微信小程序获取手机号
2023-12-26 06:27:03
1、先新建vue页面

?打开看到页面是下图

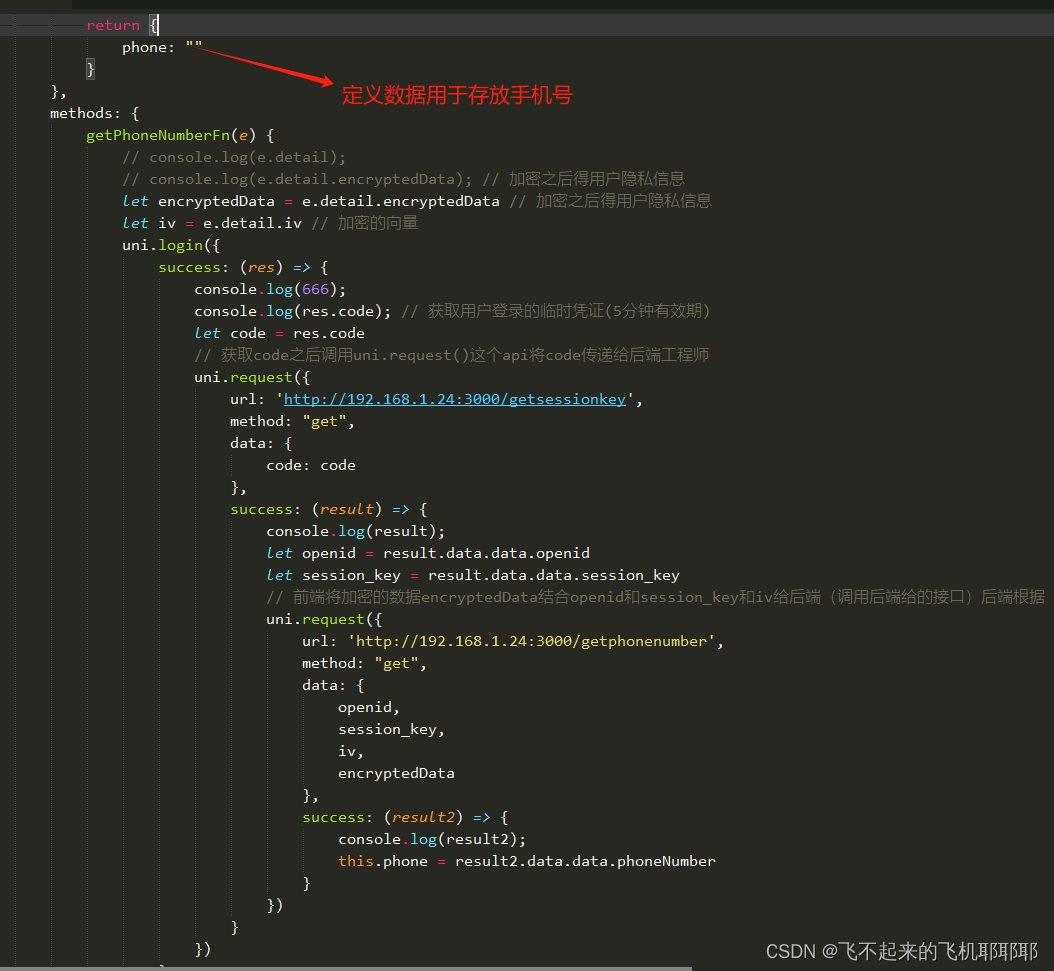
在method定义方法
 ?
?
?源码:
<template>
<view>
<button type="primary" open-type="getPhoneNumber" @getphonenumber="getPhoneNumberFn">登录</button>
<view class="">
{{phone}}
</view>
</view>
</template>
<script>
export default {
data() {
return {
phone: ""
}
},
methods: {
getPhoneNumberFn(e) {
// console.log(e.detail);
// console.log(e.detail.encryptedData); // 加密之后得用户隐私信息
let encryptedData = e.detail.encryptedData // 加密之后得用户隐私信息
let iv = e.detail.iv // 加密的向量
uni.login({
success: (res) => {
console.log(666);
console.log(res.code); // 获取用户登录的临时凭证(5分钟有效期)
let code = res.code
// 获取code之后调用uni.request()这个api将code传递给后端工程师
uni.request({
url: 'http://192.168.1.24:3000/getsessionkey',
method: "get",
data: {
code: code
},
success: (result) => {
console.log(result);
let openid = result.data.data.openid
let session_key = result.data.data.session_key
// 前端将加密的数据encryptedData结合openid和session_key和iv给后端(调用后端给的接口)后端根据(官方给的解密方法)进行数据解密,将解密之后得数据给前端(前端做显示)
uni.request({
url: 'http://192.168.1.24:3000/getphonenumber',
method: "get",
data: {
openid,
session_key,
iv,
encryptedData
},
success: (result2) => {
console.log(result2);
this.phone = result2.data.data.phoneNumber
}
})
}
})
},
})
},
}
}
</script>
<style>
</style>node.js文件下载解压后启动node app.js打开服务器即可
文章来源:https://blog.csdn.net/m0_75016516/article/details/135166344
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!