vue-element安装富文本编辑器vue-quill-editor教程
2023-12-20 20:07:08
在vue ui面板中安装vue-quill-editor依赖

命令安装
npm?install?vue-quill-editor?--save
# or
yarn?add?vue-quill-editor
使用方法
在main.js导入富文本编辑器
import?VueQuillEditor?from?'vue-quill-editor' import?'quill/dist/quill.core.css'?//?import?styles import?'quill/dist/quill.snow.css'?//?for?snow?theme import?'quill/dist/quill.bubble.css'?//?for?bubble?theme
将富文本编辑器注册为全局可用
Vue.use(VueQuillEditor)
页面中使用
<quill-editor?v-model="addForm.art_content"></quill-editor>
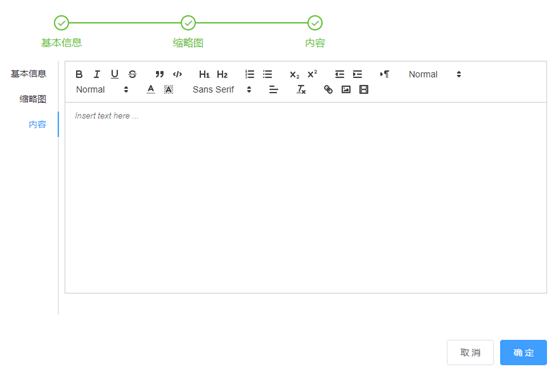
最终效果

文章来源:https://blog.csdn.net/yu502586512/article/details/135114775
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!