Hardhat环境搭建(六)
Hardhat环境搭建
node环境
npm环境
git环境

安装hardhat
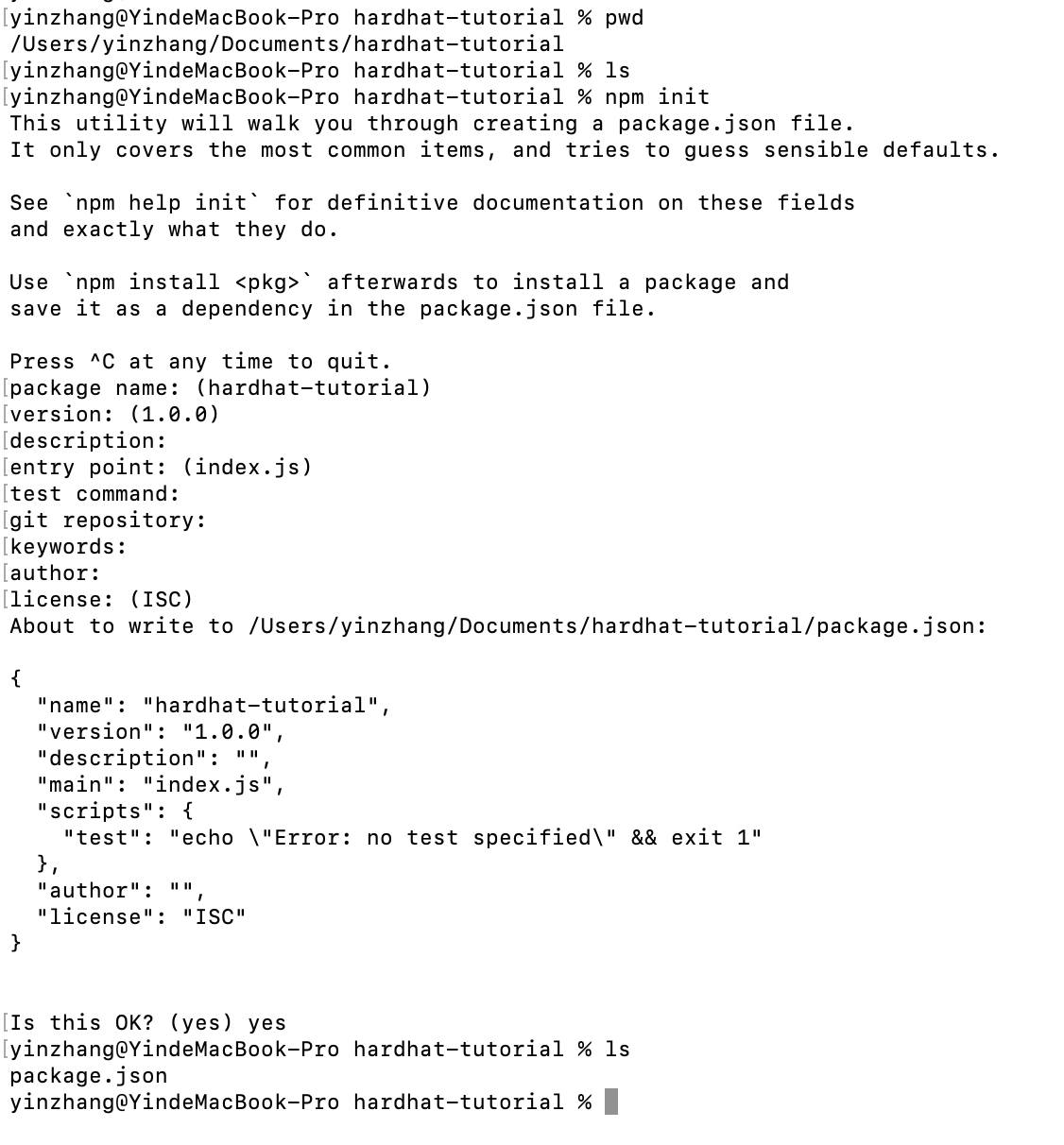
npm init
在node开发中使用npm init会生成一个pakeage.json文件,这个文件主要是用来记录这个项目的详细信息的,它会将我们在项目开发中所要用到的包,以及项目的详细信息等记录在这个项目中。方便在以后的版本迭代和项目移植的时候会更加的方便。也是防止在后期的项目维护中误删除了一个包导致的项目不能够正常运行。使用npm init初始化项目还有一个好处就是在进行项目传递的时候不需要将项目依赖包一起发送给对方,对方在接受到你的项目之后再执行npm install就可以将项目依赖全部下载到项目里。

package name: 你的项目名字叫啥
version: 版本号
description: 对项目的描述
entry point: 项目的入口文件(一般你要用那个js文件作为node服务,就填写那个文件)
test command: 项目启动的时候要用什么命令来执行脚本文件(默认为node app.js)
git repository: 如果你要将项目上传到git中的话,那么就需要填写git的仓库地址(这里就不写地址了)
keywirds: 项目关键字(我也不知道有啥用,所以我就不写了)
author: 作者的名字(也就是你叫啥名字)
license: 发行项目需要的证书(这里也就自己玩玩,就不写了)
