微信小程序开发系列-13微信小程序框架认知
微信小程序开发系列目录
文章目录
前言
前面12篇文章是小程序入门的一个小的里程碑,掌握了以上内容,基本上可以自动动手开发小程序了。但对于开发者来说,仅仅是调用API或接口是不够的,需要对小程序的整体框架认知进行提升,因此打算梳理下框架性的内容。
小程序框架
小程序开发框架的目标是通过尽可能简单、高效的方式让开发者可以在微信中开发具有原生 APP 体验的服务。
整个小程序框架系统分为两部分:逻辑层(App Service)和 视图层(View)。小程序提供了自己的视图层描述语言 WXML 和 WXSS,以及基于 JavaScript 的逻辑层框架,并在视图层与逻辑层间提供了数据传输和事件系统,让开发者能够专注于数据与逻辑。
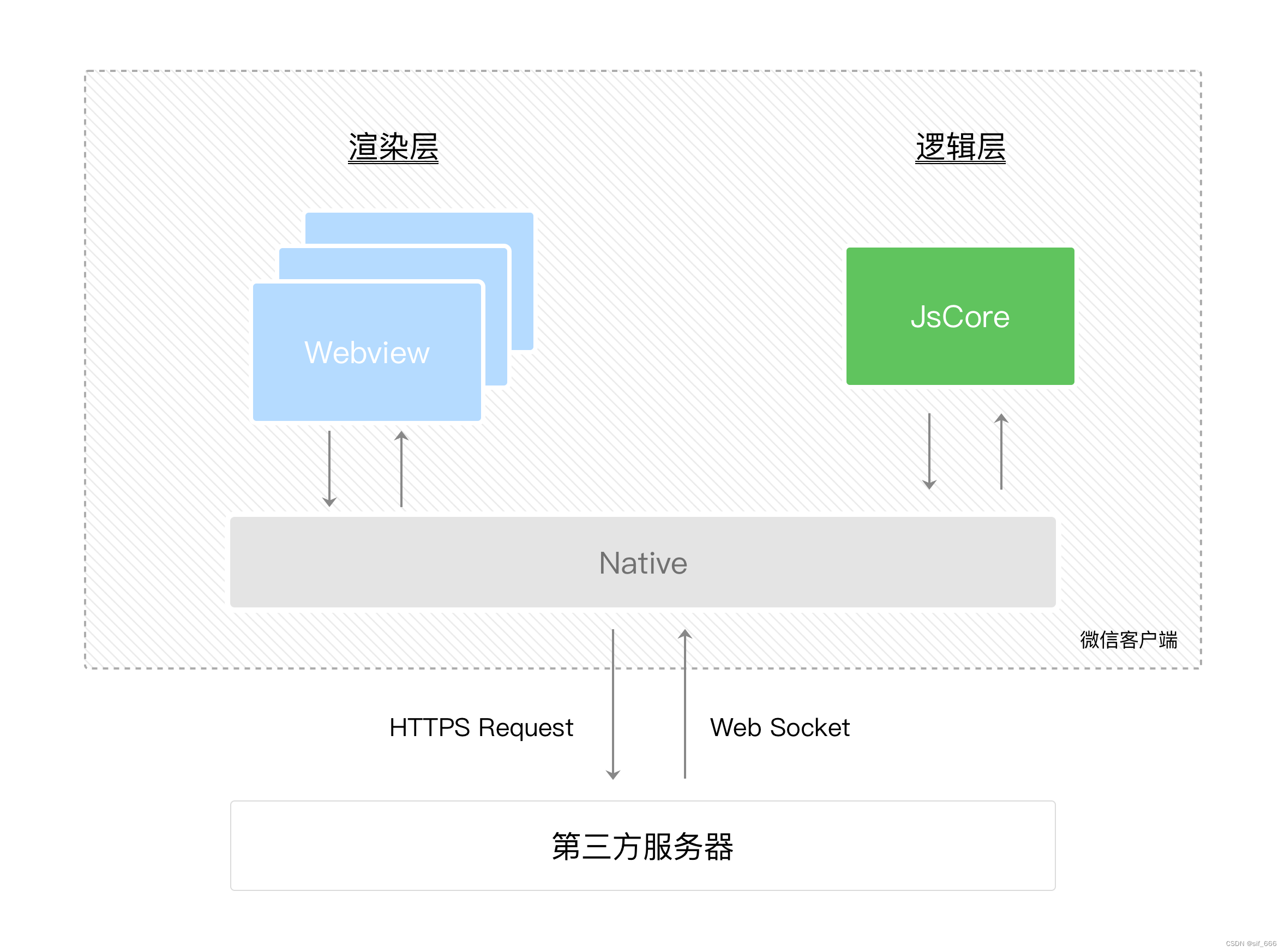
小程序的渲染层和逻辑层分别由2个线程管理(即所谓的“双线程模型”):渲染层的界面使用了WebView 进行渲染;逻辑层采用JsCore线程运行JS脚本。一个小程序存在多个界面,所以渲染层存在多个WebView线程,这两个线程的通信会经由微信客户端(下文中也会采用Native来代指微信客户端)做中转,逻辑层发送网络请求也经由Native转发,小程序的早期通信模型如下图所示:

小程序一直以来采用的都是 AppService 和 WebView 的双线程模型,基于 WebView 和原生控件混合渲染的方式,小程序优化扩展了 Web 的基础能力,保证了在移动端上有良好的性能和用户体验。Web 技术至今已有 30 多年历史,作为一款强大的渲染引擎,它有着良好的兼容性和丰富的特性。 尽管各大厂商在不断优化 Web 性能,但由于其繁重的历史包袱和复杂的渲染流程,使得 Web 在移动端的表现与原生应用仍有一定差距。为了进一步优化小程序性能,提供更为接近原生的用户体验,小程序框架在 WebView 渲染之外新增了一个渲染引擎 Skyline,其使用更精简高效的渲染pipeline,并带来诸多增强特性,让 Skyline 拥有更接近原生渲染的性能体验。
当小程序基于 WebView 环境下时,WebView 的 JS 逻辑、DOM 树创建、CSS 解析、样式计算、Layout、Paint (Composite) 都发生在同一线程,在 WebView 上执行过多的 JS 逻辑可能阻塞渲染,导致界面卡顿。以此为前提,小程序同时考虑了性能与安全,采用了目前称为“双线程模型”的架构。
