unity学习笔记
一、切换组件
在Unity中,Toggle(切换)组件是一种用户界面(UI)元素,通常用于实现开关按钮或复选框。Toggle允许用户通过点击来切换一个布尔状态(选中或未选中)。
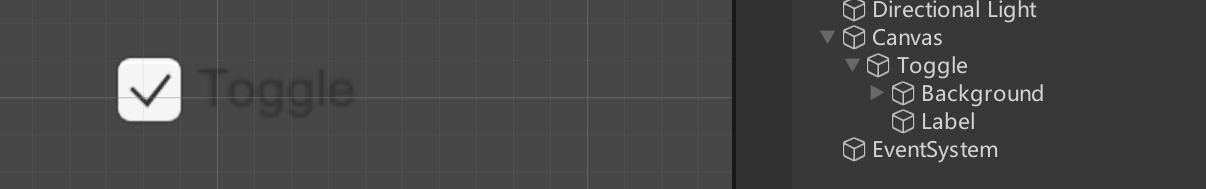
创建方式:UI→切换

组件构成是由背景和文本(Label)组成的,Label组件包含一个文本组件Text,
Text(文本): Toggle组件可以包含一个Text组件,用于显示与Toggle相关的文本,例如选项的标签。
Transition(过渡): 定义Toggle状态切换时的过渡效果,可以选择None、Color Tint、Sprite Swap等。
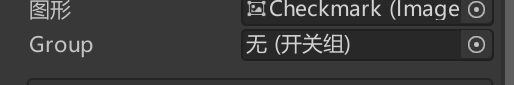
Graphic(图形): 指定Toggle的图形元素,可以是Image或RawImage。
Is On(是否选中):?定义Toggle组件的初始状态,即是否选中。可以在Unity编辑器中设置初始状态,或通过脚本动态更改。
示例;现在有两个组件如何做到只能二选其一

随便选择一个,比如这里选择Toggle,在上面添加一个新的组件Toggle Group。找到组件Toggle上的最后一个属性叫做group,就是开关组件。这个开关组件默认是空。

将之前创建的组件Toggle Group拖拽过来,让这两个选项都关联这个Toggle Group,这样在选择时只能选择其中之一。

二、下拉列表框
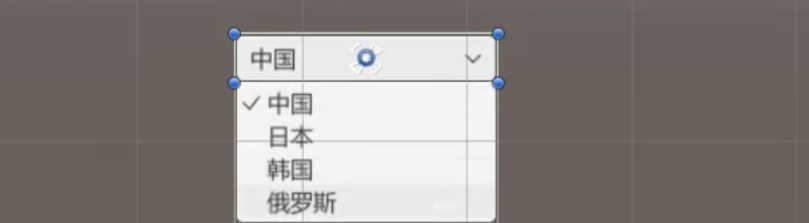
在Unity中,下拉列表框通常指的是Dropdown组件,它是用户界面(UI)系统中的一种元素,用于实现从预定义选项列表中选择一个选项的交互。运行效果如下:

Caption Text(标题文本): 用于显示当前选择的选项的文本。
Value属性: 当前选中选项的索引值。你可以通过代码获取或设置这个属性来动态控制Dropdown的选择。
OnValueChanged事件: 当Dropdown的选中项发生改变时触发的事件。通常用于响应用户选择不同选项的操作。
DropDown事件: 当用户展开下拉列表时触发的事件。可以用于在展开时加载动态内容。
Hide属性: 控制是否在选中项时隐藏下拉列表。如果启用,选中项会替代原先显示的标题文本。
Item Text属性: 定义下拉列表中每个选项的文本属性。
Caption Image和Item Image属性: 允许你为Dropdown的标题文本和每个选项设置图像。
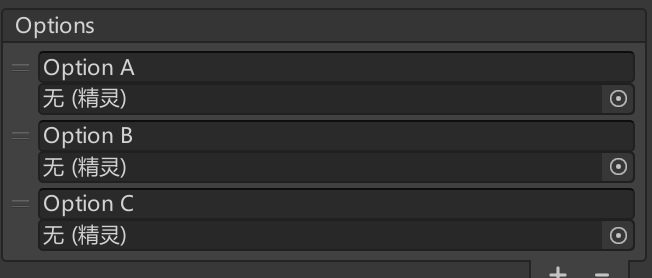
Options(选项): Dropdown中的选项列表。这是一个字符串列表,每个字符串代表一个可供用户选择的选项。

可以增加和删除,可以修改名称和添加图片,除了可以手动添加选项以为还可以通过代码的方式添加。
示例:在脚本中要添加选项首先要获取这个下拉组件,引用名称空间:
using UnityEngine.Ul;
//获取下拉组件
Dropdown dropdown = GetComponent<Dropdown>();
//获取组件的选项了
List<Dropdown.OptionData> options = dropdown.options;
//增加选项
options.Add(new Dropdown.OptionData("俄罗斯"));
//赋值选项
dropdown.options = options;
运行后效果

示例:为选项添加图像

这样添加运行后选项却没有任何变化,这是由于还有其他设置

这个时候我们找到 Dropdown组件下的项文本和项图像,当我们点击像文本时会展开如下:

可以看到项文本的位置,但是项图像的位置是空的,如果想为其添加图像就要手动的创建一个图像关联在那个位置。
首先将Template组件启用,然后在Item下添加一个图像 Image,并将图像的大小调整到合适位置

然后再将Template组件隐藏,再把这个图像呢关联到这个项图像的位置,现在运行时点开下拉列表框就会在选项的后面显示图片。

这个图像只有在选择的时候才会有图像,如果想在选择之后也有图像显示就要设置标题图像,

添加的方式与项图像一样,创建一个图像 Image,然后在将其关联在这个位置,这样在选择之后就能显示标题图像了:

这样设置完成后,其他选项的图像设置就可以直接在Options属性里添加需要的图像就行。

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!