HarmonyOS组件属性控制 链式编程格式推荐
2023-12-18 13:25:32
属性方法是用来控制组件的样式的
我们先打开编辑器 然后选择 一个 ArkTS 模板的项目

其实这个之前我们 已经接触过了

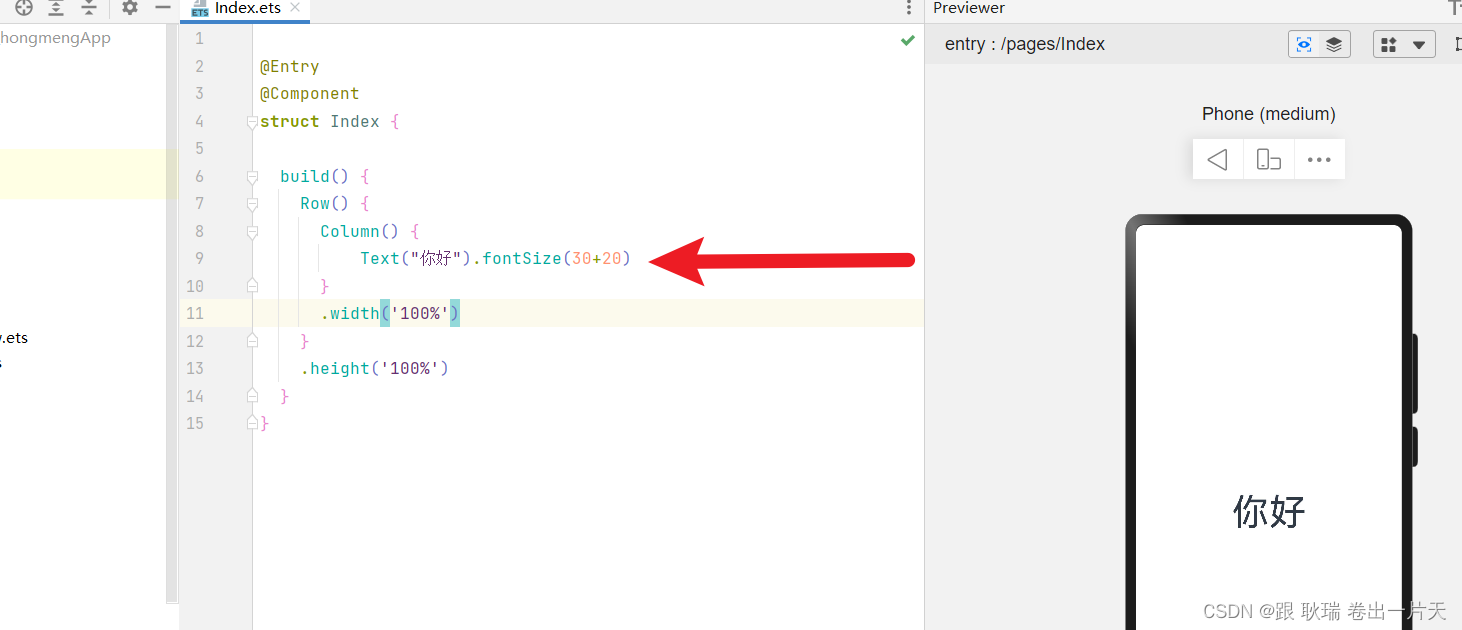