在 Skyline 环境下,小程序尝试改变这一情况:Skyline 创建了一条渲染线程来负责 Layout, Composite 和 Paint 等渲染任务,并在 AppService 中划出一个独立的上下文,来运行之前 WebView 承担的 JS 逻辑、DOM 树创建等逻辑。这种新的架构相比原有的 WebView 架构有以下特点:
- 界面更不容易被逻辑阻塞,进一步减少卡顿
- 无需为每个页面新建一个 JS 引擎实例(WebView),减少了内存、时间开销
- 框架可以在页面之间共享更多的资源,进一步减少运行时内存、时间开销
- 框架的代码之间无需再通过 JSBridge 进行数据交换,减少了大量通信时间开销
与此同时,这个新的架构能很好地保持和原有架构的兼容性,基于 WebView 环境的小程序代码基本上无需任何改动即可直接在新的架构下运行。
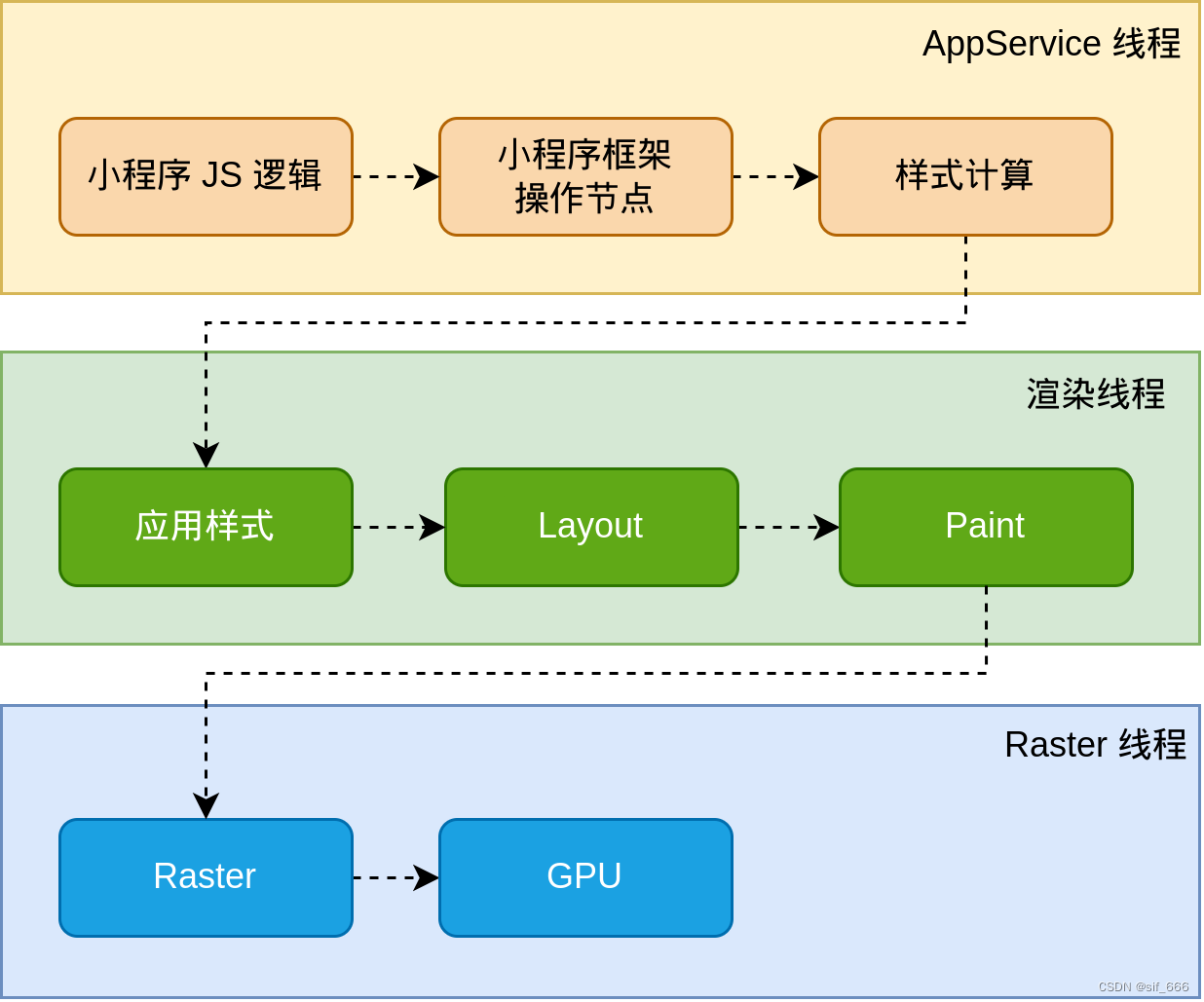
新的渲染流程如下图所示:

小程序的生命周期
小程序从启动到最终被销毁,会经历很多不同的状态,小程序在不同状态下会有不同的表现。

小程序启动
从用户认知的角度看,广义的小程序启动可以分为两种情况,一种是冷启动,一种是热启动。
- 冷启动:如果用户首次打开,或小程序销毁后被用户再次打开,此时小程序需要重新加载启动,即冷启动。
- 热启动:如果用户已经打开过某小程序,然后在一定时间内再次打开该小程序,此时小程序并未被销毁,只是从后台状态进入前台状态,这个过程就是热启动。
从小程序生命周期的角度来看,我们一般讲的启动专指冷启动,热启动一般被称为后台切前台。
前台与后台
小程序启动后,界面被展示给用户,此时小程序处于「前台」状态。
当用户“关闭”小程序时,小程序并没有真正被关闭,而是进入了后台状态,此时小程序还可以短暂运行一小段时间,但部分 API 的使用会受到限制。切后台的方式包括但不限于以下几种:
- 点击右上角胶囊按钮离开小程序
- iOS 从屏幕左侧右滑离开小程序
- 安卓点击返回键离开小程序
- 小程序前台运行时直接把微信切后台(手势或 Home 键)
- 小程序前台运行时直接锁屏
当用户再次进入微信并打开小程序,小程序又会重新进入前台状态。
挂起
小程序进入“后台”状态一段时间后(目前是 5 秒),微信会停止小程序 JS 线程的执行,小程序进入挂起状态。此时小程序的内存状态会被保留,但开发者代码执行会停止,事件和接口回调会在小程序再次进入「前台」时触发。
