Vue-Cli 5.0.0搭建Cesium环境
2024-01-07 22:00:56
1、创建vue-cli项目
1、查看vue版本
使用指令:vue -V

2、创建Vue项目
1、在需要创建文件的目录,输入cmd

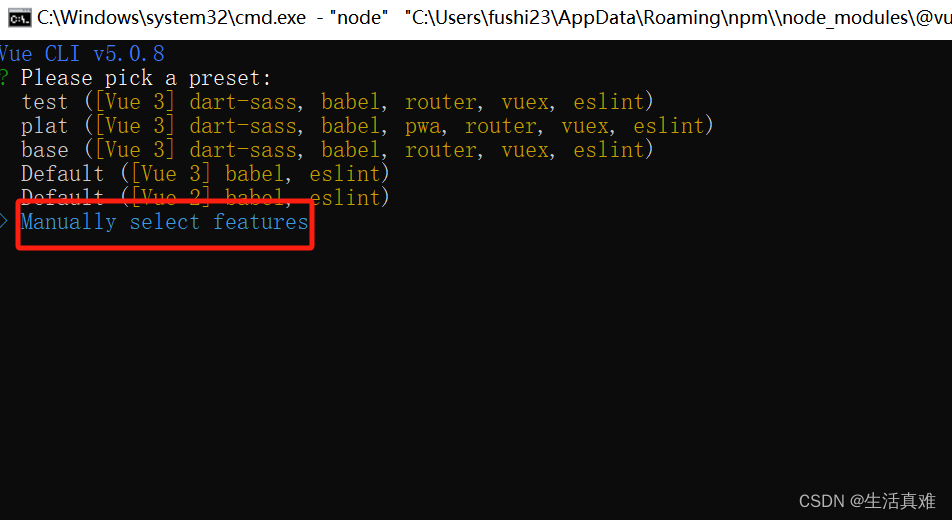
2、在命令行,输入 vue create <project-name>,并选择最后一项