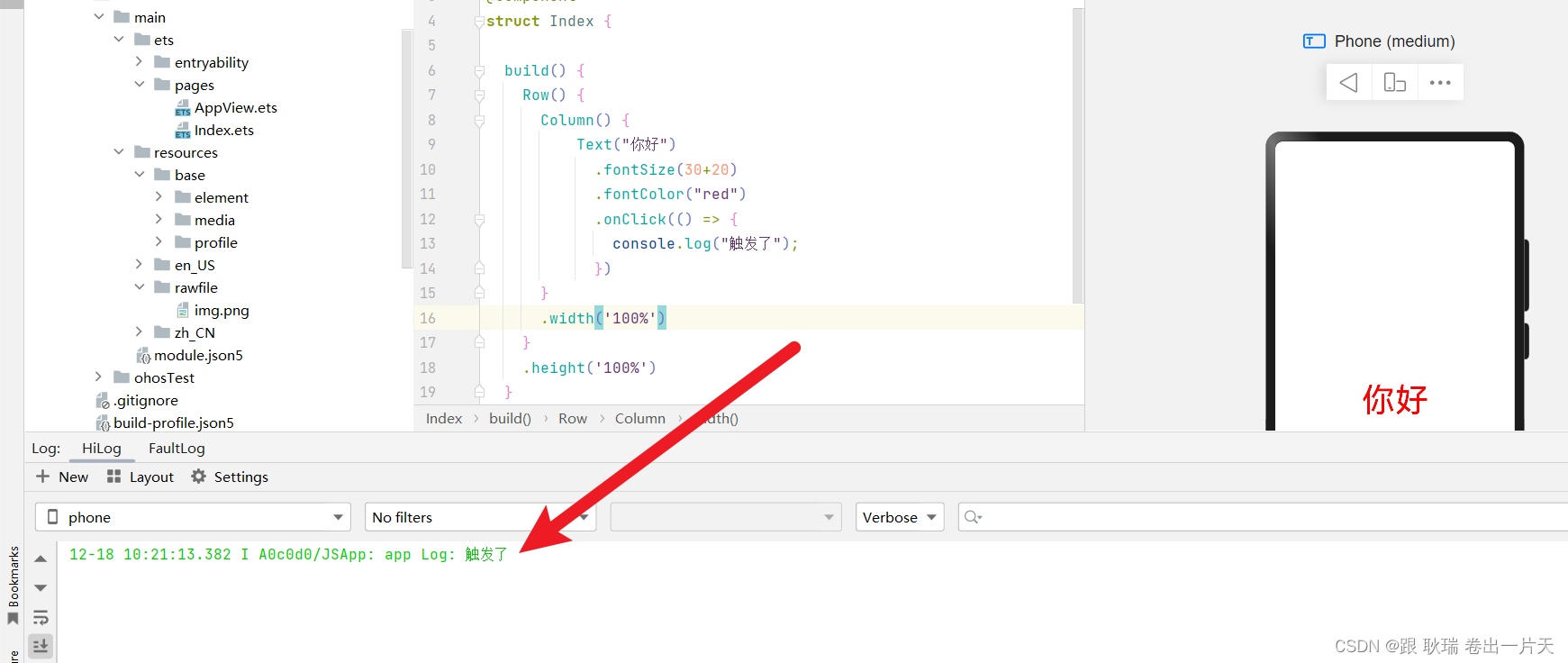
例如 我们这里 fontSize 被设置成了 30加20
fontSize属性接受一个数值类型的参数 运算也可以只要最后的结果也是数字就行
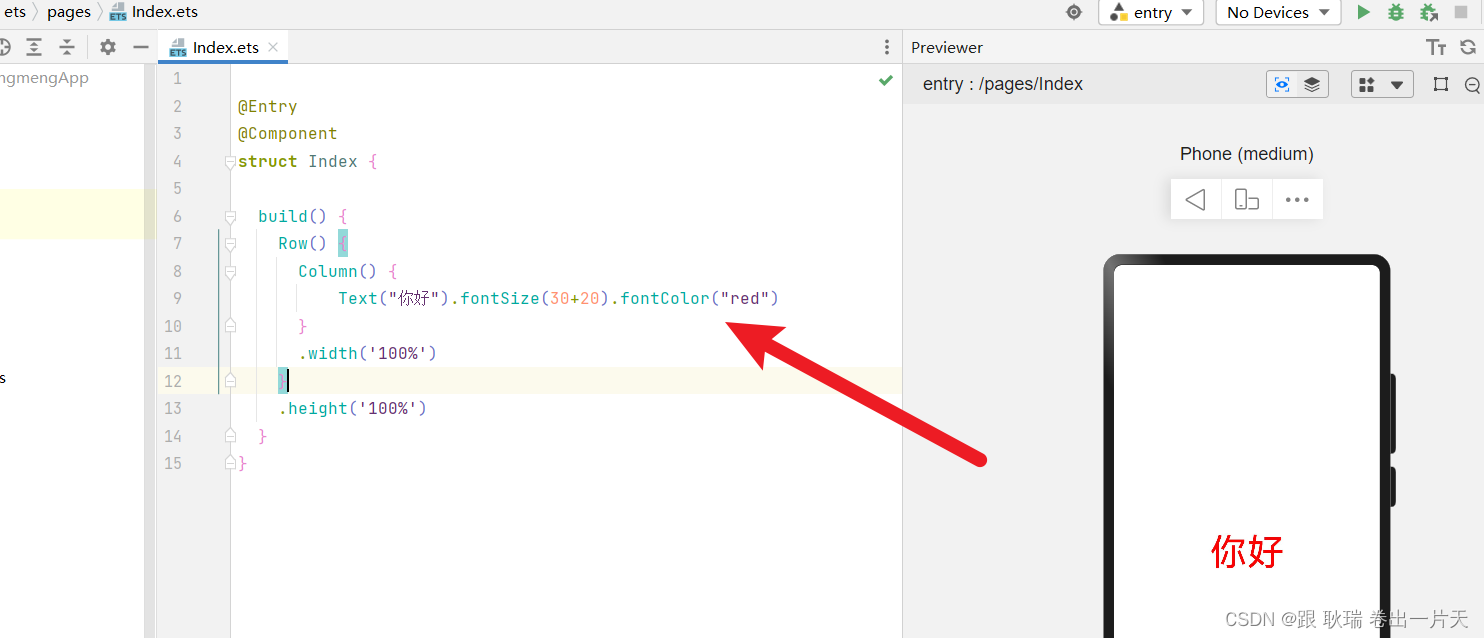
然后 我们还可以 fontColor 传入颜色字符串 这样改变字体颜色