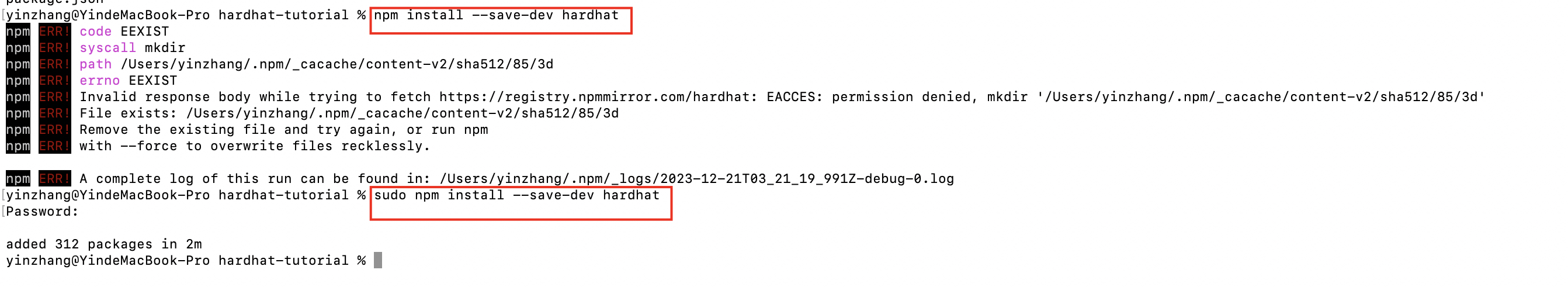
npm install --save-dev hardhat
npm install --save-dev是怎么回事
npm install 和 npm i 是一样的,都是安装package.json文件中的依赖包。
安装单独的依赖包时,npm install
- –save 等同于 -S (常用,可保存在package.json文件中),
-S, --save 安装包信息将加入到dependencies(生产阶段的依赖,也就是项目运行时的依赖,就是程序上线后仍然需要依赖)
–save-dev 等同于 -D - -D, --save-dev 安装包信息将加入到devDependencies(开发阶段的依赖,就是我们在开发过程中需要的依赖,只在开发阶段起作用。)
区别:
在用npm install 单独安装 npm 包时,有两种命令参数可以把它们的信息写入 package.json 文件,一个是npm install–save,另一个是 npm install –save-dev,他们表面上的区别是:
–save 会把依赖包名称添加到 package.json 文件 dependencies 下,
–save-dev 则添加到 package.json 文件 devDependencies下 ,譬如:
{
"dependencies": {
"@ant-design/pro-layout": "^4.5.0",
