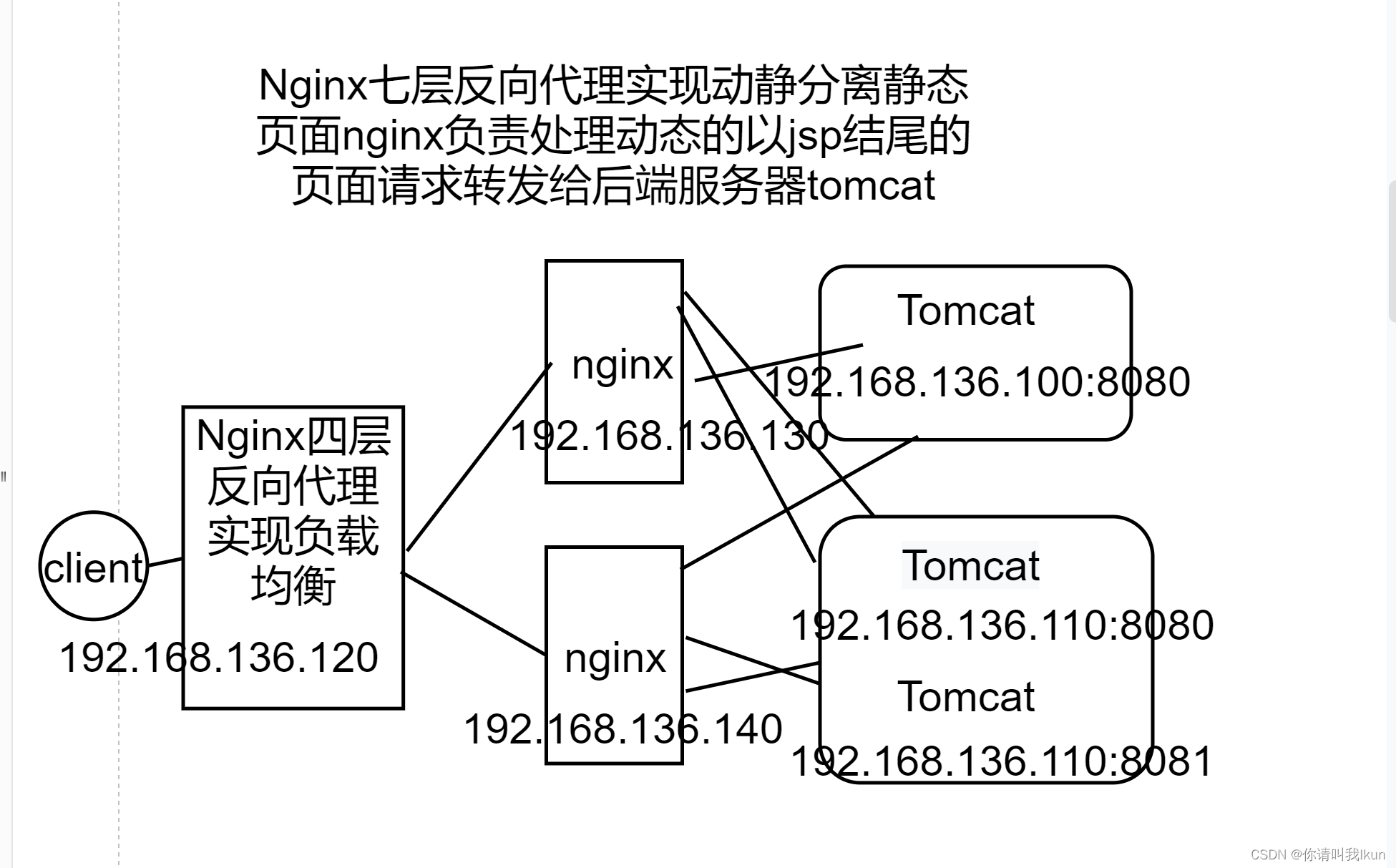
Nginx(四层+七层代理)+Tomcat实现负载均衡、动静分离
2023-12-14 14:24:15

?一、Tomcat多实例部署
? ? ? ? ? ?具体步骤请看我之前的博客
写文章-CSDN创作中心![]() https://mp.csdn.net/mp_blog/creation/editor/134956765?spm=1001.2014.3001.9457
https://mp.csdn.net/mp_blog/creation/editor/134956765?spm=1001.2014.3001.9457
?1.1 访问测试多实例的部署?

