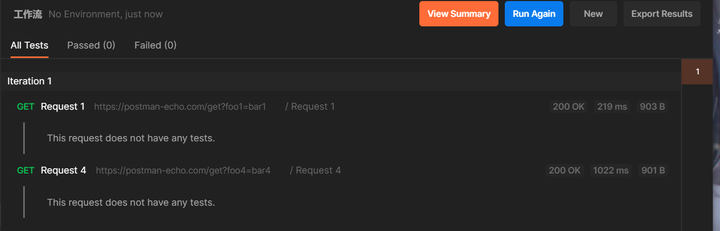
执行集合,我们会发现运行完Request 1后直接运行Request 4而不会运行中间的两个请求

当然在现实运用中我们肯定不会这么简单的,我们经常会使用循环和分支语句来控制工作流,例如在本例中,我们可以进行略微修改一下:
javascript
if (responseCode.code === 401) { postman.setNextRequest("Request 4"); }
当请求报401的时候,我们跳过中间两个请求,如果请求为200,那么正常执行。
最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:
行动吧,在路上总比一直观望的要好,未来的你肯定会感谢现在拼搏的自己!如果想学习提升找不到资料,没人答疑解惑时,请及时加入群: 731789136,里面有各种测试开发资料和技术可以一起交流哦。

这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