当开发者使用了后台音乐播放、后台地理位置等能力时,小程序可以在“后台”持续运行,不会进入到“挂起”状态
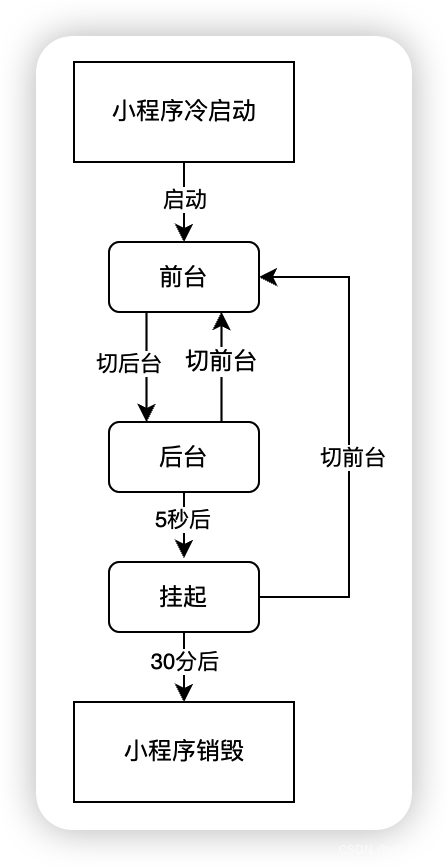
小程序销毁
如果用户很久没有使用小程序,或者系统资源紧张,小程序会被销毁,即完全终止运行。具体而言包括以下几种情形:
- 当小程序进入后台并被“挂起”后,如果很长时间(目前是 30 分钟)都未再次进入前台,小程序会被销毁。
- 当小程序占用系统资源过高,可能会被系统销毁或被微信客户端主动回收。
- 在 iOS 上,当微信客户端在一定时间间隔内连续收到系统内存告警时,会根据一定的策略,主动销毁小程序,并提示用户 “运行内存不足,请重新打开该小程序”。具体策略会持续进行调整优化。
- 建议小程序在必要时使用 wx.onMemoryWarning 监听内存告警事件,进行必要的内存清理。
基础库 1.1.0 及以上,1.4.0 以下版本: 当用户从扫一扫、转发等入口(场景值为1007, 1008, 1011, 1025)进入小程序,且没有置顶小程序的情况下退出,小程序会被销毁。
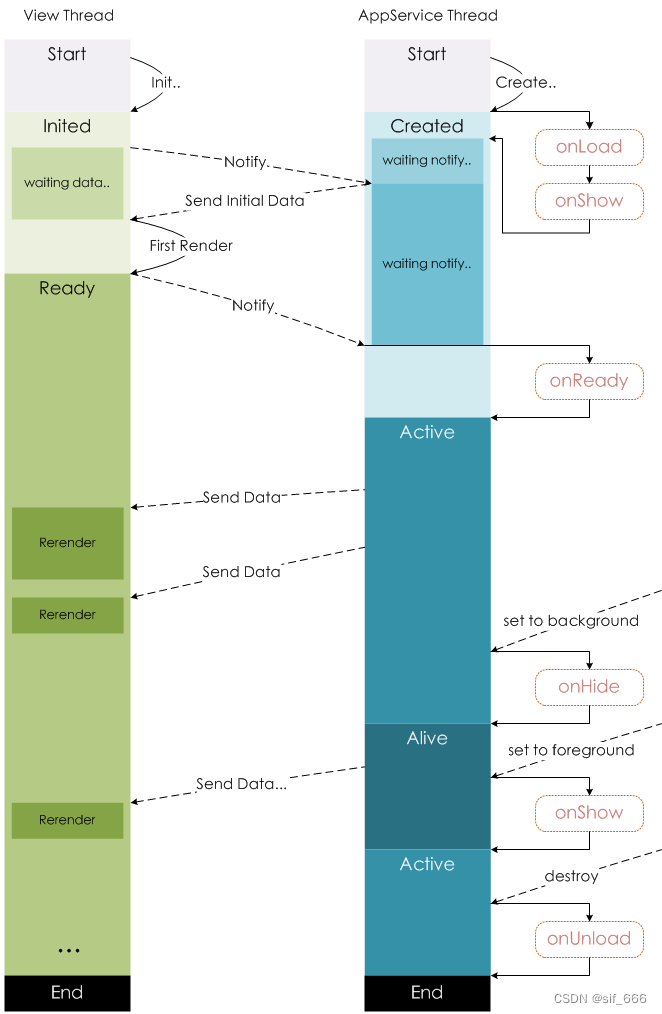
页面的生命周期
对于小程序中的每个页面,都需要在页面对应的 js 文件中进行注册,指定页面的初始数据、生命周期回调、事件处理函数等。

Page
简单的页面可以使用Page()进行构造。
Page(Object object)
参数 Object object
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| data | Object | 页面的初始数据 | ||
| options | Object | 页面的组件选项,同 Component 构造器 中的 options ,需要基础库版本 2.10.1 | ||
| behaviors | String Array | 类似于mixins和traits的组件间代码复用机制,参见 behaviors,需要基础库版本 2.9.2 | ||
| onLoad | function | 生命周期回调—监听页面加载 | ||
| onShow | function | 生命周期回调—监听页面显示 | ||
| onReady | function | 生命周期回调—监听页面初次渲染完成 | ||
| onHide | function | 生命周期回调—监听页面隐藏 | ||
| onUnload | function | 生命周期回调—监听页面卸载 | ||
