HTML标签
一、HTML的语法规范
1.1基本语法概述
HTML标签是由尖括号包围的关键词,eg:<html>

1.2标签关系
分为包含关系和并列关系
包含关系:

并列关系:

二、HTML的基本结构标签
2.1第一个HTML网页
每个网页都会有一个基本的结构标签(也成为骨架标签),页面内容也是在这些基本标签上书写。
HTML页面也称为HTML文档。

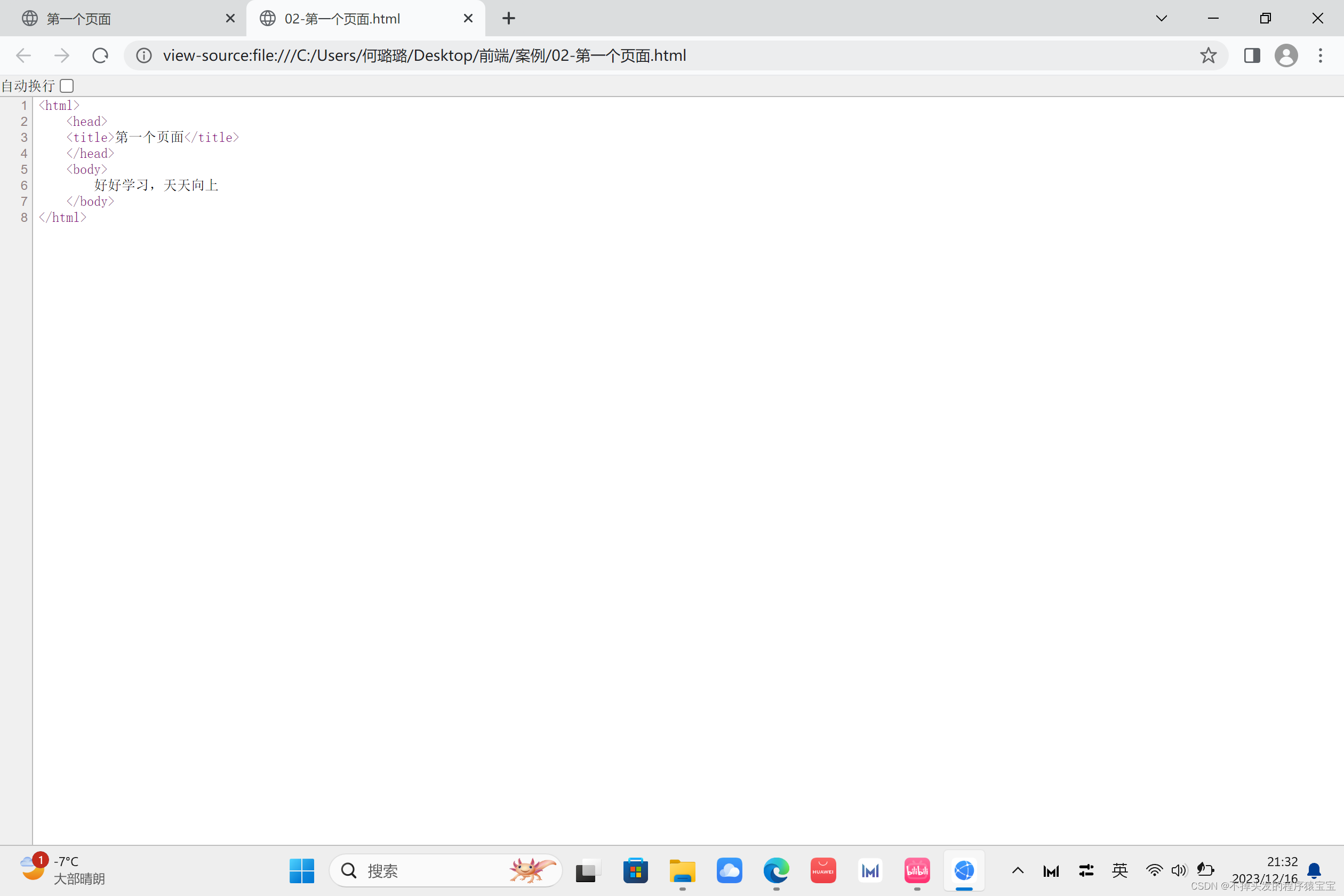
在写完后将后缀txt改为html。点进浏览器后,右键可以查看源代码

2.2创建页面常用工具

也可以直接按照下图的操作进行创建(切记:一定要ctrl+s)

