批量移除dom上注册的事件
2023-12-18 09:28:02
目录
一、问题
1.在window上注册了事件,想要批量移除注册的事件,发现移除不了(也不知道什么时候会被自动移除@__@)
二、解决方法
1.添加事件时增加同一个AbortController生成的 signal标识。使用AbortController.abort移除
let control=new AbortController();
let {signal}=control;
//添加标别位
window.addEventListener('test',()=>{console.log("test")},{signal})
window.addEventListener('test',()=>{console.log("test2")},{signal})
//同时移除上面的两个事件
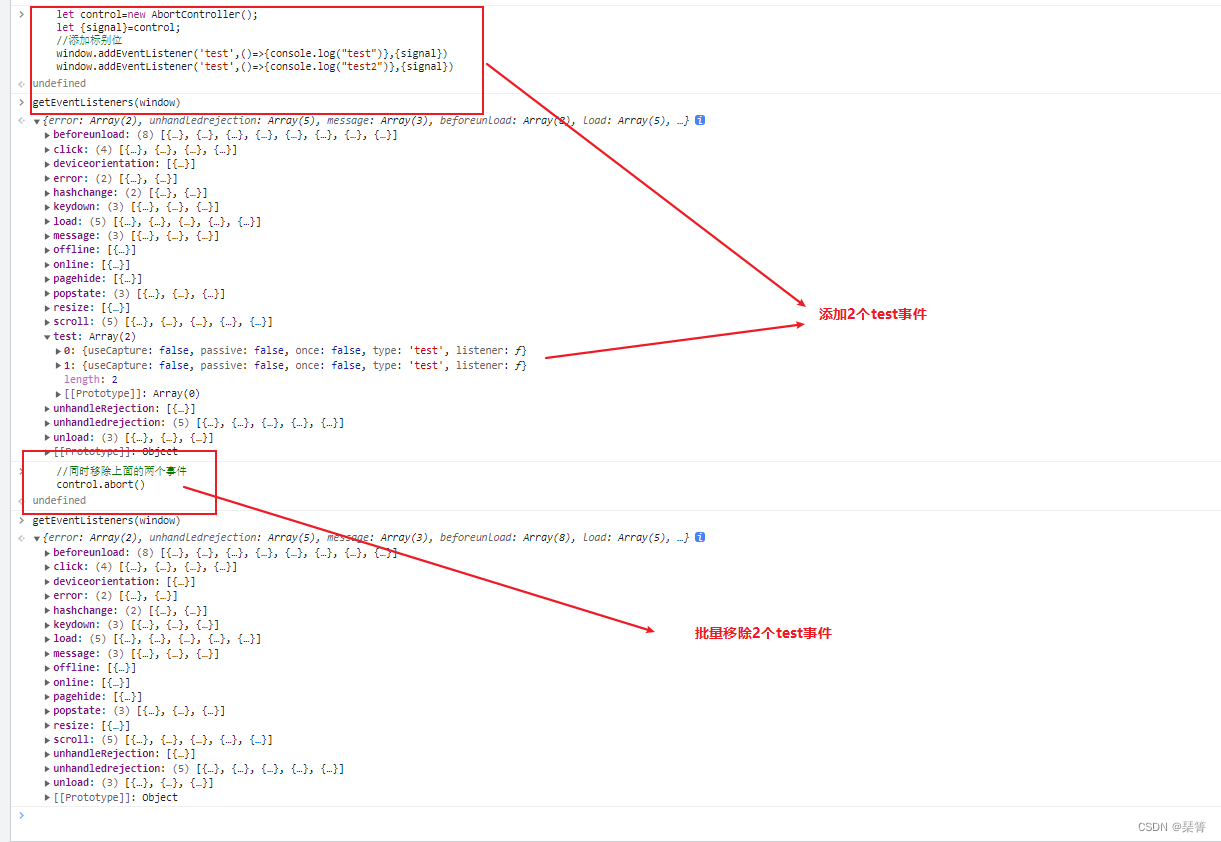
control.abort()2.具体结果如下图所示

三、总结
1.我也不知道之前没有加signal注册的事件什么时候会被自动清除@——@;(等知道结论时再来追述)
2.需求真的是无穷无尽呀!
/*
希望对你有帮助!
如有错误,欢迎指正,非常感谢!
*/
文章来源:https://blog.csdn.net/qq_45327886/article/details/135034075
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!