| onRouteDone | function | 生命周期回调—监听路由动画完成 | ||
| onPullDownRefresh | function | 监听用户下拉动作 | ||
| onReachBottom | function | 页面上拉触底事件的处理函数 | ||
| onShareAppMessage | function | 用户点击右上角转发 | ||
| onShareTimeline | function | 用户点击右上角转发到朋友圈 | ||
| onAddToFavorites | function | 用户点击右上角收藏 | ||
| onPageScroll | function | 页面滚动触发事件的处理函数 | ||
| onResize | function | 页面尺寸改变时触发,详见 响应显示区域变化 | ||
| onTabItemTap | function | 当前是 tab 页时,点击 tab 时触发 | ||
| onSaveExitState | function | 页面销毁前保留状态回调 | ||
| 其他 | any | 开发者可以添加任意的函数或数据到 Object 参数中,在页面的函数中用 this 可以访问。这部分属性会在页面实例创建时进行一次深拷贝。 |
//index.js
Page({
onLoad: function(options) {
// 生命周期回调—监听页面加载
},
onShow: function() {
// 生命周期回调—监听页面显示
},
onReady: function() {
// 生命周期回调—监听页面初次渲染完成
},
onHide: function() {
// 生命周期回调—监听页面隐藏
},
onUnload: function() {
// 生命周期回调—监听页面卸载
},
})
组件框架
Exparser
Exparser是微信小程序的组件组织框架,内置在小程序基础库中,为小程序的各种组件提供基础的支持。小程序内的所有组件,包括内置组件和自定义组件,都由Exparser组织管理。
glass-easel
glass-essel是新版的微信小程序组件框架。
glass-easel 是小程序组件框架的核心实现。它实质上是一个 JavaScript 的组件化界面框架,用来进行组件化、定义式的界面开发。
