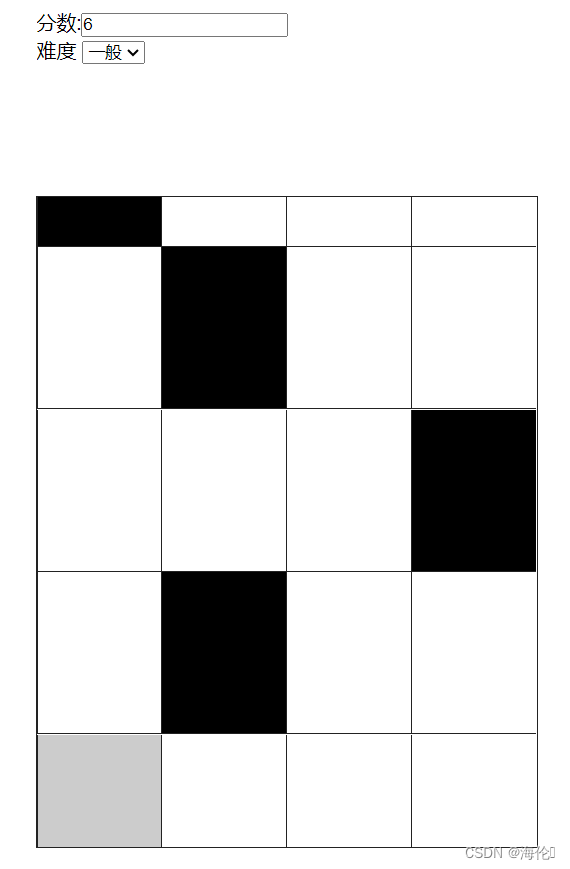
原生JS做别踩白块游戏
2024-01-03 06:16:01

思路
- 创建初始一个按钮并为他添加点击监听
- 开始创建随机方块,并样式_box.offsetTop + speed + 'px'结合setInterval使得方块不断下移
- 创建和删除方块的原则:box.offsetTop>=0(可视区上部没有方块了)时候需要创建一行方块,并随机指定一个黑色方块。当方块行数大于6行(不能刚刚5行,因为只有方块完全溢出才能删除)时候就删除方块。所以加上完全溢出、预备各一行、可视行4行一共6行。
- 结束游戏原则:删除最后一行之前先判断该行有没有样式是黑色方块的样式,如果有结束游戏,或者点击到百色方块也提前结束游戏。
改进代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>别踩白块</title>
<style>
*{
padding: 0;
margin: 0;
text-decoration: none;
}
.top {
width: 400px;
height: 100px;
margin: 50px auto;
position: relative;
overflow: hidden;
}
.wrapper {
width: 400px;
height: 520px;
border: 1px solid #222;
margin: 50px auto;
position: relative;
overflow: hidden;
}
.box {
width: 100%;
height: 520px;
/* border: 1px solid red; */
position: relative;
top: -150px;
}
#play{
position: absolute;
width: 200px;
height: 100px;
right: 150px;
top: 350px;
border: 1px dashed #ccc;
text-align: center;
border-radius: 8px;
background-color: #ff9950;
}
#play a{
line-height: 100px;
font-size: 30px;
}
.rdiv{
width: 400px;
height: 130px;
/* border:1px solid #000; */
}
.odiv{
width:99px;
height:129px;
border-left:1px solid #222;
border-bottom:1px solid #222;
float: left;
cursor: pointer;
}
span{
width: 100px;
}
</style>
</head>
<body>
<div class="top">
<span>分数:</span><input type="text" name="" id="score" value="0" readonly="readonly">
<br>
<span>难度</span>
<select id="diffculty" class="diffculty" onchange="changeTimeValue();">
<option value="high">困难</option>
<option value="normal" selected="selected">一般</option>
<option value="low">容易</option>
</select>
</div>
<div class="wrapper" id="_wrapper">
<div class="box" id="_box"></div>
</div>
<div id="play">
<a href="#">Game Start</a>
</div>
</body>
</html>
<script>
// 点击game start ,box开始运动 并创建方块
var _box = document.getElementById('_box');
var _wrapper = document.getElementById('_wrapper');
var time = 0;
var _score = document.getElementById('score');
var score = 0
var speed = 5;
var flag = true;
var diff = "low";
click();// 点击初始化函数
function click(){
var _play = document.getElementById('play');
_play.addEventListener('click',function(){
_play.style.display = 'none';
var diff = document.getElementById("diffculty").value;
if(diff == 'high'){
time = 10;
}else if(diff == 'normal'){
time = 20;
}else{
time = 30;
}
boxPlay();
})
}
// _box移动
function boxPlay(){
timer = setInterval(function(){
_box.style.top = _box.offsetTop + speed + 'px';
if(_box.offsetTop >= 0)
{
// 如果_box的到达可视区域就创建一行 并且top值立即到-130px
create();
_box.style.top = -130 + 'px';
}
// 如果_box的children.length > 6 ,移除最后一个盒子。既_box做多有6个孩子
if(_box.children.length == 6)
{
for(var i = 0;i < 4;i++)
{
// 如果最后一行 里面有没有被点击 游戏结束
if(_box.lastChild.children[i].className == "odiv i")
{
clearInterval(timer);
flag = false;
alert('游戏结束'+'得分是:'+ score);
}
}
_box.removeChild(_box.children[_box.children.length -1]);
}
},time)
document.getElementById('_box').value = timer
// 绑定点击事件
bindEvent();
}
function bindEvent(){
// 在大wrapper中点击
_wrapper.addEventListener('click',function(event){
var target = event.target;// 点击的目标
if(target.className == 'odiv i' && flag == true)
{
target.style.backgroundColor = "#ccc";
target.className = 'odiv';
score ++;
}
else{
clearInterval(timer);
flag = false;
alert('游戏结束! '+'得分是:'+ score);
location.reload();
}
if(score % 10 == 0)
{
speed += 2;
}
_score.value = score
})
}
// 创建盒子
function create(){
// 创建一行
var rdiv = document.createElement('div');
var random = Math.floor(Math.random()*4);// 随机出0-3的整数
rdiv.setAttribute('class','rdiv');
// 创建4列
for(var i = 0 ; i < 4; i++)
{
var odiv = document.createElement('div');
odiv.setAttribute('class','odiv');
rdiv.appendChild(odiv);
}
if(_box.children.length == 0)
{
_box.appendChild(rdiv);
}
else{
_box.insertBefore(rdiv,_box.children[0]);
}
var clickBox = _box.children[0].children[random];// 随机产生带颜色的小方块
clickBox.className = 'odiv i';
clickBox.style.backgroundColor = '#000';
}
</script>
参考文章:
文章来源:https://blog.csdn.net/qq_42794545/article/details/135344120
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!