vue中使用pinia(状态管理)
pinia 是状态管理工具,但是它与传统的状态管理工具(如 Vuex)不同,它采用了官方推荐的官方状态管理工具 ,它可以与Vuex共存。
Vuex和Pinia都是Vue.js的状态管理工具,它们的目标相似,但有一些不同之处。
- 由官方支持:Vuex由Vue.js官方支持,而Pinia是由Vue.js社区开发的。
- Mutation vs Action:Vuex强制要求使用Mutation来更新状态,而Pinia则更加灵活,允许使用Action来更新状态。
- Action Commit:在Vuex中,通过Commit方法触发Mutation来更新状态,而在Pinia中,可以直接调用Action来更新状态。
- Store结构:Vuex的Store结构更加复杂,需要定义State、Mutations、Actions等,而Pinia的Store结构更加简单,只需要定义State和Action。
- API:Vuex提供了更多的API,比如MapState、MapGetters、MapActions等,而Pinia的API相对较少。
- 性能:Pinia的性能比Vuex更好,因为它没有Vuex的复杂结构和额外的API。
总体而言,如果你需要一个由官方支持的状态管理工具,并且需要严格的状态更新机制,可以选择Vuex;如果你需要一个更灵活的状态管理工具,并且不需要官方支持,可以选择Pinia。
pinia配置项相关介绍:
defineStore('标识(唯一值)',store配置项)
state: 用于数据初始化定义的对象
actions: 用于处理数据的修改方法可以放在actions里
getters: 是一组用于从store中检索数据的函数 > 类似计算属性
pinia组件内使用的API介绍:
storeToRefs()
为了从 store 中提取属性时保持其响应性,你需要使用 storeToRefs()
$reset()
你可以通过调用 store 的 $reset() 方法将 state 重置为初始值
$subscribe()
state中有$subscribe()方法侦听state值的变化
第一个参数中有mutations和state
第二个参数是一个对象{ detached: true },在组件销毁后依然监听状态的改变
$onAction()
你可以通过 store.$onAction() 来监听 action 和它们的结果。传递给它的回调函数会在 action 本身之前执行。after 表示在 promise 解决之后,允许你在 action 解决后执行一个一个回调函数。同样地,onError 允许你在 action 抛出错误或 reject 时执行一个回调函数。
安装命令:npm i pinia
我当前使用的是?"pinia":?"^2.1.6"版本
持久化插件库: 安装命令:npm i
pinia-plugin-persistedstate
版本:"
pinia-plugin-persistedstate":?"^3.2.0"
为什么用到(持久化插件库)> 解决刷新页面数据丢失问题。
main.ts文件:
import { createApp } from 'vue'
import App from '@/App.vue'
// 引入路由
import router from '@/router'
import { createPinia } from 'pinia'
// 持久化插件
import piniaPluginPersist from 'pinia-plugin-persistedstate'
const piniaStore = createPinia()
piniaStore.use(piniaPluginPersist)
// 解决$reset在组合API时使用报错的问题
piniaStore.use(({ store }) => {
const initialState = JSON.parse(JSON.stringify(store.$state))
store.$reset = () => {
store.$state = JSON.parse(JSON.stringify(initialState))
}
})
const app: any = createApp(App)
app
.use(piniaStore)
.use(router)
.mount('#app')src目录下新建一个store文件夹/文件夹下新建index.ts文件:
配置项式的写法》类似vuex
import { defineStore } from 'pinia'
// defineStore('标识(唯一值)',store配置项)
export const useMainStore = defineStore('main', {
state: () => ({
count: 0,
csPiniaState: '测试使用pinia',
token: 'token',
}),
actions: {
add() {
// this.count++
// 可以用于处理更为复杂的逻辑 如 异步请求,判断、计算、等
setTimeout(() => {
console.log('add() this.count++')
this.count++
}, 100)
},
addCountNum(num: number) {
this.count += num
},
setToken(token: string) {
this.token = token
},
},
getters: {
getToken(): string {
console.log(this)
return this.token + (this.count + '')
},
},
// 持久化存储插件配置
persist: {
key: 'main',
// 修改为 sessionStorage,默认为 localStorage
storage: sessionStorage,
},
})路由为/home的Home.vue文件:
<template>
<div class="home">
<div>mainStore.csPiniaState: {{ csPiniaState }}</div>
<div>mainStore.count: {{ count }}</div>
<div>mainStore.getToken: {{ getToken }}</div>
<button @click="addCount">加count</button>
<br>
<button @click="patchCsPiniaState">patch修改CsPiniaState</button>
<br>