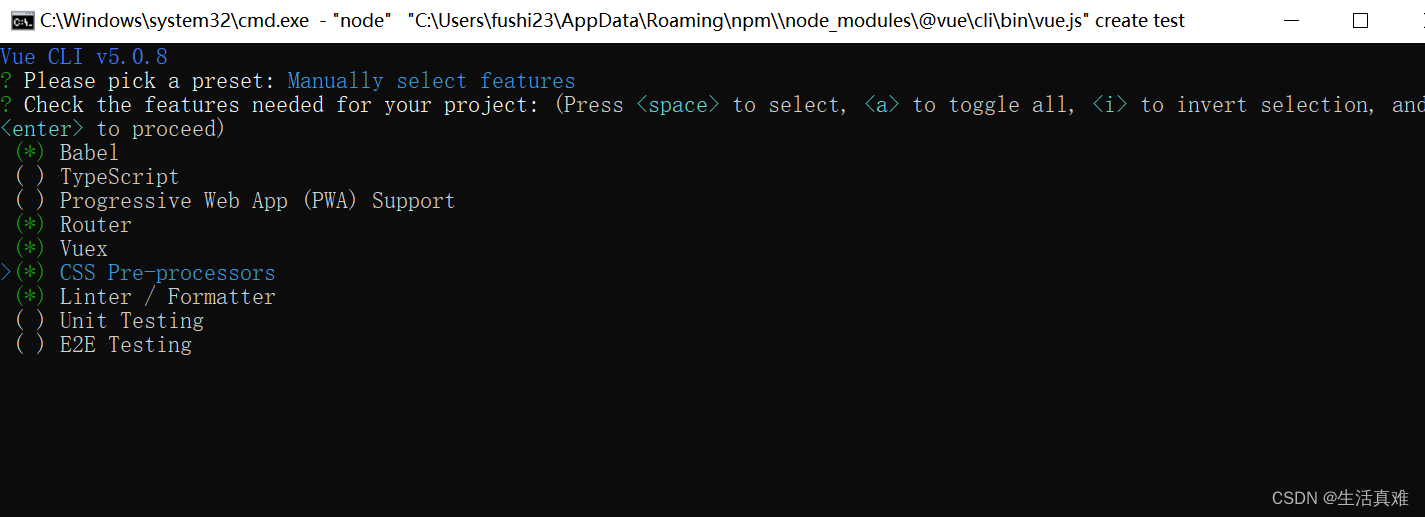
3、选择插件

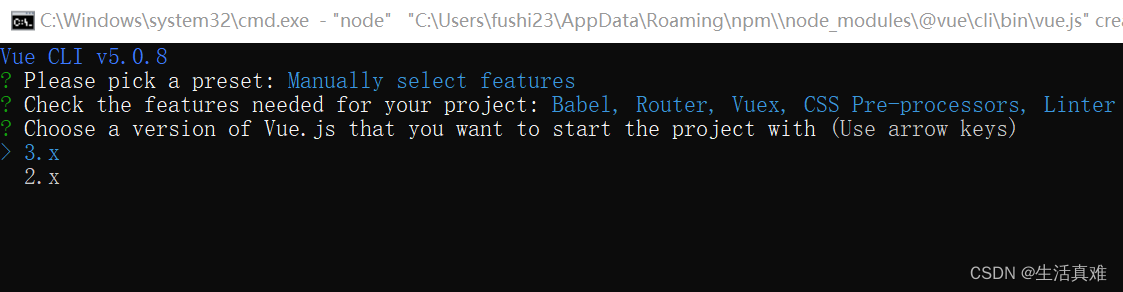
4、选择Vue版本3.0

5、根据图示选择

2、cesium环境
1、引入Cesium
yarn add cesium

2、引入node扩展包
yarn add browserify-zlib
yarn add https-browserify
yarn add?path-browserify
yarn add?stream-browserify
yarn add?stream-http
3、配置vue.conf.js
const { defineConfig } = require("@vue/cli-service");
const path = require("path");
module.exports = defineConfig({
transpileDependencies: true,
configureWebpack: {
resolve: {
symlinks: false,
fallback: {
http: require.resolve("stream-http"),
https: require.resolve("https-browserify"),
url: false,
assert: false,
util: false,
zlib: require.resolve("browserify-zlib"),
path: require.resolve("path-browserify"),
stream: require.resolve("stream-browserify"),
},
},
},
});4、拷贝cesium包至public下