三、网页开发工具
VScode工具生成股价标签新增代码
1.<!DOCTYPE>标签
2.lang语言
3.charset字符集
3.1文档声明标签
<!DOCTYPE>标签文档类型声明,作用就是告诉我们浏览器使用哪种HTML版本来显示网页
<!DOCTYPE html>这句代码表示当前页面采取的是HTML5版本来显示网页。

3.2? lang语言种类
用来定义当前文档现实的语言
1.en定义语言为英语(定义为en为英文网页,下同)
2.zh-CN定义语言为中文
对于文档来说,定义为en的文档也可以显示中文,定义为zh-CN的文档也可以显示英文。
3.3 charset字符集
字符集以便计算机能够识别和存储各种文字
在<head>标签内,可以通过<meta>标签的charset属性来规定HTML文档应该使用哪种字符编码。
<meta charset="UTF-8"/ >(必须写,采用UTF-8来保存文字,不写会乱码)
chaeset常用的值有:GB2312、BIG5、GBK和UTF-8,其中UTF-8为万国码,基本包含了全世界所有国家需要用到的字符。

四、HTML常用标签
4.1
注意:重点记住标签的语义(含义)
在合适的地方用合适的标签使得页面更清晰(类似于给一段话分小标题)
4.2标题标签<h1>-<h6>
(依我愚见,跟csdn里边标题一到标题六是一样的意思)
每个标题占一行,称为标题的文字会变大加粗,<h1>是最大的。
具体书写格式为<h1>我是一级标题</h1>
4.3段落和换行标签
段落标签:使用<p>一段话</ p> <p>第二段话</ p>
段落与段落之间会保有空隙,比换行的空隙更大。