glass-easel 是对旧版小程序组件框架的重写,保持对旧版小程序组件框架特性的兼容,并添加了一些新特性。它运行时并不依赖于小程序环境,可以独立运行在 web 或其他 JavaScript 环境下。
主要特点
glass-easel 可以让同样的组件代码运行在 web 、小程序等不同环境下。
后端 是 glass-easel 的一个重要概念,表示组件系统的运行环境。在 web 环境下运行时,后端是浏览器的 DOM 接口;在小程序环境下运行时,后端则是小程序环境接口。这使得(后端无关的)组件代码可以运行在不同环境下。
glass-easel 完整具备小程序自定义组件相关特性,如组件模板、通信与事件、生命周期等等。此外, glass-easel 还实现了一些实用的新特性,也具有更好的 TypeScript 支持。
glass-easel 采用单组件节点树更新算法(大体上沿用了旧版小程序组件框架的更新算法),具有均衡的性能表现,适合高度组件化开发。
组件的生命周期
组件的生命周期,指的是组件自身的一些函数,这些函数在特殊的时间点或遇到一些特殊的框架事件时被自动触发。
其中,最重要的生命周期是 created attached detached ,包含一个组件实例生命流程的最主要时间点。
- 组件实例刚刚被创建好时,
created生命周期被触发。此时,组件数据this.data就是在Component构造器中定义的数据data。 此时还不能调用 setData 。 通常情况下,这个生命周期只应该用于给组件this添加一些自定义属性字段。 - 在组件完全初始化完毕、进入页面节点树后,
attached生命周期被触发。此时,this.data已被初始化为组件的当前值。这个生命周期很有用,绝大多数初始化工作可以在这个时机进行。 - 在组件离开页面节点树后,
detached生命周期被触发。退出一个页面时,如果组件还在页面节点树中,则detached会被触发。
定义生命周期方法
生命周期方法可以直接定义在 Component 构造器的第一级参数中。
| 生命周期 | 参数 | 描述 | 最低版本 |
|---|---|---|---|
| created | 无 | 在组件实例刚刚被创建时执行 | 1.6.3 |
| attached | 无 | 在组件实例进入页面节点树时执行 | 1.6.3 |
| ready | 无 | 在组件在视图层布局完成后执行 | 1.6.3 |
| moved | 无 | 在组件实例被移动到节点树另一个位置时执行 | 1.6.3 |