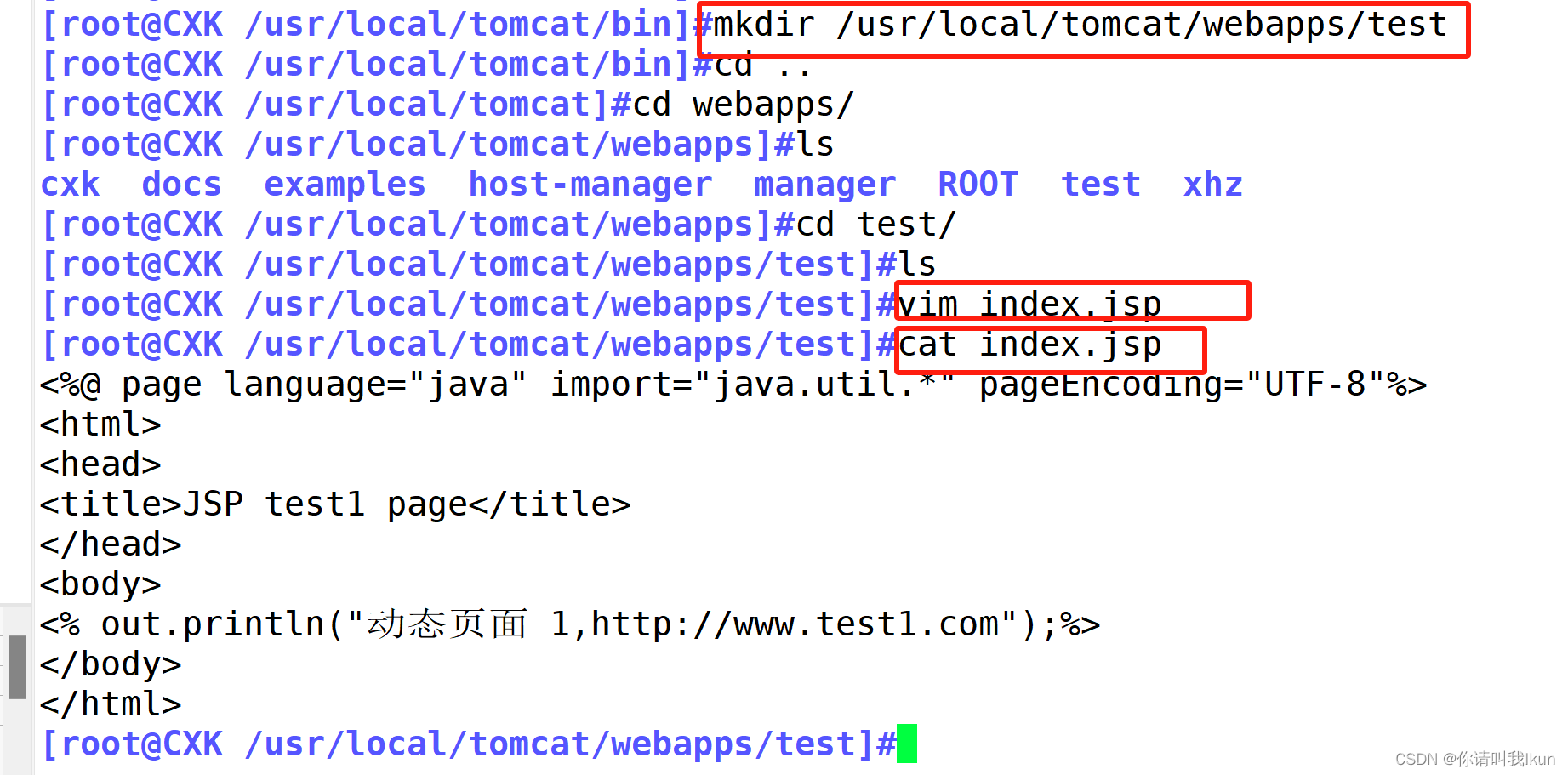
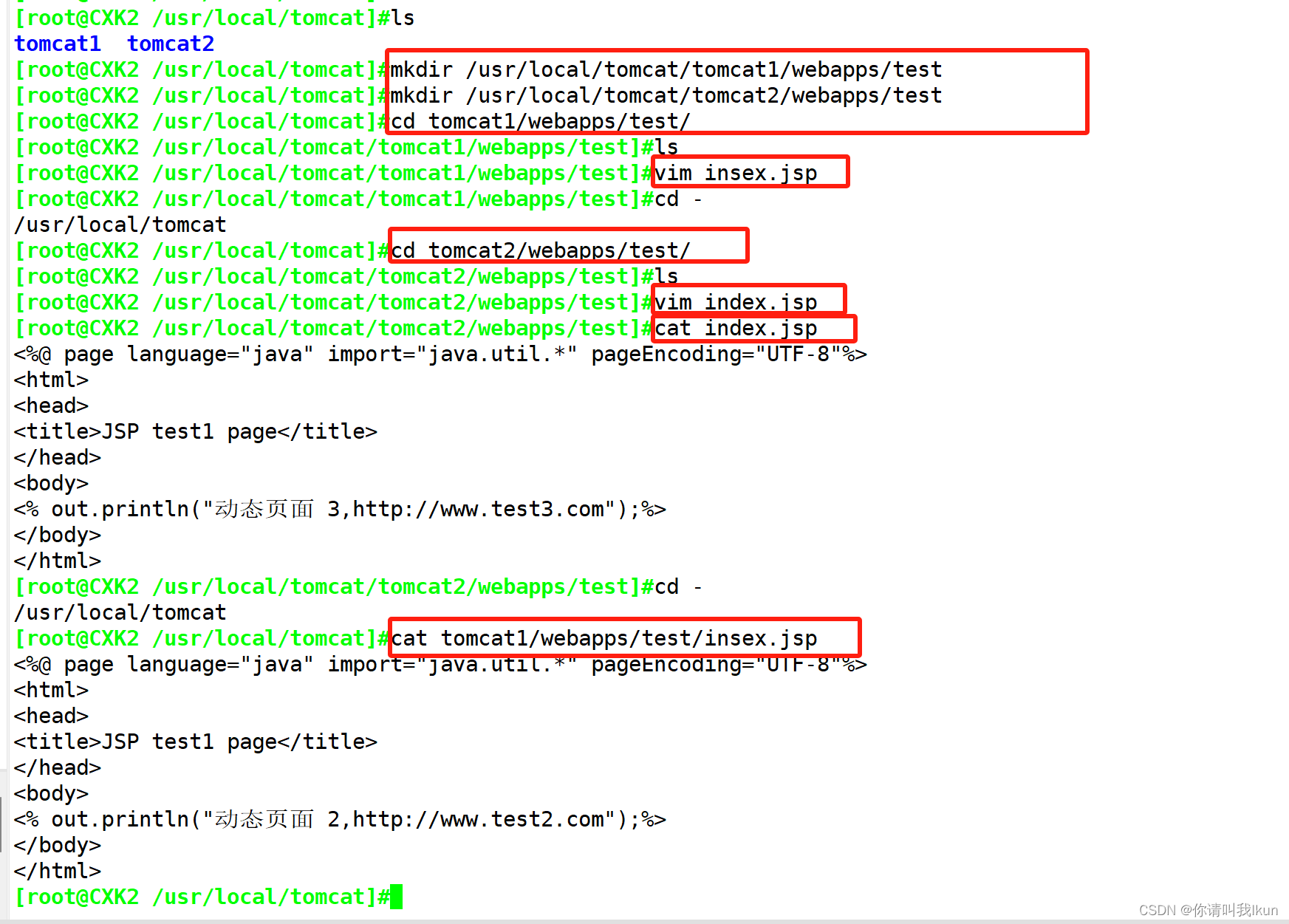
 ?1.2 分别在三个tomcat服务上部署jsp的动态页面
?1.2 分别在三个tomcat服务上部署jsp的动态页面
mkdir /usr/local/tomcat/webapps/test
vim /usr/local/tomcat/webapps/test/index.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<html>
<head>
<title>JSP test1 page</title> #指定为 test1 页面
</head>
<body>
<% out.println("动态页面 1,http://www.test1.com");%>
</body>
</html>
 ?