然后像我们 width 和 height 也是设置组件高宽属性
然后相信大家也发现了 我们多个属性 就会 后面一直点
例如
Text("你好").fontSize(30+20).fontColor("red")
fontSize后面跟fontColor 还有其他属性就继续跟 这种形成一个链条的变成模式 被称为 链式编程
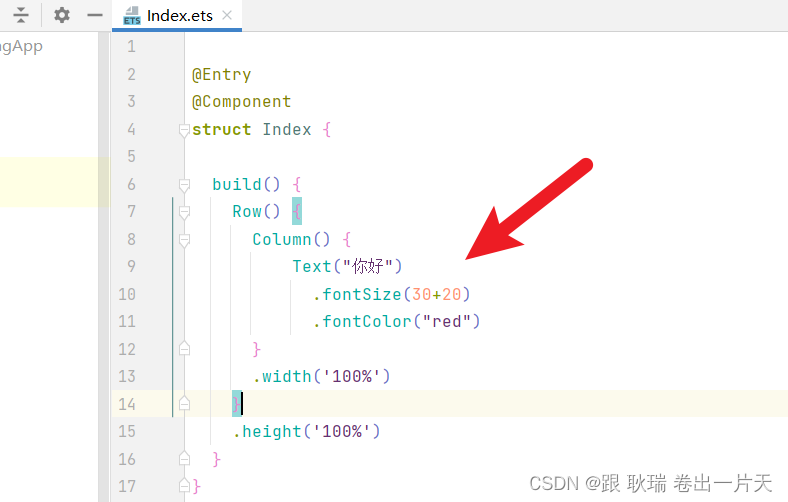
这种语法多了可读性就会不太好 但是官方还是推荐的 不过它推荐的是这样写

尽量一行一个属性
然后 就是 我们的事件属性
这里 我们这样写
Text("你好")
.fontSize(30+20)
.fontColor("red")
.onClick(() => {
console.log("触发了");
})
绑定了一个onClick
当我们点击这个文本事件就会触发 然后输出在控制台上

然后 还有一个父子组件的概念 这个可能会让 很多前端小伙伴们误解
并不是自己定义的子组件
在harmonyOS中 万物皆组件

在我们这个结果中 build是父组件 Row是子组件
Row是父组件 Column是子组件
也是有点颠覆我的认知 和 三大前端框架还是认知有点不同的
文章来源:https://blog.csdn.net/weixin_45966674/article/details/135055973
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!