"@antv/data-set": "^0.10.2",
"antd": "^3.19.1",
},
"devDependencies": {
"babel-core": "^6.0.0",
"babel-loader": "^6.0.0",
"babel-preset-latest": "^6.0.0",
"cross-env": "^3.0.0",
"css-loader": "^0.25.0",
"file-loader": "^0.9.0",
"vue-loader": "^11.1.4",
"vue-template-compiler": "^2.2.1",
"webpack": "^2.2.0",
"webpack-dev-server": "^2.2.0"
}
}
不过这只是它们的表面区别。它们真正的区别是:
dependencies是运行时的依赖,
devDependencies是开发时的依赖。
即devDependencies 下列出的模块,是我们开发时用的,比如 我们安装 js的压缩包gulp-uglify 时,我们采用的是 “npm install –save-dev gulp-uglify ”命令安装, 因为我们在发布后用不到它,而只是在我们开发才用到它。
举例:
像jQuery库或者Angular框架类似的,我们在开发完后后肯定还要依赖它们,否则就运行不了,这是dependencies;
而写 ES6 代码,需要babel转换成es5,转换完成后,我们只需要转换后的代码,上线的时候,直接把转换后的代码部署上线,不需要babel了,上线了不需要,这就是devDependencies。
而如果用了 jQuery,由于发布之后还是依赖jQuery,所以是dependencies。
补充:
正常使用 npm install 时,会下载dependencies和devDependencies中的模块,当使用npm install –production或者注明NODE_ENV变量值为production时,只会下载dependencies中的模块。
npm install --save-dev hardhat


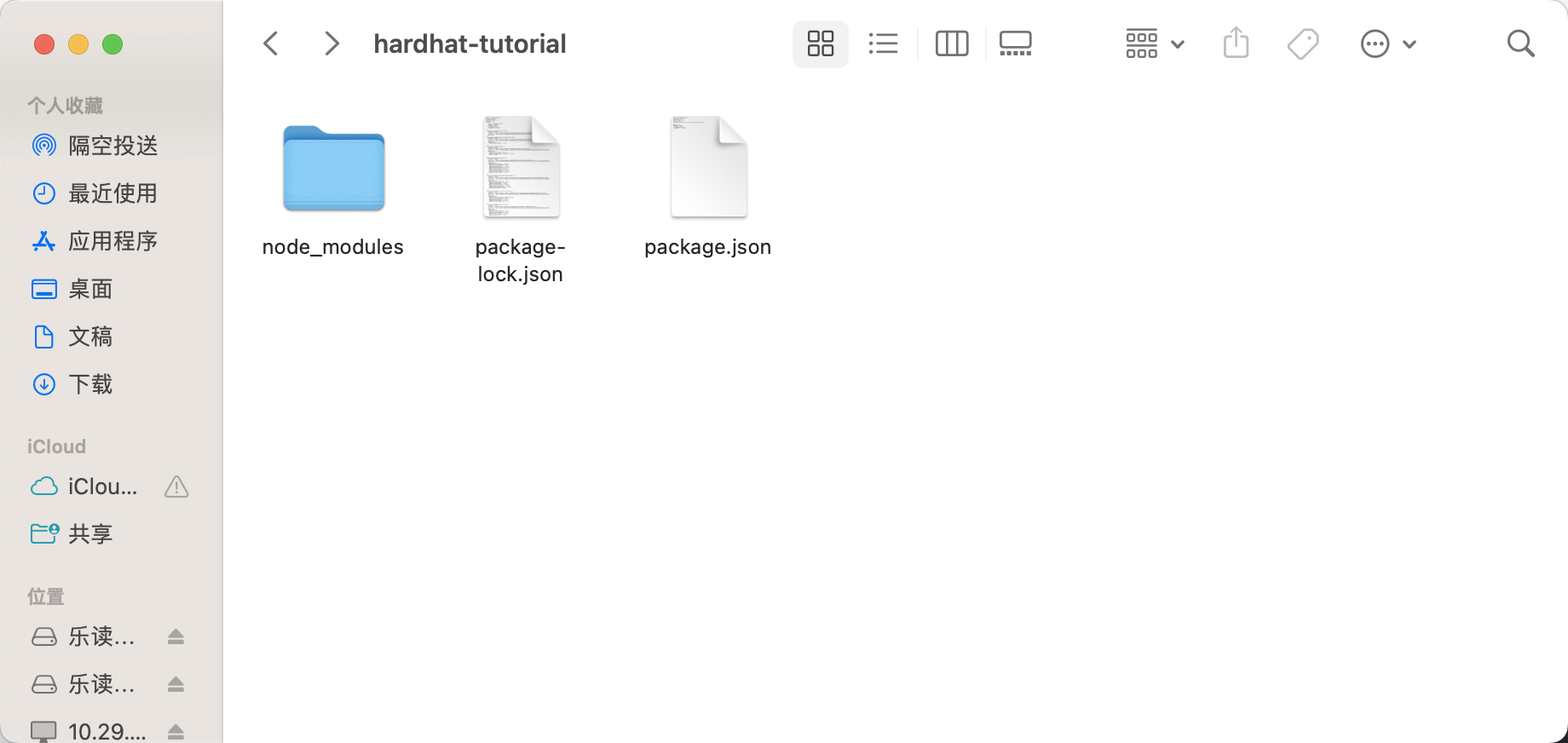
package-lock.json和package.json的区别
- package.json
生成方式:执行 npm init 命令。
主要作用:描述项目及项目所依赖的模块信息。
- package-lock.json
生成方式:从 npm 5 版本之后只要使用 npm install 命令下载,就会自动生成 package-lock.json 文件。
主要作用:
1)描述 node_modules 文件中所有模块的版本信息,模块来源及依赖的小版本信息。