?
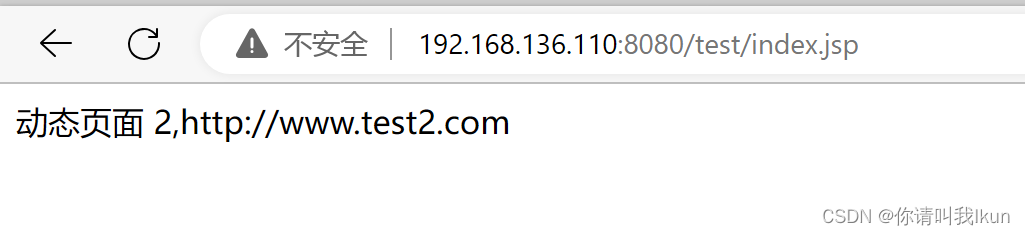
测试一下:



二、nginx的七层代理,实现动静分离(192.168.136.130)?
步骤一、安装nginx,并部署nginx基于协议的反向代理(七层代理)?
##先定义一个后端服务器池的名称为tomcat server 这名称自定义的,会与后面调用相关联对用三个tomcat服务
upstream tomcat_server {
server 192.168.136.100:8080 weight=1;
server 192.168.136.110:8080 weight=1;
server 192.168.136.110:8081 weight=1;
}
server {
listen 80;
server_name localhost;
#charset koi8-r;
#location匹配到以jsp结尾的请求 转发给后端服务器池proxy_pass http:// 表示基于http协议进行转发,这是七层反向代理
location ~ .*\.jsp$ {
proxy_pass http://tomcat_server;
proxy_set_header HOST $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
