nodejs安装指导教程
1.nodejs下载
去官网下载对应的安装包即可
2.安装
下载的文件如果是exe文件直接安装,在弹出指导安装的界面有个addpath,可以将其勾选上,免得再去系统的环境变量中添加该属性。达成的效果就是,让npm命令到文件各个地方都可以被使用。
3.验证是否安装成功
npm -V? ?(-V 必须大写)? 且可以在非管理员运行的cmd中执行该命令
4.修改模块下载位置
安装成功后,获取默认的cache和prefix、
npm get prefix
npm get cache
为了统一管理方便和后期维护考虑,所以在这里将两份文件地址进行搬家,建议安装在nodejs的安装目录下,所以在nodejs的安装目录下新建node_global、node_cache,并通过命令指明,文件位置已经更换。
npm config set prefix "C:\applicationloadPath\nodejsPath\node_global"
npm config set cache "C:\applicationloadPath\nodejsPath\node_cache"
可以用命令验证下是不是更换成功了
npm get prefix
npm get cache
测试一下是否更改成功,这里请注意,前面我们都可以用cmd进行执行,现在要用管理员运行的cmd才可以执行成功
npm install express -g --loglevel=verbose
5.设置淘宝镜像
npm config get registry 默认的镜像地址:https://registry.npmjs.org/
将默认的换成淘宝的:npm config set registry https://registry.npm.taobao.org/
现在安装cnpm:npm install -g cnpm --registry=https://registry.npm.taobao.org
验证是否安装成功
cnpm -v

扩展知识
利用nodjs安装vue项目
npm install vue -g
npm install vue-router -g
npm install vue-cli -g利用cmd 输入VUE -v 检查是否安装成功
创建vue项目(这里是需要进入项目的根目录中执行)
- 切换到项目根目录
- 初始化
vue init webpack vue01
- 安装依赖
npm install
- 启动项目,成功会提示打开http://localhost:[端口号]
npm run dev
 ?
?
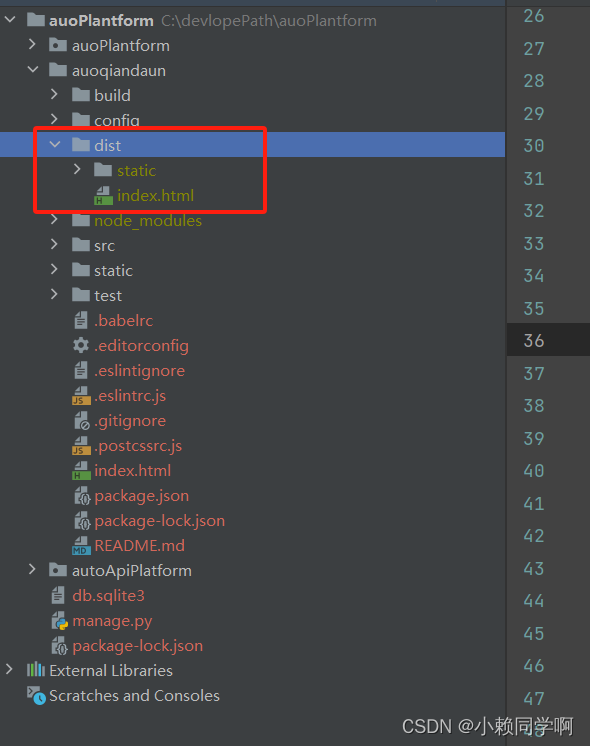
- 生成静态文件,打开dist文件夹下新生成的index.html文件
npm run build
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!