<router-link to="/lx">去练习页</router-link>
</div>
</template>
<script lang="ts">
import { defineComponent, reactive, onMounted, toRefs, } from 'vue'
import { useMainStore, } from '@/store/index'
import { storeToRefs } from 'pinia'
// vue3.0版本语法
export default defineComponent({
name: 'Home',
setup() {
const mainStore = useMainStore()
const { csPiniaState, count, getToken } = storeToRefs(mainStore)
const state = reactive({
csPiniaState: csPiniaState,
count: count,
getToken,
addCount: () => {
mainStore.count++
// mainStore.addCountNum(1)
},
patchCsPiniaState: () => {
mainStore.$patch({
csPiniaState: '测试pinia-$patch',
})
}
})
onMounted(() => {
//
})
return {
...toRefs(state)
}
}
})
</script>
<style scoped>
.home {
color: pink;
font-size: 16px;
}
</style>路由为/lx的Lx.vue文件:
<template>
<div style="font-size: 14px;">
<div>mainStore.count: {{ mainStore.count }}</div>
<button @click="mainStore.count++">++count</button>
<br>
<button @click="mainStore.add">add++count</button>
<br>
<button @click="mainStore.$reset">$reset()重置为初始值</button>
<br>
<button @click="routerGoBack">返回上一页</button>
</div>
</template>
<script lang="ts">
import { defineComponent, onMounted, reactive, toRefs } from 'vue'
import { useRouter } from 'vue-router'
import { useMainStore } from '@/store/index'
// vue3.0语法
export default defineComponent({
name: 'Lx',
setup() {
const router = useRouter()
const mainStore = useMainStore()
const state: any = reactive({
id: '',
title: '',
routerGoBack: () => {
router.go(-1) // go(-1)回到上一个路由
// 也可以用router.replace('/home')跳回指定页
},
})
// 监听mutation, state数据变化
mainStore.$subscribe((mutation, state) => {
console.log(mutation, state)
})
// 监听Action变化
mainStore.$onAction((
{
name, // action 函数的名称
store, // store 实例,这里是 mainStore
args, // action 函数参数数组
after, // 钩子函数,在action函数执行完成返回或者resolves后执行
onError // 钩子函数,在action函数报错或者rejects后执行
}) => {
console.log('name===>', name)
console.log('args===>', args)
console.log('store===>', store)
after(result => {
console.log('after result===>', result)
})
onError(error => {
console.log('onError error===>', error)
})
},
// 默认是false,设置为true的时候,组件卸载时,订阅依然有效
false
)
onMounted(() => {
console.log('lx mainStore', mainStore)
})
return {
// 整个store暴露这种出去方式不推荐使用,
// 建议使用storeToRefs解构出来的,用多少解构多少。
mainStore,
...toRefs(state)
}
},
})
</script>如果想用组合式写法可以将store文件夹下的index.ts文件替换为:
import { defineStore } from 'pinia'
import { reactive, toRefs } from 'vue'
export const useMainStore = defineStore('main', () => {
const state = reactive({
count: 0,
csPiniaState: '测试使用pinia',
token: 'token',
add() {
setTimeout(() => {
console.log('add() state.count++')
state.count++
}, 100)
},
addCountNum(num: number) {
state.count += num
},
setToken(token: string) {
state.token = token
},
getToken(): string {
return state.token + (state.count + '')
},
})
return {
...toRefs(state)
}
}, {
// 持久化配置
persist: {
key: 'setupStore',
// 修改为 sessionStorage,默认为 localStorage
storage: sessionStorage,
},
})初始/home页面效果:

点击加count按钮页面效果:

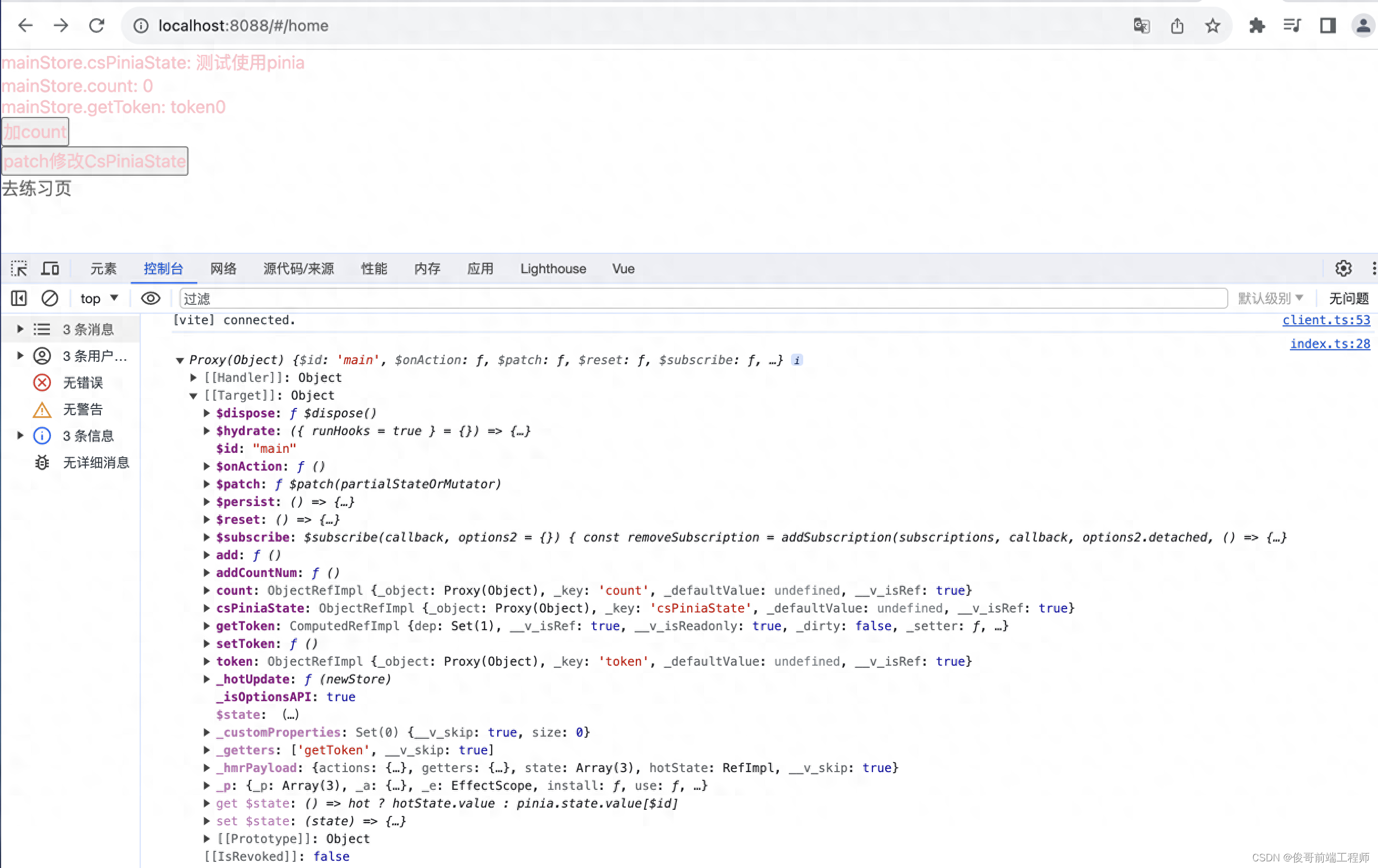
再点击patch修改CsPiniaState按钮页面效果:

再点击去练习页按钮页面效果:
可以看到取到了store里同样的值

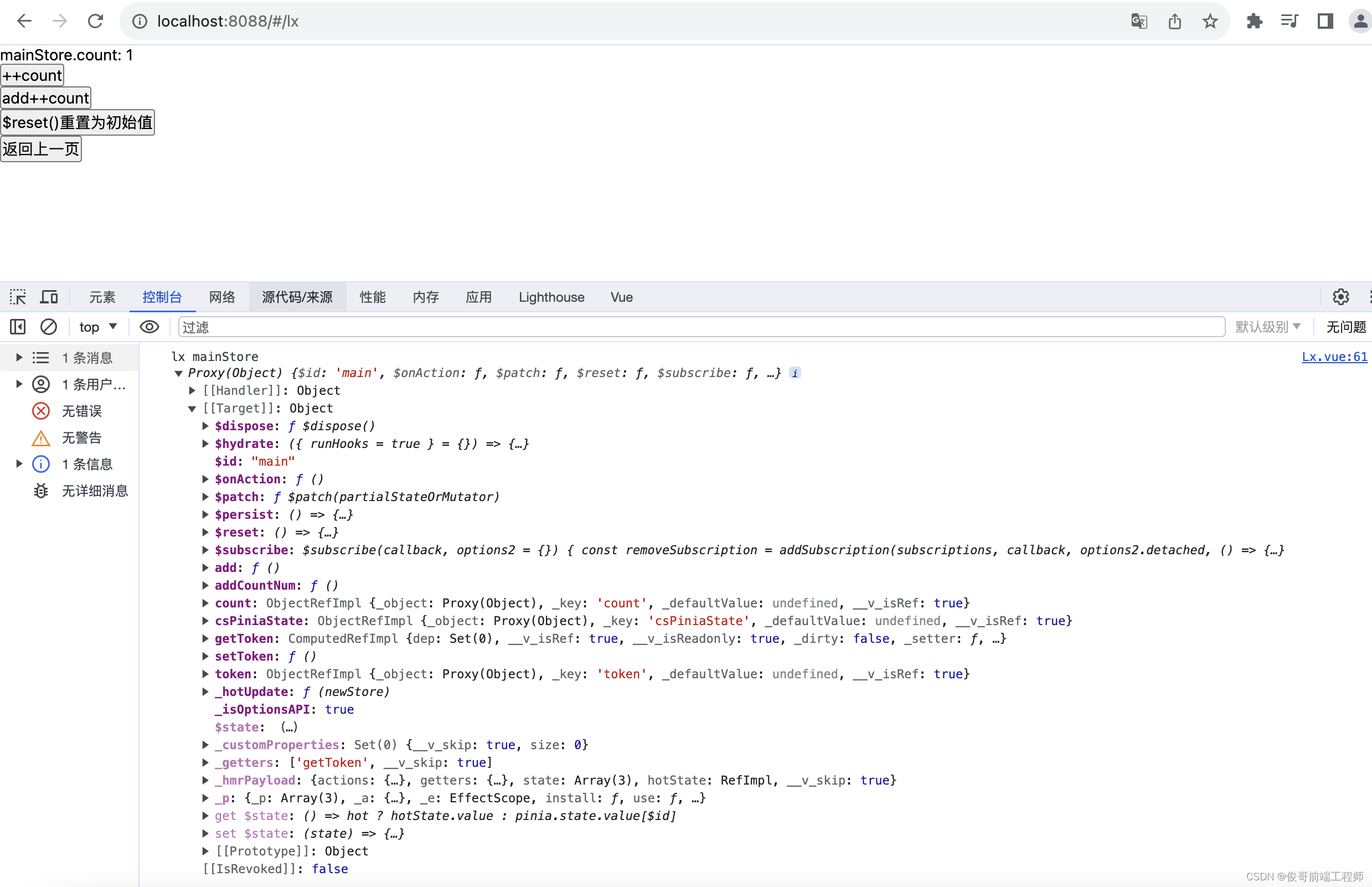
点击练习页的++count按钮后>页面效果:
修改数据触发了$subscribe监听

点击练习页的add++count按钮后>页面效果:
使用action 方法触发了$onAction监听,由于改动了数据再次触发$subscribe监听

先点击返回上一页看看/home页的数据同步了没有>页面效果:
因为用的是同一个store>确实同步了数据。

再点击去联系页点$reset()重置为初始值>页面效果:
可以看到store里的值被初始化了

同样回到上一页也是被初始化后的store

欢迎关注我的原创文章:小伙伴们!我是一名热衷于前端开发的作者,致力于分享我的知识和经验,帮助其他学习前端的小伙伴们。在我的文章中,你将会找到大量关于前端开发的精彩内容。
学习前端技术是现代互联网时代中非常重要的一项技能。无论你是想成为一名专业的前端工程师,还是仅仅对前端开发感兴趣,我的文章将能为你提供宝贵的指导和知识。
在我的文章中,你将会学到如何使用HTML、CSS和JavaScript创建精美的网页。我将深入讲解每个语言的基础知识,并提供一些实用技巧和最佳实践。无论你是初学者还是有一定经验的开发者,我的文章都能够满足你的学习需求。
此外,我还会分享一些关于前端开发的最新动态和行业趋势。互联网技术在不断发展,新的框架和工具层出不穷。通过我的文章,你将会了解到最新的前端技术趋势,并了解如何应对这些变化。
我深知学习前端不易,因此我将尽力以简洁明了的方式解释复杂的概念,并提供一些易于理解的实例和案例。我希望我的文章能够帮助你更快地理解前端开发,并提升你的技能。
如果你想了解更多关于前端开发的内容,不妨关注我的原创文章。我会不定期更新,为你带来最新的前端技术和知识。感谢你的关注和支持,我们一起探讨交流技术共同进步,期待与你一同探索前端开发的奇妙世界!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!