2)当版本升级,使用 npm install 命令时,会安装 package.json 中指定的大版本的最新版本。如 package.json 中指定版本"dependencies": { “webpack”: “^2.0.0” },则 package-lock.json 会按照 {“webpack”: “2.7.0”} 版本升级。在保证大版本号前提下的最新版本。webpack “2.7.0” 是 “2.x.x” 的最高版本。
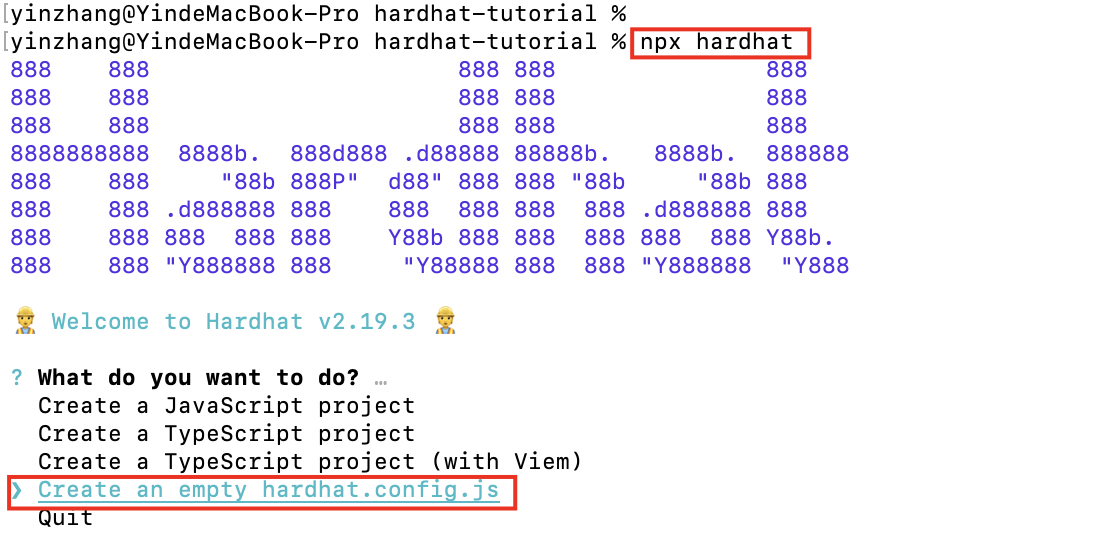
初始化hardhat项目
在安装Hardhat的目录下运行:
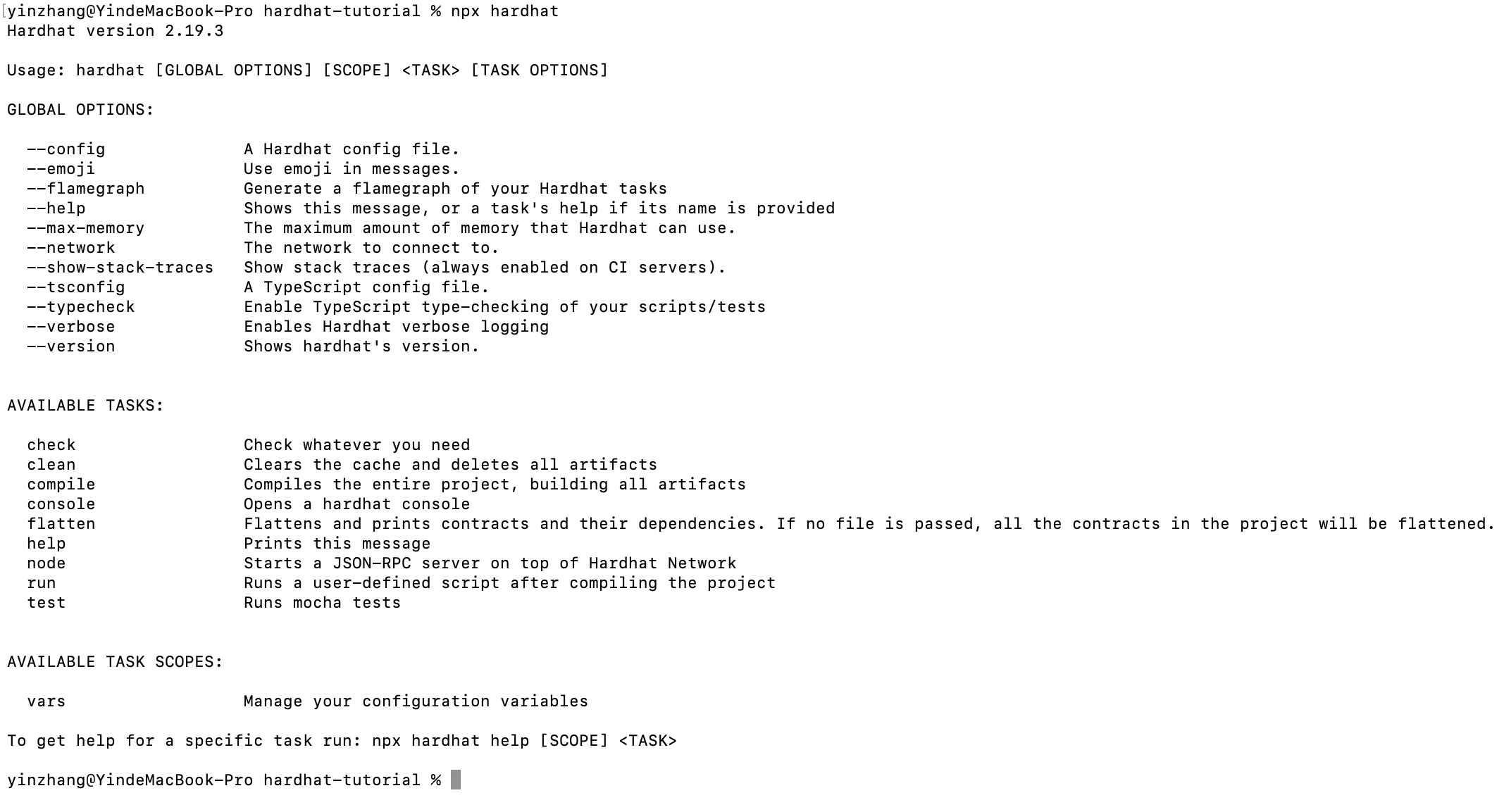
npx hardhat

在运行Hardhat时,它将从当前工作目录开始搜索最接近的hardhat.config.js文件。 这个文件通常位于项目的根目录下,一个空的hardhat.config.js足以使Hardhat正常工作。

Hardhat 架构
Hardhat是围绕task(任务)和plugins(插件)的概念设计的。 Hardhat 的大部分功能来自插件,作为开发人员,你可以自由选择 你要使用的插件。
Tasks(任务)
每次在命令行运行Hardhat时,都是在运行任务。 例如
npx hardhat compile
正在运行compile任务。 要查看项目中当前可用的任务,运行
npx hardhat

通过运行
npx hardhat help [task]
可以探索任何任务。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!