| detached | 无 | 在组件实例被从页面节点树移除时执行 | 1.6.3 |
| error | Object Error | 每当组件方法抛出错误时执行 | 2.4.1 |
自小程序基础库版本 2.2.3 起,组件的的生命周期也可以在 lifetimes 字段内进行声明(这是推荐的方式,其优先级最高)。
Component({
lifetimes: {
attached: function() {
// 在组件实例进入页面节点树时执行
},
detached: function() {
// 在组件实例被从页面节点树移除时执行
},
},
// 以下是旧式的定义方式,可以保持对 <2.2.3 版本基础库的兼容
attached: function() {
// 在组件实例进入页面节点树时执行
},
detached: function() {
// 在组件实例被从页面节点树移除时执行
},
// ...
})
组件所在页面的生命周期
还有一些特殊的生命周期,它们并非与组件有很强的关联,但有时组件需要获知,以便组件内部处理。这样的生命周期称为“组件所在页面的生命周期”,在 pageLifetimes 定义段中定义。其中可用的生命周期包括:
| 生命周期 | 参数 | 描述 | 最低版本 |
|---|---|---|---|
| show | 无 | 组件所在的页面被展示时执行 | 2.2.3 |
| hide | 无 | 组件所在的页面被隐藏时执行 | 2.2.3 |
| resize | Object Size | 组件所在的页面尺寸变化时执行 | 2.4.0 |
| routeDone | 无 | 组件所在页面路由动画完成时执行 | 2.31.2 |
注意:自定义 tabBar 的 pageLifetime 不会触发。
构造页面
页面有两种构造方式Page()和Component()。简单的页面可以使用Page()进行构造。对于较复杂的页面可以使用 Component 构造器来构造页面。
总结
本文学习了
- 小程序的整体框架;
- 小程序的生命周期;
- 页面的生命周期;
- 组件框架;
- 组件的生命周期;
需要注意的是,随着技术的不断发展,小程序的框架也在发生演变,skyline和glass-easel便是进化的产物。但原先的框架是基础,理解了原先的框架再接触新的框架,理论是更容易吸收的。(PS:除非框架设计的不够好)
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!