分享5个程序员必备的终端工具
使用你熟悉的工具是成为高效开发人员的重要部分。不过有时候,这也是一个比较奇怪的技术延伸的方式,但结果毕竟都是能大大提高我们的工作效率,何乐而不为呢?
今天就让我来分享下我平常必定会用到的 5 个终端工具,希望能给你带来一些启发。那我们开始吧!
1. thefuck
这是一个很伟大的工具,尤其是针对经常打错命令的我,有时手抖了或者贪快的确很容易就打错一串命令,然后心里就想!@#¥%(说文明语)只能再重新打一次,正如这个工具名称一样(The Fxxk!)。而有了这个工具,如果你不是 100% 正确的输入命令的话,它都能帮助你纠正并输出正确的输入命令。
安装它就那么简单:
brew install thefuck
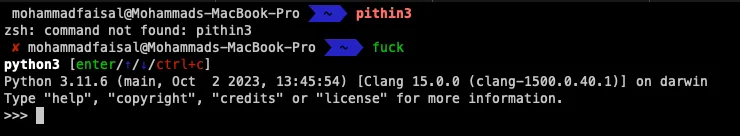
然后,当你意识到你输错了一个命令,只要输入 fuck,它就会自动更正并为你运行它!

你可以看到我是如何故意输入 pithin3 并反馈给我它不存在的。然后输入 fuck,它就显示给我正确的选项,我可以选择按回车来运行这个命令,也可以运行 cntrl + c 来放弃它。
就是这样简单但有趣!
2. btop
为了监视操作系统性能并了解正在发生的情况,有一个名为?top?的官方自带默认工具,我想大家必定也都用过。只需要在你的终端输入并运行:
top
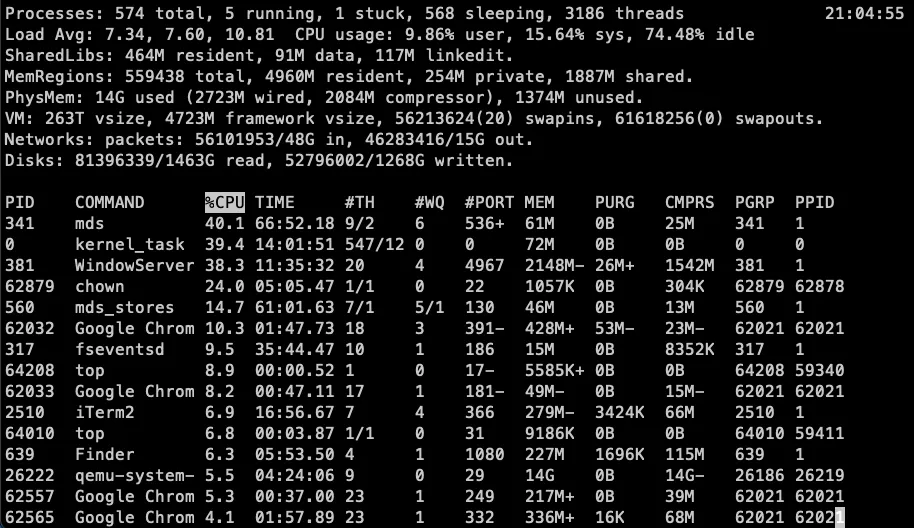
输出就如下图所示:

这里监控将显示基本的系统状态、进程数量等等的数据,好像够用但不够直观。
但是最近我发现这个工具有一个更好的版本,让我们先安装它:
brew install btop# 在命令成功安装后执行btop
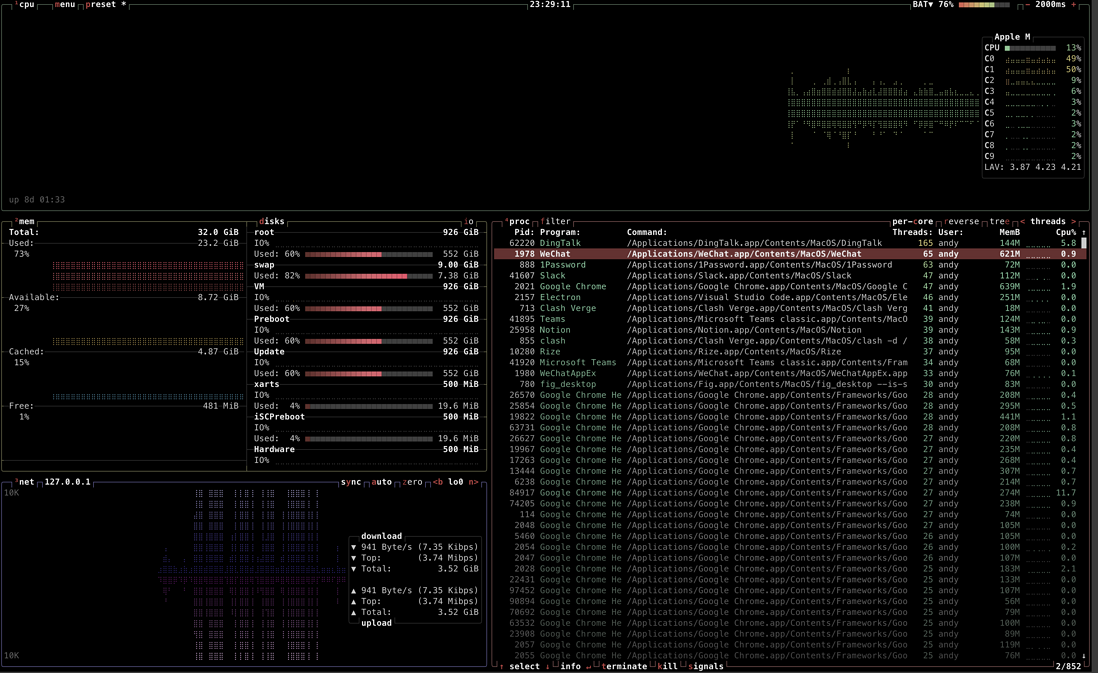
接下来,你就会看到以下输出:

是不是就直观好看很多了?
但是等一下,这不仅仅是直观好看的,它也是很实用的。比如,你可以看到给出的快捷键并使用它,当然你也可以使用鼠标或键盘导航来查看或删除不必要的进程等。
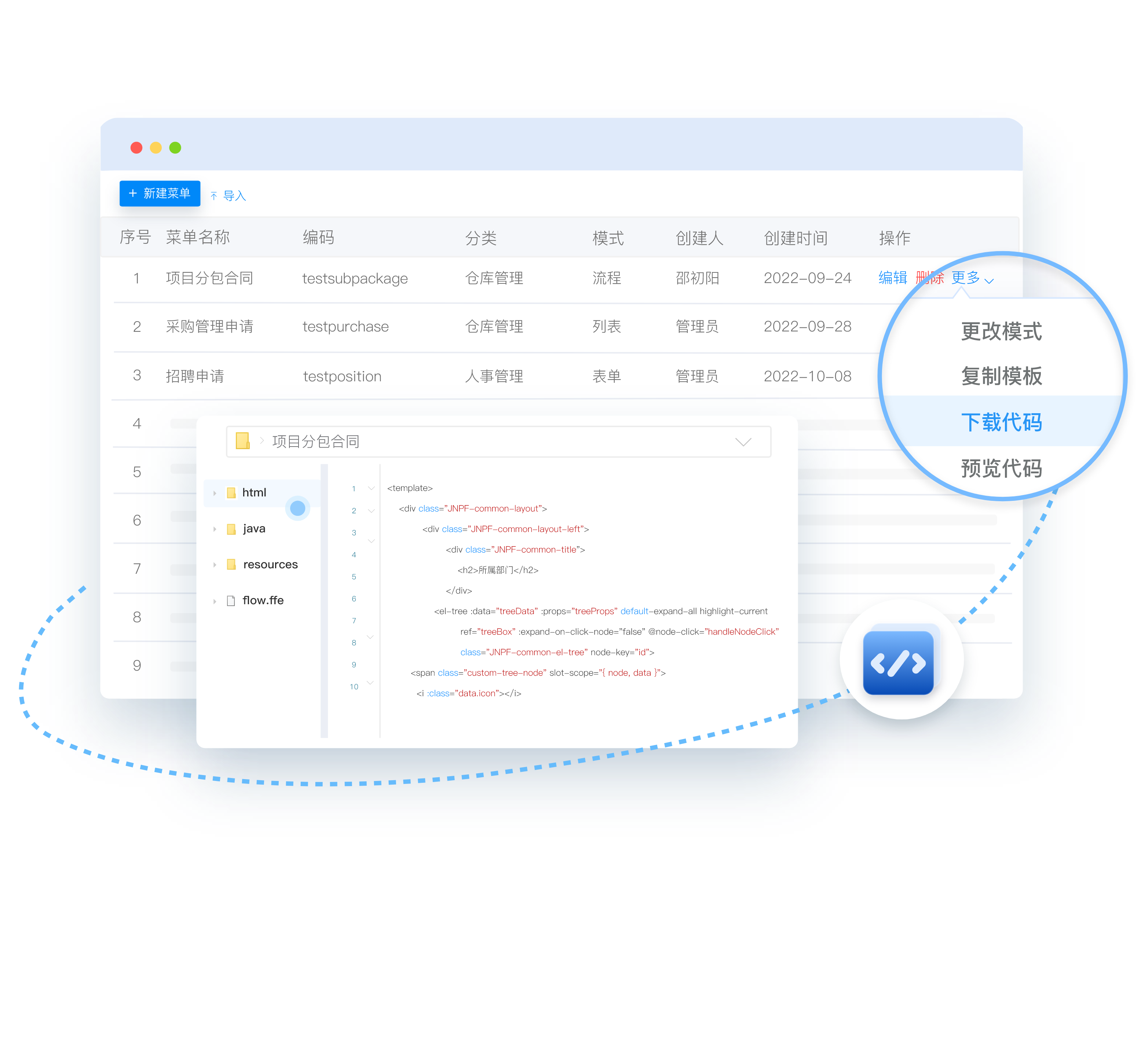
3.jnpf
JNPF,采用主流的两大技术Java/.Net开发,专注低代码开发,基于 Java Boot/.Net Core 构建的简单、跨平台快速开发框架。前后端封装了上千个常用类,方便扩展;集成了代码生成器,支持前后端业务代码生成,实现快速开发,提升工作效率;框架集成了表单、报表、图表、大屏等各种常用的 Demo 方便直接使用;后端框架支持 Vue2、Vue3。
-
主要特点:多端协同操作,100%提供源码,支持多种云环境部署、本地部署。
-
优点:拖拽式的代码生成器,灵活的权限配置、SaaS服务,强大的接口对接,随心可变的工作流引擎。
-
用例:可一站式搭建:生产管理系统、项目管理系统、进销存管理系统、OA办公系统、人事财务等等。
开源地址:https://www.jnpfsoft.com/?csdn

