闭包 闭包理解 闭包的应用实例
2023-12-22 12:43:29
闭包?
形成闭包的条件:一个函数访问外部的变量就形成了闭包
用闭包的好处:
(1)可以通过闭包函数形成独立实例的变量
(2)不会造成全局污染
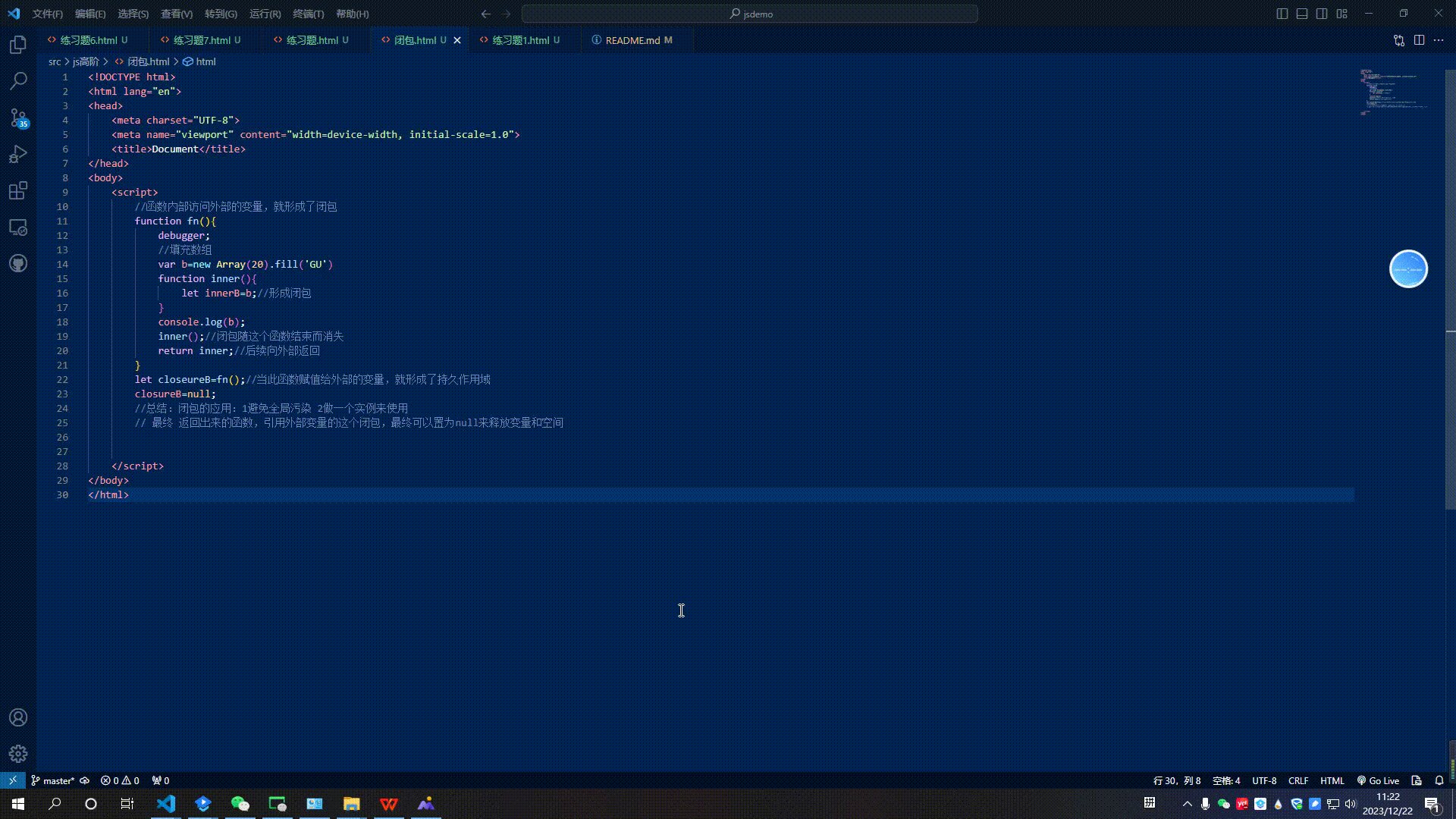
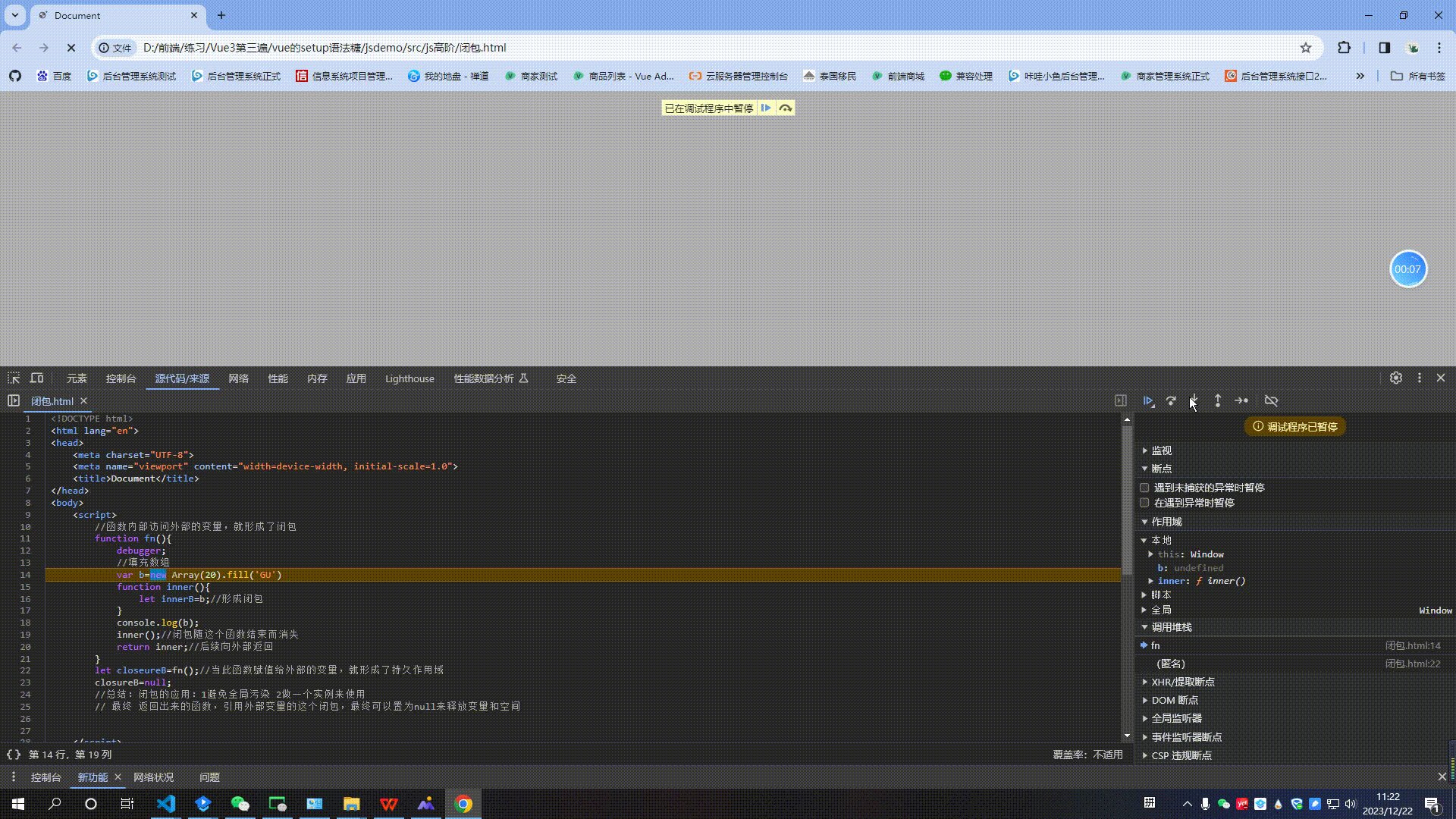
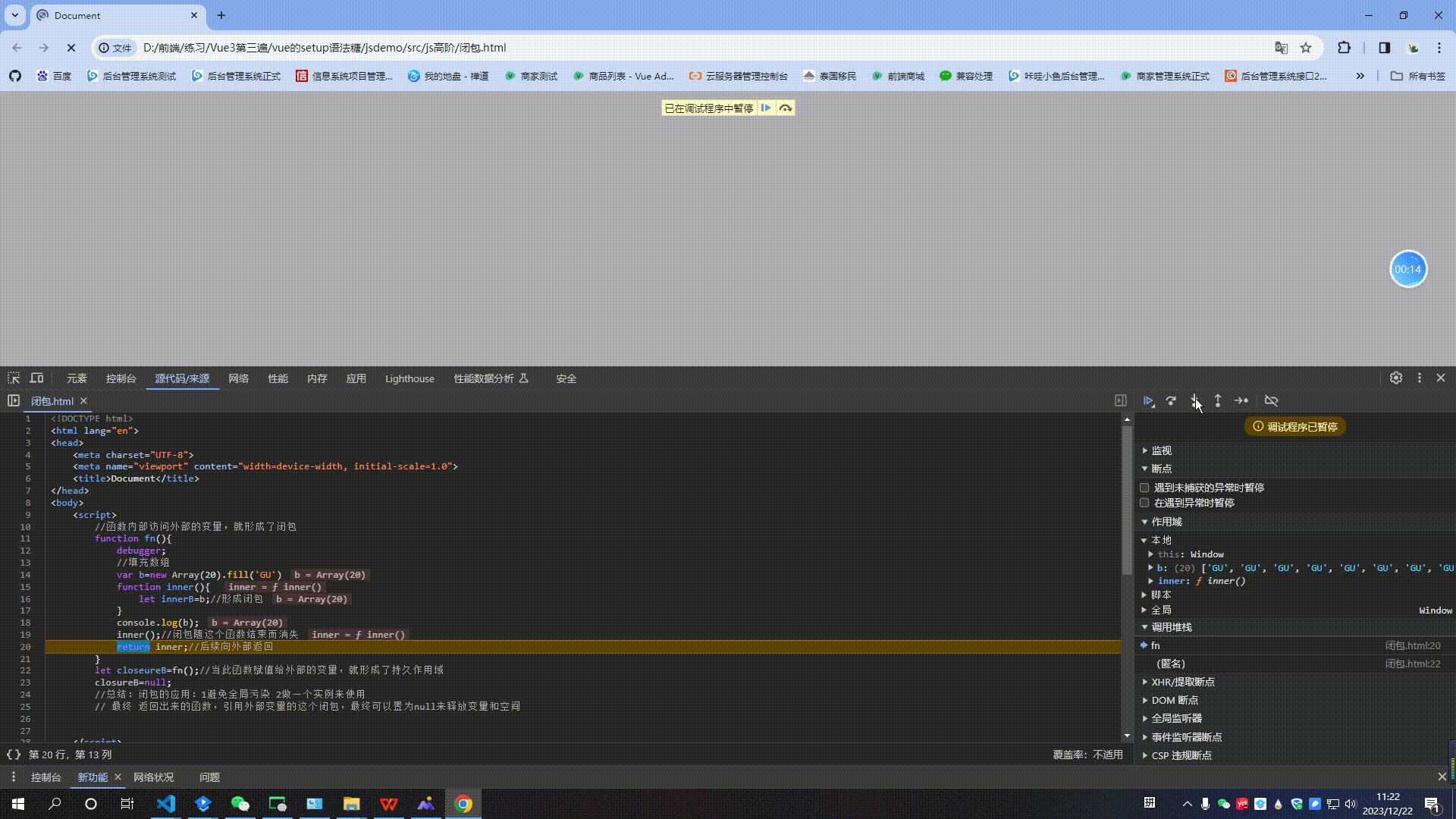
?代码调试,演示闭包形成过程
<script>
//函数内部访问外部的变量,就形成了闭包
function fn(){
debugger;
//填充数组
var b=new Array(20).fill('GU')
function inner(){
let innerB=b;//形成闭包
}
console.log(b);
inner();//闭包随这个函数结束而消失
return inner;//后续向外部返回
}
let closeureB=fn();//当此函数赋值给外部的变量,就形成了持久作用域
closureB=null;
//总结:闭包的应用:1避免全局污染 2做一个实例来使用
// 最终 返回出来的函数,引用外部变量的这个闭包,最终可以置为null来释放变量和空间
</script>?
?闭包的深入应用
利用闭包原理封装对象缓存局部变量name的值,实现对name的get,set
function Person(){
var name='张三';//保障name属性的封装性,安全性
return{
getName:function(){ //匿名函数 闭包
return name;
},
setName:function(newName){//匿名函数 闭包
name=newName;
}
};
}
var p=Person();
console.log(p.getName());
p.setName('xxxxx');
console.log(p.getName());getName获取Person函数中的name,setName设置Person函数中的name
文章来源:https://blog.csdn.net/qq_41429765/article/details/135147483
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!