换行标签:在HTML中,正常来讲是一段文字会一直排下去,不会换行,但是如果要求强制换行,我们可以在换行处写上<br />(这是一个单标签),<br />换行之后,两行之间不会有很大的距离与段落恰好区分,段落换行会有一段垂直的间距。
补:在代码书写时,使用enter键并不会实现换行,此外即使是在两个字之间打很多空格,页面中表现出来也只有一个空格。
4.4文本格式化标签
在网页中,有时会设置粗体、斜体、或下划线等效果,则需要使用HTML中的文本格式化标签,使文字以特殊的方式显示。(突出重要性)
加粗:<strong></ strong>或<b></ b>
倾斜:<em></ em>或<i></ i>
删除线:<del></ del>或<s></ s>
下划线:<ins></ ins>或<u></ u>
4.5<div>和<span>标签
<div>和<span>是没有语义的,类似于一个盒子,用来装内容。
二者均用来布局,一行只能放一个<div>(大盒子);一行上可以多个<span>(小盒子);
4.6图像标签与路径
1.图像标签
在HTML标签中,<img>标签用于定义HTML页面中的图像。
<img src="图像URL" />(注:该图像必须与页面在同一个文件夹中)
src是<img>标签的必须属性,它用于指定图像文件的路径和文件名。(属性就是属于这个图像标签的特性)
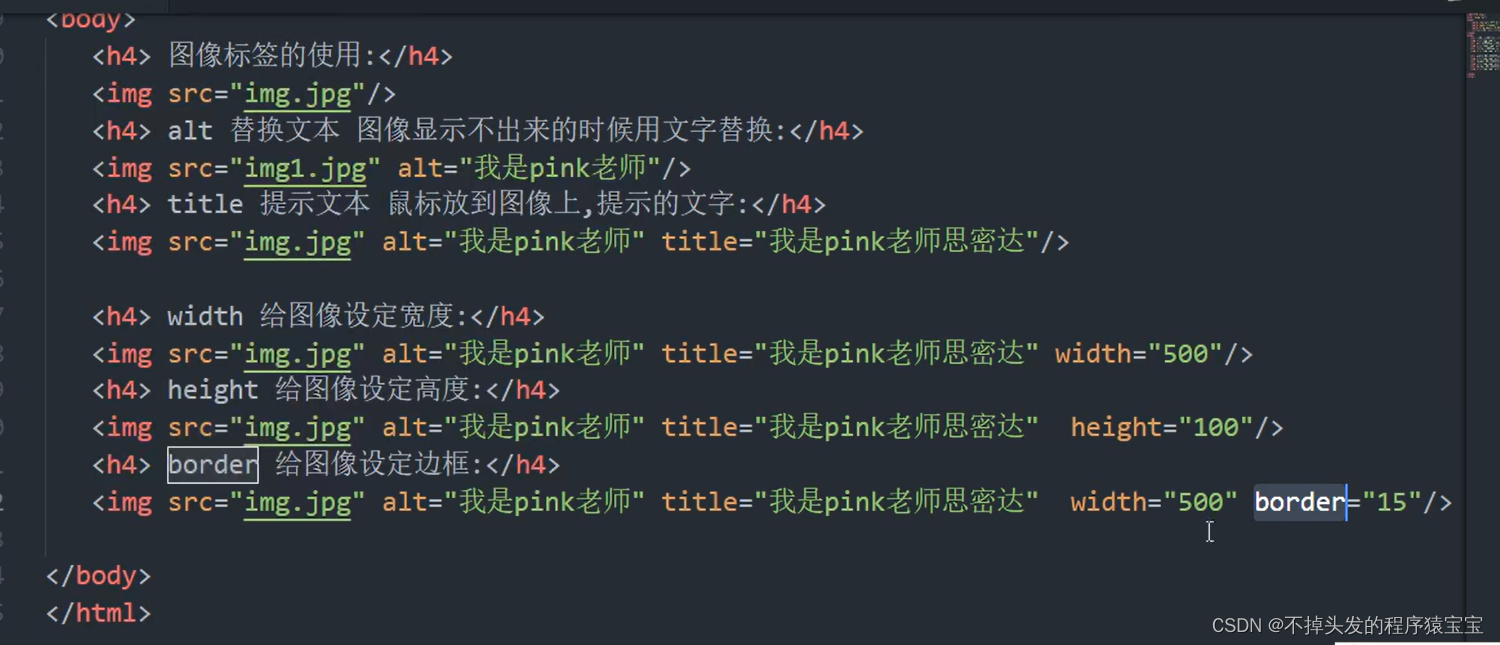
如下:(补:图像标签的使用那几个字本来是要与下边的图片换行,但是如果用<h4></h4>的话,一方面实现换行,另一方面弄成标题更加显眼)

图像标签的其他属性:(需练习实操)
(注:如果同时对这张图片的宽和高都有要求,可能会出现图片很扁的状况,所以有时候可以只确定一边,另一边系统会自动匹配的)