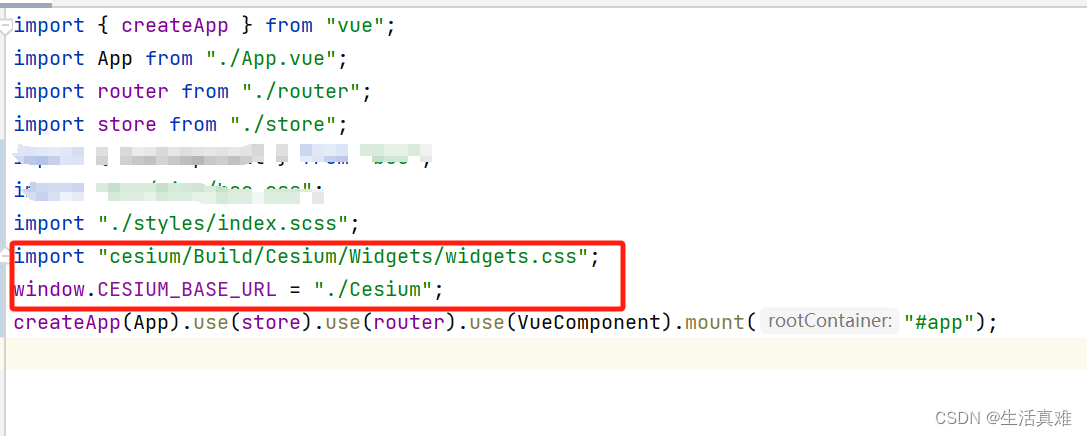
5、在代码中设置全局变量

6、编写cesium加载代码
<template>
<div class="cesiumContainer" ref="cesiumContainer"></div>
</template>
<script setup>
import { ref, defineOptions, defineProps, onMounted } from "vue";
import { Ion, Viewer } from "cesium";
defineOptions({
name: "EarthView",
});
const props = defineProps(["globalName", "ionToken"]);
const cesiumContainer = ref(null);
let viewer = undefined;
onMounted(() => {
Ion.defaultAccessToken =
"eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJqdGkiOiIyOTQ0YTExZS02N2Y4LTQ2OTMtOWQ4NS1mNzE3ZWMwYTNmNmEiLCJpZCI6NDM1OCwiaWF0IjoxNjI4MTQzMjE1fQ.csECCT352LHVhak2sJlWYXw_gr7U-AqdQ9UMvtfOeg8";
if (props.ionToken) {
Ion.defaultAccessToken = props.ionToken;
}
viewer = new Viewer(cesiumContainer.value, {
baseLayerPicker: false, // 如果设置为false,将不会创建右上角图层按钮。
fullscreenButton: false, // 如果设置为false,将不会创建右下角全屏按钮。
vrButton: false, // 如果设置为false,将不会创建VR应用场景
geocoder: false, // 如果设置为false,将不会创建右上角查询(放大镜)按钮。
homeButton: false, // 如果设置为false,将不会创建右上角主页(房子)按钮。
infoBox: false, // 是否显示点击要素之后显示的信息,cesium中的沙盒开关
sceneModePicker: false, // 如果设置为false,将不会创建右上角投影方式控件(显示二三维切换按钮)。
selectionIndicator: false, // 获取当选定实体更改时引发的事件。
navigationHelpButton: false, // 如果设置为false,则不会创建右上角帮助(问号)按钮。
navigationInstructionsInitiallyVisible: false, // 如果帮助说明最初应该是可见的,则为true;如果直到用户明确单击该按钮,则不显示该说明,否则为false。
timeline: false, // 如果设置为false,则不会创建正下方时间轴小部件。
scene3DOnly: true, // 为 true 时,每个几何实例将仅以3D渲染以节省GPU内存。
animation: false, // 如果设置为false,将不会创建左下角动画小部件。
shouldAnimate: false, // 默认true ,否则为 false 。此选项优先于设置 Viewer#clockViewModel 。
// ps. Viewer#clockViewModel 是用于控制当前时间的时钟视图模型。我们这里用不到时钟,就把shouldAnimate设为false
sceneMode: 3, // 初始场景模式 1 2D模式 2 2D循环模式 3 3D模式 Cesium.SceneMode
requestRenderMode: false, // 启用请求渲染模式,不需要渲染,节约资源吧
fullscreenElement: document.body, // 全屏时渲染的HTML元素 暂时没发现用处,虽然我关闭了全屏按钮,但是键盘按F11 浏览器也还是会进入全屏
shadows: true,
contextOptions: {
webgl: {
alpha: false,
depth: true,
stencil: false,
antialias: true,
premultipliedAlpha: true,
preserveDrawingBuffer: false,
failIfMajorPerformanceCaveat: false,
},
allowTextureFilterAnisotropic: true,
requestWebgl1: false,
},
});
viewer.scene.postProcessStages.fxaa.enabled = true;
viewer.resolutionScale = window.devicePixelRatio;
viewer.scene.screenSpaceCameraController.enableCollisionDetection = false;
window[props.globalName] = viewer;
});
</script>
<style scoped lang="scss">
.cesiumContainer {
height: 100%;
overflow: hidden;
}
</style>
?7、展示,高德地图,自行搜索后进行加载

文章来源:https://blog.csdn.net/anglestar2012/article/details/135402615
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!