JS/JQ实现小程序/H5验证码页面
2024-01-08 19:33:42
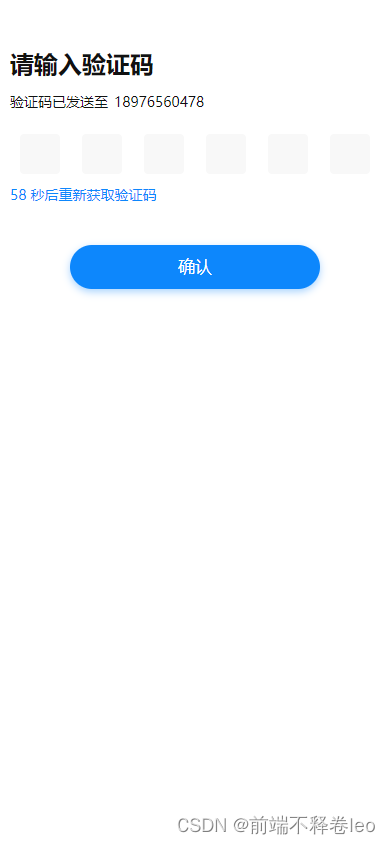
话不多说,先上效果图

核心代码
1、html/css关键代码
<div class="obtain-verification-code">
<div class="obtain-verification-code-input-content">
<input id="input-0" class="verification-code-input" max="9" min="0" maxlength="1" data-index="0" type="number" />
<input id="input-1" class="verification-code-input" max="9" min="0" maxlength="1" data-index="1" type="number" />
<input id="input-2" class="verification-code-input" max="9" min="0" maxlength="1" data-index="2" type="number" />
<input id="input-3" class="verification-code-input" max="9" min="0" maxlength="1" data-index="3" type="number" />
<input id="input-4" class="verification-code-input" max="9" min="0" maxlength="1" data-index="4" type="number" />
<input id="input-5" class="verification-code-input" max="9" min="0" maxlength="1" data-index="5" type="number" />
</div>
</div>
<style lang="less">
.obtain-verification-code {
margin-top: 20px;
.obtain-verification-code-input-content {
box-sizing: border-box;
padding-left: 10px;
padding-right: 10px;
width: 100%;
height: 40px;
display: flex;
align-items: center;
justify-content: space-between;
input {
background: #f8f8f8;
color: #111111;
font-family: inherit;
font-weight: bold;
border: 0;
outline: 0;
height: 40px;
width: 40px;
font-size: 20px;
text-align: center;
border-radius: 4px;
}
}
input::-webkit-outer-spin-button,
input::-webkit-inner-spin-button {
appearance: none;
margin: 0;
}
}
</style>2、js关键代码
autoSubmodify(code) {
let strCode = ''
if(!code) {
let val = $("#input-0").val() || ''
let val1 = $("#input-1").val() || ''
let val2 = $("#input-2").val() || ''
let val3 = $("#input-3").val() || ''
let val4 = $("#input-4").val() || ''
let val5 = $("#input-5").val() || ''
strCode = '' + val + val1 + val2 + val3 + val4 + val5
}
// 提交操作
// ...
},
keydown(e) {
var index = e.target.dataset.index * 1;
var el = e.target;
var ref = `#input-${index}`
if (e.key === 'Backspace') {
console.log($(ref).val())
if ($(ref).val() !== '' && $(ref).val() !== undefined) {
$(ref).val('')
} else {
if (el.previousElementSibling) {
el.previousElementSibling.focus()
var preRef = `#input-${index - 1}`
$(preRef).val('')
}
}
} else if (e.key === 'Delete') {
if (($(ref).val()).length > 0) {
$(ref).val('')
} else {
if (el.nextElementSibling) {
$("#input-1").val('')
}
}
if (el.nextElementSibling) {
el.nextElementSibling.focus()
}
} else if (e.key === 'Home') {
el.parentElement.children[0] && el.parentElement.children[0].focus()
} else if (e.key === 'End') {
el.parentElement.children[5] && el.parentElement.children[5].focus()
} else if (e.key === 'ArrowLeft') {
if (el.previousElementSibling) {
el.previousElementSibling.focus()
}
} else if (e.key === 'ArrowRight') {
if (el.nextElementSibling) {
el.nextElementSibling.focus()
}
} else if (e.key === 'ArrowUp') {
if ($(ref).val() * 1 < 9) {
let newVal = ($(ref).val() * 1 + 1).toString()
$(ref).val(newVal)
}
} else if (e.key === 'ArrowDown') {
if ($(ref).val() * 1 > 0) {
let newVal = ($(ref).val() * 1 - 1).toString()
$(ref).val(newVal)
}
} else if (e.key === 'Enter') {
// 确认
this.autoSubmodify()
}
},
keyup(e) {
var index = e.target.dataset.index * 1;
var el = e.target;
var ref = `#input-${index}`
if (e.code !== 'NumpadEnter' && e.code !== 'Enter' && parseFloat(e.target.value).toString() != "NaN") {
el.nextElementSibling && el.nextElementSibling.focus();
if (index === 5) {
let val = $("#input-0").val()
let val1 = $("#input-1").val()
let val2 = $("#input-2").val()
let val3 = $("#input-3").val()
let val4 = $("#input-4").val()
let val5 = $("#input-5").val()
if (val && val1 && val2 && val3 && val4 && val5) {
let code = '' + val + val1 + val2 + val3 + val4 + val5
this.autoSubmodify(code)
}
}
} else {
if ($(ref).val() === '') {
$(ref).val('')
}
}
},
mousewheel(e) {
var index = e.target.dataset.index;
var ref = `#input-${index}`
if (e.wheelDelta > 0) {
if ($(ref).val() * 1 < 9) {
let newVal = ($(ref).val() * 1 + 1).toString()
$(ref).val(newVal)
}
} else if (e.wheelDelta < 0) {
if ($(ref).val() * 1 > 0) {
let newVal = ($(ref).val() * 1 - 1).toString()
$(ref).val(newVal)
}
} else if (e.key === 'Enter') {
let val = $("#input-0").val()
let val1 = $("#input-1").val()
let val2 = $("#input-2").val()
let val3 = $("#input-3").val()
let val4 = $("#input-4").val()
let val5 = $("#input-5").val()
if (val && val1 && val2 && val3 && val4 && val5) {
document.activeElement.blur();
let code = '' + val + val1 + val2 + val3 + val4 + val5
this.autoSubmodify(code)
}
}
},
// 复制粘贴
paste(e) {
let _this = this
// 当进行粘贴时
e.clipboardData.items[0].getAsString(str => {
if (str.toString().length) {
let codeList = str.split('')
document.activeElement.blur()
codeList.forEach((num, index) => {
$(`#input-${index}`).val(num)
})
}
if(str.toString().length === 6) {
_this.autoSubmodify(str)
}
})
}完!
文章来源:https://blog.csdn.net/qq_41809113/article/details/135411782
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!