#access_log logs/host.access.log main;
#location匹配静态请求那么由nginx自身处理
location / {
root html;
index index.html index.htm;
}
 ?步骤二、实现动静分离
?步骤二、实现动静分离
location ~ .*\.jsp$ {
proxy_pass http://tomcat_server;
proxy_set_header HOST $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
#access_log logs/host.access.log main;
location /static {
root html;
index index.html index.htm;
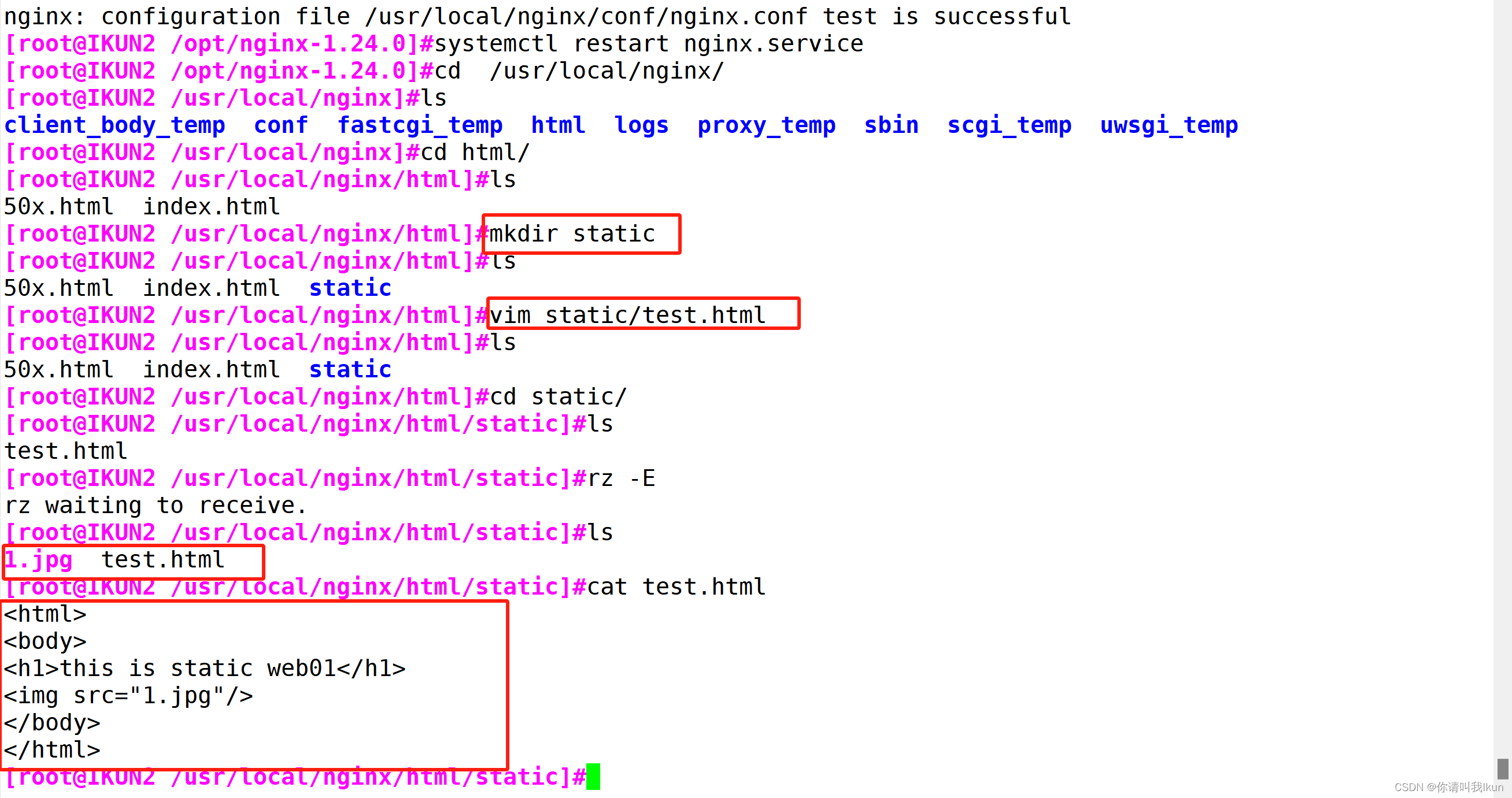
}步骤三:准备好静态页面,用于测试
130主机:
 140主机:
140主机:
 ?步骤四:验证结果
?步骤四:验证结果
192.168.136.130的动静分离验证
静态:

动态:
 ?
?
 ?
?
动态页面请求验证
192.168.136.140的动静分离验证
静态:

动态:

 ?
?
三、nginx的四层代理,实现负载均衡?
