Unity 使用Sprite绘制一条自定义图片的线
2024-01-07 21:35:10
前言
遇到一个需要绘制自定义形状的需求。那只能利用Sprite来绘制一条具有自定义图片的线,通过代码动态设置起点、终点以及线宽,实现灵活的线条效果。

项目
场景布置
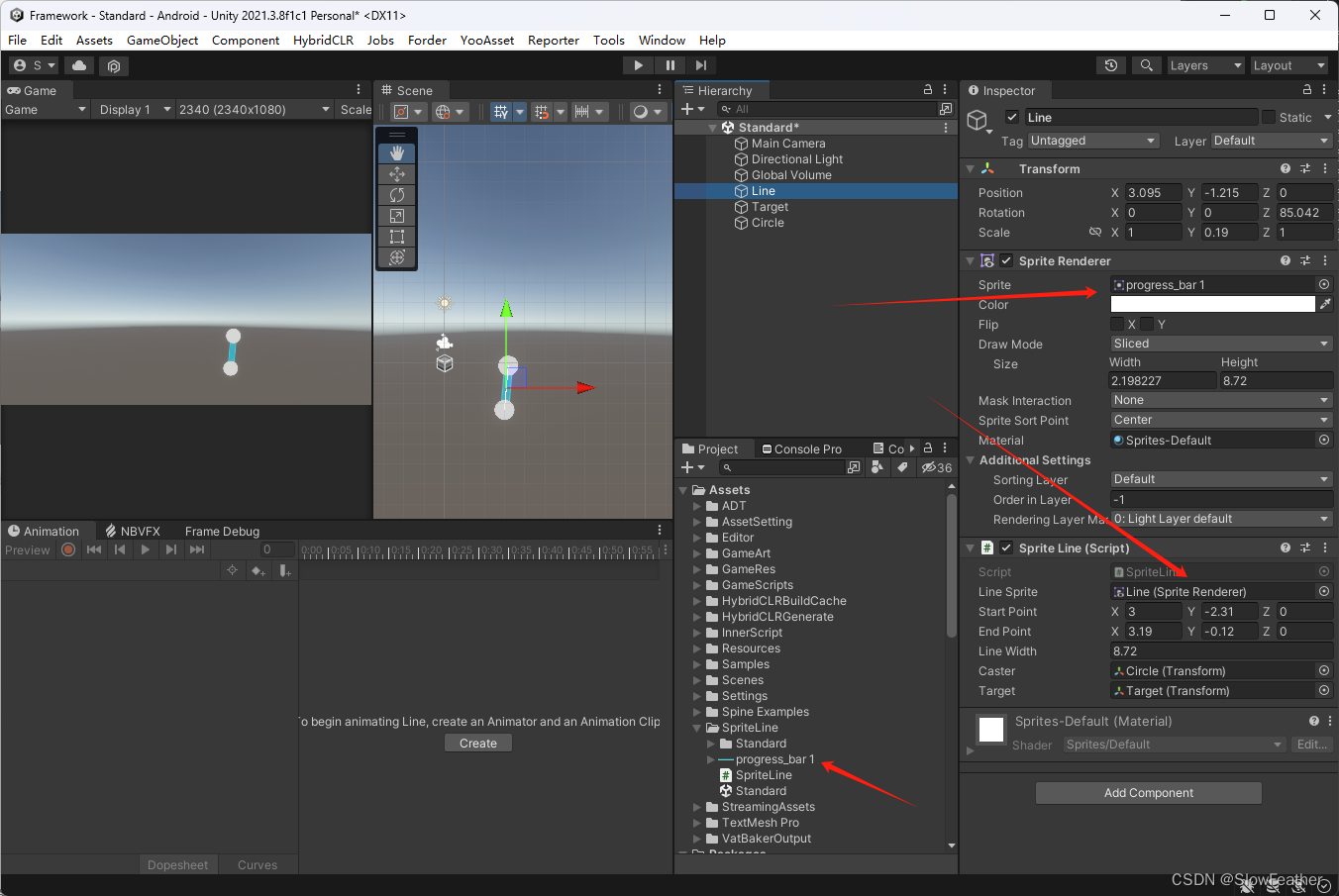
在Unity中创建一个空场景,随后创建一个空物体用于挂载脚本,并设置上Sprite Renderer组件。确保在项目中导入一张用于线条的Sprite图片,并将其分配给Sprite Renderer中的Sprite属性。
再分别设置起点、终点、线宽。

代码编写
下面是核心的SpriteLine脚本的代码,该脚本使用ExecuteInEditMode属性,使其在编辑模式下也能生效。
using UnityEngine;
[ExecuteInEditMode]
public class SpriteLine : MonoBehaviour
{
public SpriteRenderer lineSprite; // 需要在Inspector窗口中分配的Sprite
public Vector3 startPoint;
public Vector3 endPoint;
public float lineWidth = 0.1f;
private SpriteRenderer spriteRenderer;
public Transform caster;
public Transform target;
/// <summary>
/// 初始化
/// </summary>
public void Init(Transform caster, Transform target)
{
this.caster = caster;
this.target = target;
}
void Start()
{
Init(caster, target);
CreateSpriteRenderer();
UpdatePositionAndRotation();
}
void Update()
{
if (caster != null)
{
startPoint = caster.position;
}
if (target != null)
{
endPoint = target.position;
}
// 在运行时更新位置和旋转,以确保线跟随起点和终点的位置变化
UpdatePositionAndRotation();
}
void OnDrawGizmos()
{
//return;
CreateSpriteRenderer();
spriteRenderer.sprite = lineSprite.sprite;
spriteRenderer.drawMode = SpriteDrawMode.Sliced;
Gizmos.color = Color.white;
Gizmos.DrawLine(startPoint, endPoint);
}
void CreateSpriteRenderer()
{
if (spriteRenderer == null)
{
spriteRenderer = GetComponent<SpriteRenderer>();
if (spriteRenderer == null)
{
spriteRenderer = gameObject.AddComponent<SpriteRenderer>();
spriteRenderer.hideFlags = HideFlags.HideInInspector | HideFlags.HideInHierarchy;
}
}
}
void UpdatePositionAndRotation()
{
// 设置线的中心位置为起点和终点的中点
Vector3 centerPosition = (startPoint + endPoint) / 2f;
transform.position = centerPosition;
// 设置旋转角度
Vector3 direction = endPoint - startPoint;
float angle = Mathf.Atan2(direction.y, direction.x) * Mathf.Rad2Deg;
transform.rotation = Quaternion.AngleAxis(angle, Vector3.forward);
// 设置Sprite的大小
spriteRenderer.size = new Vector2(direction.magnitude, lineWidth);
}
}
总结
通过以上步骤,我们完成了Sprite绘制自定义图片线的基本设置。这个方法不仅方便,而且能够在运行时动态更新线的位置和旋转,使其能够跟随起点和终点的变化而变化。
运行效果
在运行时,你将看到自定义Sprite图片被绘制成一条连接起点和终点的线,并且该线的宽度和方向能够根据需要进行动态调整。
通过这种方式,我们可以轻松实现更加个性化和复杂的线条效果,为游戏场景的美观性和交互性提供更多可能性。希望本文对你在Unity中实现自定义图片线条的需求有所帮助。
感谢
文章来源:https://blog.csdn.net/a71468293a/article/details/135382617
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!