【Vue3】2-6 : 计算属性与侦听器区别与原理(一)
2024-01-09 11:36:08
本书目录:点击进入
2.4?可赋值:需要定义成对象,并写get,set方法 (类似于java)
一、计算属性 -?computed:{}
1.1 目的
-
简化模板语法中的逻辑编写
-
使视图更加清晰,并具备语义化
1.2 写法

-
代码?
<body>
<div id="app">
{{ message.split(' ').reverse().join(' ') }}<br>
{{ reverseMessageMethod() }}<br>
{{ reverseMessageMethod() }}<br>
{{ reverseMessage1 }}<br>
{{ reverseMessage1 }}<br>
{{ reverseMessage2 }}<br>
{{ reverseMessage2 }}<br>
</div>
<script>
let vm = Vue.createApp({
data(){
return {
message: 'hello world'
}
},
methods: {
reverseMessageMethod(){
console.log(0);
return this.message.split(' ').reverse().join(' ');
}
},
computed: {
//方式一:方法
reverseMessage1(){
console.log(1);
return this.message.split(' ').reverse().join(' ');},
//方式二:对象
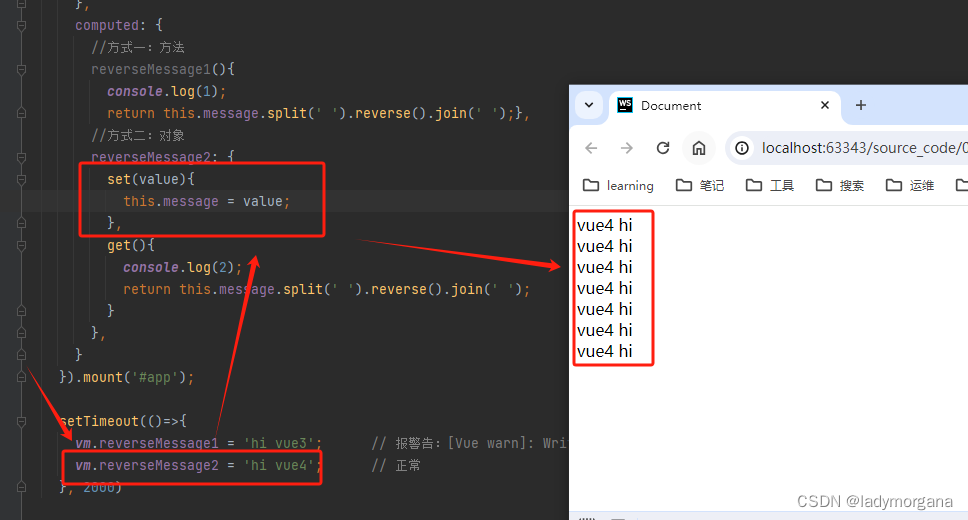
reverseMessage2: {
set(value){
this.message = value;
},
get(){
console.log(2);
return this.message.split(' ').reverse().join(' ');
}
},
}
}).mount('#app');
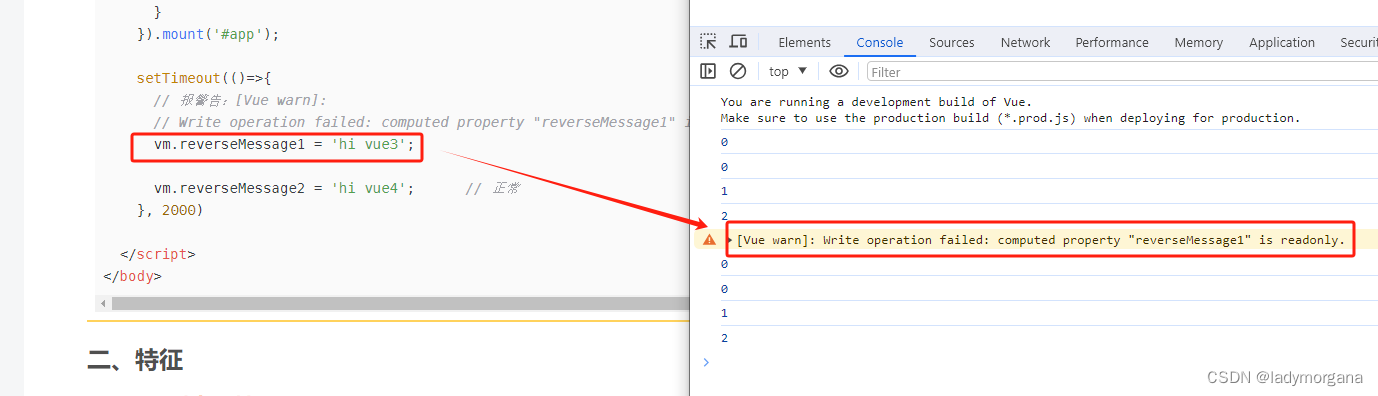
setTimeout(()=>{
// 报警告:[Vue warn]:
// Write operation failed: computed property "reverseMessage1" is readonly.
vm.reverseMessage1 = 'hi vue3';
vm.reverseMessage2 = 'hi vue4'; // 正常
}, 2000)
</script>
</body>二、特征
2.1 调用时当属性调用
-
可定义方法和对象