?4. fzf
这是一个在查找文件夹中所有内容时十分有用的工具。它将根据你的条件搜索特定文件夹中的所有文件和目录,这些的这些都只需要用命令行交互就可以实现。
让我们先来安装:
brew install fzf
然后,进入你想要的文件夹。例如,我要进入文档文件夹:
cd documentation
若要启用fzf模糊查找器,只需要运行:
fzf
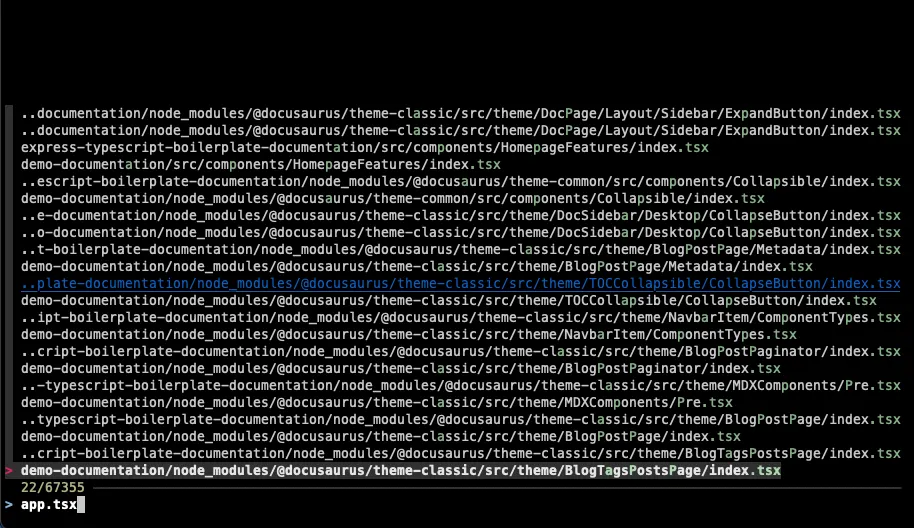
如下图所示,现在,你就可以输入所需文件的名称,并且可以超快速地找到该文件:

比如这里,我正在搜索具有 app.tsx 的文件和路径。
在这里,它就列出了所有与我正在搜索的内容匹配的文件或路径出来,相当的强大。
5. tldr
我之前其实看的国外文档总是会在一些文章开头会看到这个单词缩写tldr, 就是不知道它是什么意思,直到用到了这个工具,我才明白它的意思是too long, didn't read,也就是说这个工具就是为了解决文档太长,我不想看的问题而生的,即它会为你提供简短的命令行帮助。
所以,如果您在终端内部,你总是忘记如何使用特定的工具或者其搭配的命令参数的话,不要担心!
让我们先来安装:
brew install tldr
假设我试图在终端中使用?grep?命令,但是忘记了如何使用不同的命令参数搭配,那么我只需要在终端中输入:
tldr grep
然后,它就会为我提供简短的命令行帮助,如下图所示:

这可是比去看官方文档要快多了,虽然还是英文,但是不是也方便多了呢?
<!-- 改写这句话作为总结 - "今天就到这里。还有很多其他的工具可以使用,但这些都是我每天实际使用的工具。" -->
今天就到这里。虽然我还有很多其他的工具可以介绍,但说实在的,这些反而才是我每天必须使用到的工具。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!