uniapp 创建项目
2023-12-27 23:35:35
uniapp 是一款基于 Vue 框架的跨平台应用开发框架。
创建 uniapp 项目
一、打开 HbuilderX 编辑器,点击新建项目。

二、选择 uniapp 项目、自定义项目名称、选择默认模板、选择 Vue 版本、点击创建。?

?三、这样 uniapp 项目就创建完毕啦!

运行 uniapp 项目到浏览器中
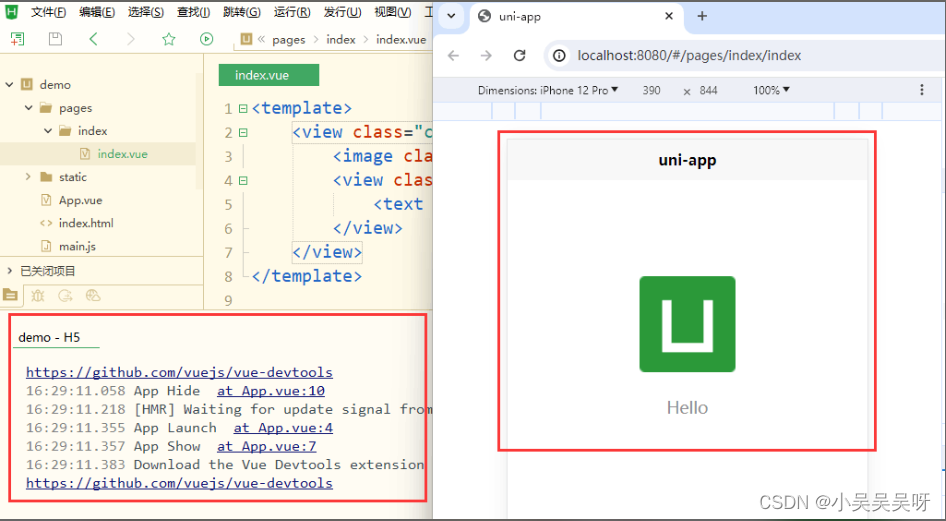
一、随便选中一个页面,点击运行、选择运行到浏览器、点击浏览器名称即可。

二、等待项目运行完毕后,就能看到这样的一个界面啦!?

原创作者:吴小糖
创作时间:2023.12.27
文章来源:https://blog.csdn.net/xiaowude_boke/article/details/135255499
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!