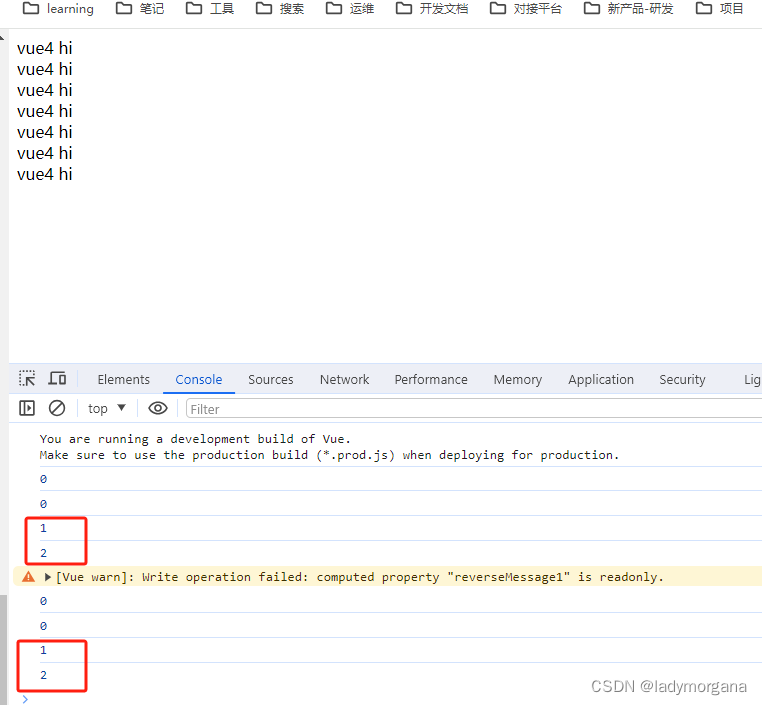
2.2 缓存
-
重复调用时,调用的是缓存
- 所以,这里只打印一次,1 和 2

2.3 默认只读

2.4?可赋值:需要定义成对象,并写get,set方法 (类似于java)
-
赋值成:hi vue4?
-
由于显示的是 get() ,?所以显示??vue4?hi

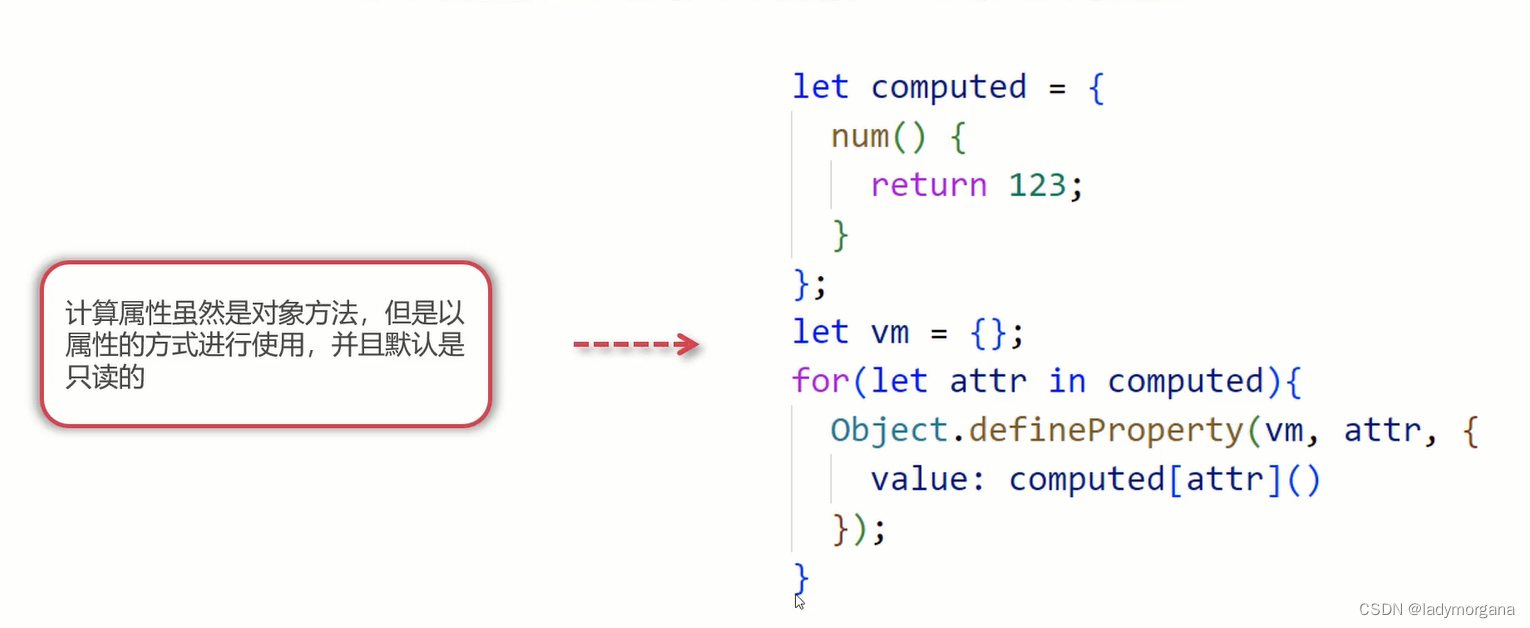
三、原理

文章来源:https://blog.csdn.net/ladymorgana/article/details/135474324
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!