给Flutter + FireBase 增加 badge 徽章,App启动器 通知红点。
在此之前需要配置好 firebase 在flutter 在项目中。(已经配置好的可以忽略此提示)
Firebase 配置教程:flutter + firebase 云消息通知教程 (android-安卓、ios-苹果)_flutter firebase_messaging ios环境配置-CSDN博客
?由于firebase 提供的消息通知测试只能做简单设置。所以这里需要自己搭建一个服务。
一、测试服务器搭建:
? ? ? ? 1. 来到 fireBase 控制台,进入需要搭建的项目。(生成私钥)
? ? ? ? ? ? ? ?
? ? ? ? 2.服务器环境->?向特定设备发送消息
????????
? ? ? ? 官方文档给了六种服务器配置信息。以下例子采用 NestJs(Nodejs)进行快速搭建一个服务器。(搭建过程忽略)
? ? ? ? 在搭建好的项目中 安装?firebase-admin 依赖?(Linux, MacOs 命令前需要加 sudo 提高权限)
npm i firebase-admin? ? ? ? 把上面在firebase 生成私钥 json 文件 复制到src文件夹下 并在service中引用。
????????
service 代码? :
import { Injectable } from '@nestjs/common';
import * as admin from 'firebase-admin';
import * as serviceAccount from './serviceAccountKey.json';
import { ApiTags } from '@nestjs/swagger';
const app = admin.initializeApp({
credential: admin.credential.cert({
projectId: serviceAccount.project_id,
clientEmail: serviceAccount.client_email,
privateKey: serviceAccount.private_key
})
});
// 此处放上 firebase 为你生成的 token
let token: string = 'dAevBHOOS9GtQwWQ5ffhtU:APA91bGlc_35hvVYzV18-Ok0-ejWJvGzwrvdoMGTZSuXSxSX_k_5ZrCyLU9HrAZZZsCH9cSjwdAVFoXsKzP0H2qTBBTUaHRTZ7bgijIevdnCiiQ7UGG7qRwM3Kyh5XrGl89G8GU1NLoQ';
@ApiTags('App')
@Injectable()
export class AppService {
async sendMessage(): Promise<string> {
const message = {
notification: {
title: 'iwinvApp notification test2',
body: 'body content',
},
data: {
score: '850',
time: '2:45'
},
apns: {
payload: {
aps: { // ios 设置徽章显示数字
badge: 4,
sound: 'default'
}
}
},
token: token
};
return await app.messaging().send(message)
}
}
? ? ?执行命令 启动服务:注意main.ts 中的 listen(Numbr) 中的端口号。
npm run start:dev此时可以访问连接?http://127.0.0.1:3000/?(3000是你自己的端口号) 也可利用postman进行访问测试?(此例子中在Nestjs中安装了 swagger 进行测试)


二、Android徽章问题:
对于支持应用图标徽章的 Android 设备制造商,当设备接收到 Firebase Cloud Messaging(FCM)推送通知时,往往会自动增加应用图标上的徽章数量。这种自动递增或增加徽章的行为通常是设备制造商或 Android 系统的默认行为,而无需应用程序代码进行特殊处理。
但是,这种行为可能会因设备制造商和 Android 版本而异。不同的制造商可能会有自己的徽章实现方式或默认行为。因此,虽然大多数支持徽章的 Android 设备在接收到 FCM 通知时会自动增加徽章数量,但在特定设备或情况下可能会有例外。
如果徽章功能对你的应用很重要,建议在支持的设备上进行详细的测试,以确保通知行为符合你的预期,并准备好处理任何可能的差异或问题。
安卓支持徽章的机型厂商 >>?GitHub - leolin310148/ShortcutBadger: An Android library supports badge notification like iOS in Samsung, LG, Sony and HTC launchers.
三、flutter_app_badger? flutter 应用内使用
flutter_app_badger?插件地址>>?https://pub.dev/packages/flutter_app_badger
安装插件:
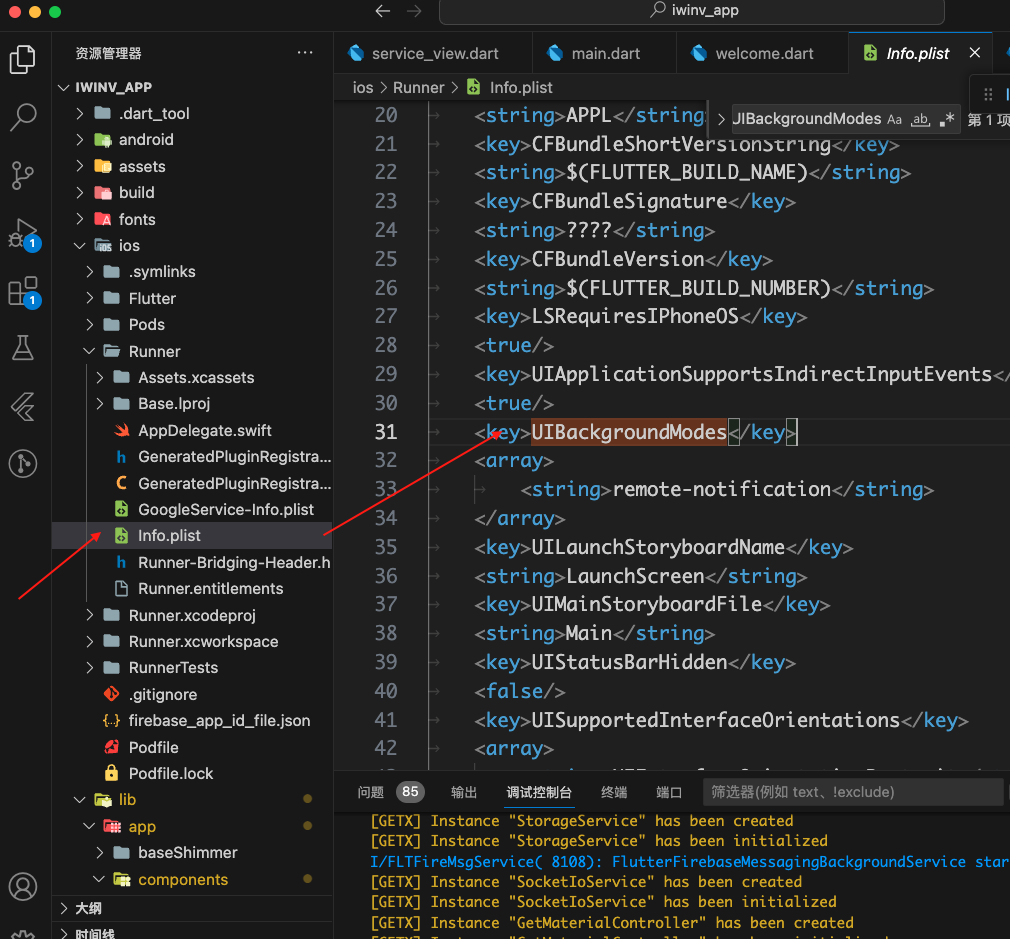
flutter pub add flutter_app_badger?ios 需要在 info.plist 中增加以下配置:
<key>UIBackgroundModes</key>
<array>
<string>remote-notification</string>
</array>
// 引入插件
import 'package:flutter_app_badger/flutter_app_badger.dart';
// 增加徽章调用方法
FlutterAppBadger.updateBadgeCount(1);
// 移除徽章方法 (ios 支持)
FlutterAppBadger.removeBadge();
// 检查当前设备是否支持徽章功能 (异步)
FlutterAppBadger.isAppBadgeSupported();本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!