zTree的DEMO
2023-12-13 07:12:42
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ZTree DEMO</title>
<link rel="stylesheet" type="text/css" href="/css/zTreeStyle/zTreeStyle.css" />
</head>
<body>
<div id="treeDemo" class="ztree"></div>
<script type="text/javascript" src="/js/jquery-3.3.1.min.js"></script>
<script type="text/javascript" src="/js/jquery.ztree.all.min.js"></script>
<script type="text/javascript">
var zTreeObj;
// zTree 的参数配置,深入使用请参考 API 文档(setting 配置详解)
var setting = {
data: {
simpleData: {
enable: true,
idKey: "id",
pIdKey: "pId",
rootPId: 0
}
}
};
// zTree 的数据属性,深入使用请参考 API 文档(zTreeNode 节点数据详解)
// var zNodes = [
// {name:"test1", open:true, children:[
// {name:"test1_1"}, {name:"test1_2"}]},
// {name:"test2", open:true, children:[
// {name:"test2_1"}, {name:"test2_2"}]}
// ];
var zNodes = [
{"id":1, "pId":0, "name":"test1",open:true},
{"id":11, "pId":1, "name":"test11"},
{"id":12, "pId":1, "name":"test12"},
{"id":111, "pId":11, "name":"test111"}
];
$(function(){
zTreeObj = $.fn.zTree.init($("#treeDemo"), setting, zNodes);
});
</script>
</body>
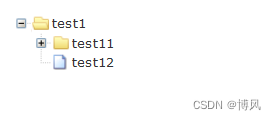
</html>效果:

JQuery和zTree文件下载:
文章来源:https://blog.csdn.net/Bof_jangle/article/details/134944764
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!