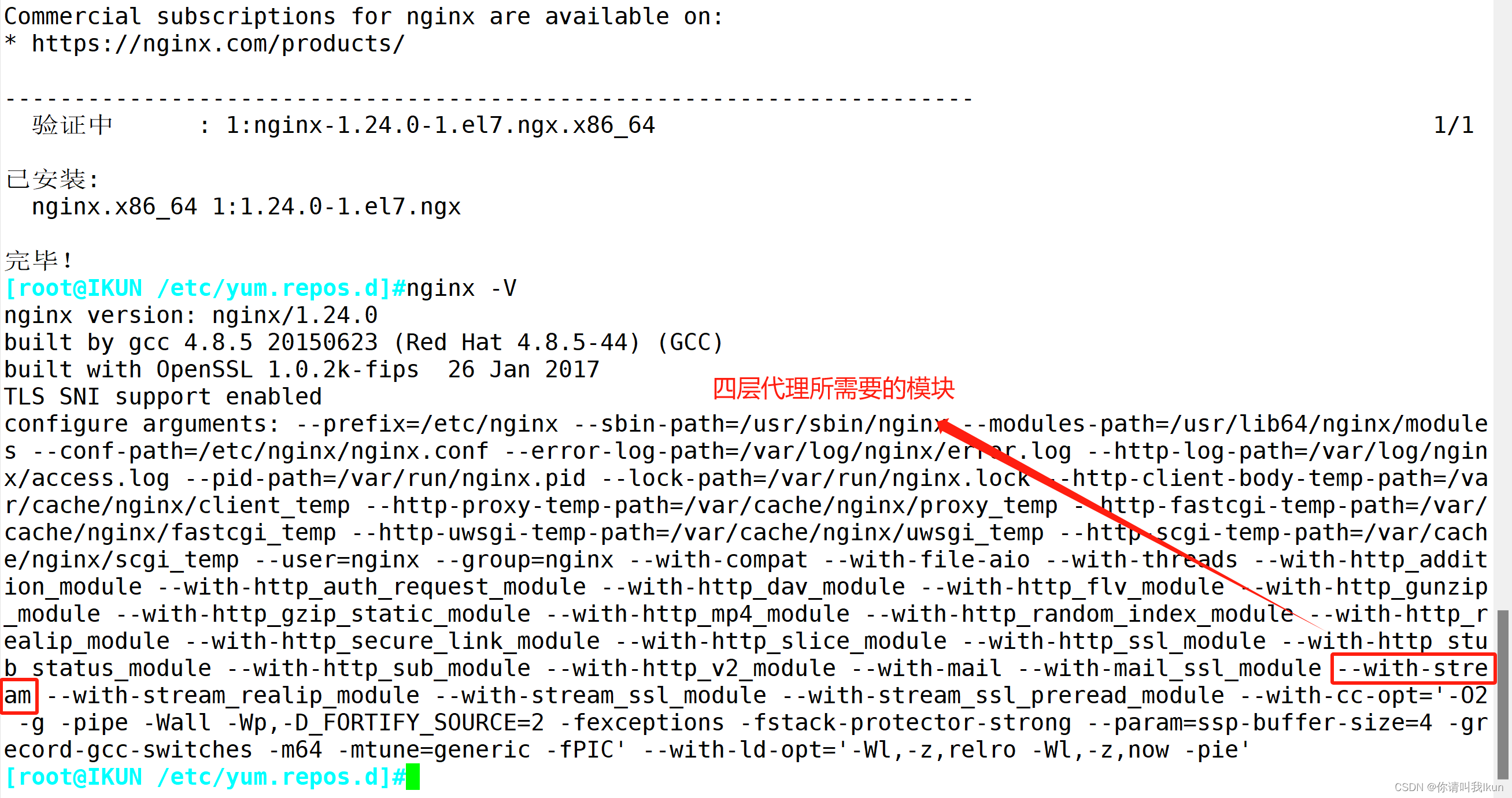
步骤一:yum安装nginx(120主机上),部署四层反向代理
stream {
14
15 upstream nginx_server {
16 server 192.168.136.130:80;
17 server 192.168.136.140:80;
18 }
19 server {
20 listen 9527;
21 proxy_pass nginx_server;
22 }
23 }
 ????????
????????
步骤二:验证结果?



 ?
?
文章来源:https://blog.csdn.net/Cnm_147258/article/details/134989293
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!