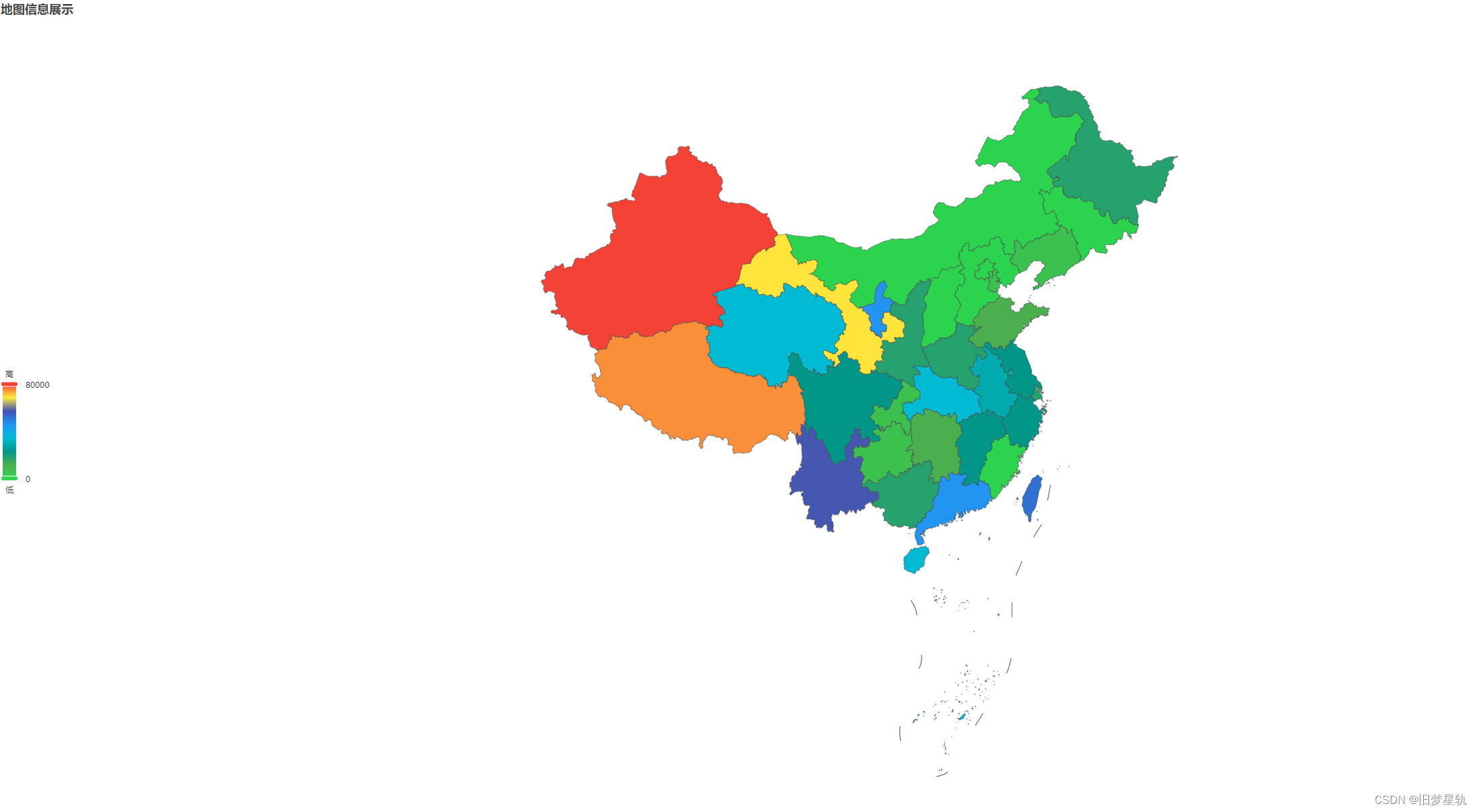
echarts 基础实现我国地图板块
2023-12-21 12:46:26


获取地理坐标
https://geo.datav.aliyun.com/areas_v3/bound/100000_full.json
直接上案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/echarts/5.4.3/echarts.min.js"
integrity="sha512-EmNxF3E6bM0Xg1zvmkeYD3HDBeGxtsG92IxFt1myNZhXdCav9MzvuH/zNMBU1DmIPN6njrhX1VTbqdJxQ2wHDg=="
crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<!-- 导入地图坐标数据 -->
<script src="./data.js"></script>
<style>
body {
margin: 0;
padding: 0;
}
.box {
width: 100vw;
height: 100vh;
}
</style>
</head>
<body>
<div class="box"></div>
<script>
function randomNum(min, max = 0) {
min > max ? [min, max] = [max, min] : "";
return parseInt((max - min + 1) * Math.random() + min);
}
const mapinit = () => {
let datalist = [];
datajson().features.forEach((item, index) => {
datalist.push({
name: item.properties.name,
value: Math.round(randomNum(index * 0.5) * 5756)
})
})
let myChart = echarts.init(document.getElementsByClassName('box')[0], null, { renderer: 'svg' }); //切换echarts 渲染模式
echarts.registerMap("ChinaMap", datajson()); //注册地图数据
myChart.setOption({
title: {
text: '地图信息展示'
},
tooltip: { formatter: '{b}人口数:{c}' },
visualMap: {
left: "left",
top: "center",
min: 0,
max: 80000, //最大值范围
calculable: true, //控制区间
text: ["高", "低"],
// type:'piecewise',
inRange: {
color: [
"#2cd34e",
"#4caf50",
"#009688",
"#00bcd4",
"#2196f3",
"#3f51b5",
"#ffeb3b",
"#F44336",
]
}
},
series: [{
type: 'map',
map: 'ChinaMap',
roam: true,
scaleLimit: { //控制地图的缩小或放大倍率
min: 0.5,
max: 1.5
},
data: datalist
}]
})
}
mapinit();
</script>
</body>
</html>

🚵?♂? 博主座右铭:向阳而生,我还在路上!
——————————————————————————————
🚴博主想说:将持续性为社区输出自己的资源,同时也见证自己的进步!
——————————————————————————————
🤼?♂? 如果都看到这了,博主希望留下你的足迹!【📂收藏!👍点赞!??评论!】
——————————————————————————————
文章来源:https://blog.csdn.net/qq_60961397/article/details/133656145
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!