图像标签注意点:
1°图像标签可以拥有多个属性,必须写在标签名后面。(比如说可以对一张图片不仅可以按照自己的需求确定大小,也可以显示出来提示文本<title>)?
2°属性之间不分先后顺序,但标签名与属性、属性与属性之间均以空格分开。
3°属性采取键值对的格式,即key="value"的格式,属性="属性值"。
?2.路径
2.1相对路径
以引用文件所在位置为参考基础,而建立出的目录路径。
图片相当于HTML页面的位置。
比如说你想要的图片和HTML在同一级,就可以直接写<img src="img.png" />(这是同一级路径);
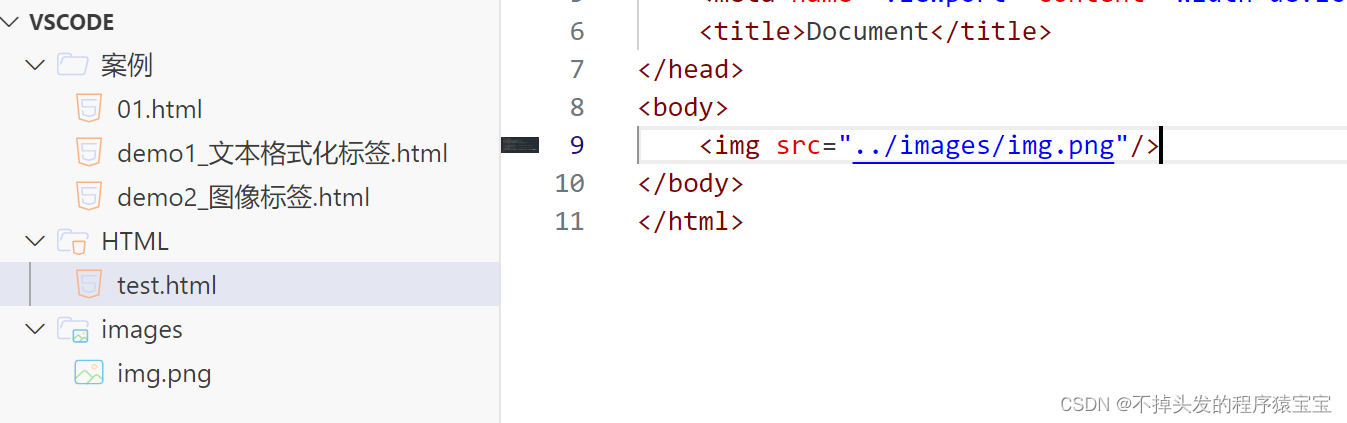
如果想要的图片在images这个大文件夹里,大文件夹与HTML在同一级,那么就要从images这个大文件夹里找到想要的图片,可以写<img src="images/img.png" />(这是下一级路径,中间你要有/的);
如果你想要的图片和HTML这个文件夹在同一级,而你是在HTML文件夹内部的一个HTML文件(命名为test.html)中调用该图片,可以写成<img src="../img.png"/>.注意:../即为返回到上一级(即返回到HTML文件夹中),此时与你想要的图片在同一级,就可以继续跟第一种写的一样(这是上一级路径);
如果是要跨两级的话,比如我在test中调用images中的图片,那肯定是要先出去到HTML文件夹中,此时与images文件夹同级,则为<img src="../images" />,再进去images文件夹中找到想要的图片,则为<img src="../images/img.png "/>,相当于先是上一级路径,再是下一级路径。

2.2绝对路径
绝对路径是指目录下的绝对位置,直接到达目标位置,通常是由盘符开始(类似于组长找我要的博客地址)或者可以直接在网站里的某张图片上右键点击复制图片路径,同样可以拿到图片。
注:绝对路径的反斜杠与相对路径相反,为\.
4.7超链接标签
在HTML标签中,<a>标签用于定义超链接,作用可以从一个页面链接到另一个页面。
(a是anchor,为锚的意思)
1.链接的语法格式
<a href="跳转目标"? target="目标窗口的弹出方式">文本、图片等</a>
跳转目标可以是一些网站,比如是"http://www.qq.com";
目标窗口的弹出方式分为两种:_self和_blank.区别在于:_self是你点击连接后当前的页面就被链接的页面取代了,但是_blank则是链接的页面另开一个新窗口。注:_self是默认值。意思是如果不写target=" ",那将默认链接的页面取代该页面。
属性的作用:
href用于指定链接目标的urf地址,(必须属性)当为标签应用href属性时,它就具有了超链接的功能。
target用于指定链接页面的打开方式。
2.链接的分类
1°外部链接:如:<a href="http:// www.baidu.com"? target ="_blank">百度</a>
2°内部链接:网站内部页面之间的相互链接,直接链接内部页面名称即可,
如:<a href ="index.html">首页</a>
3°空链接:如果当时不确定连接目标时,<a href="#">首页</a>
4°下载链接:如果href里面地址是一个文件或者压缩包,会下载这个文件。
5°网页元素链接:在网页中的各种网页元素,如:文本、图像、表格、音频、视频等都可以添加超链接。
6°锚点链接:当我们点击链接,可以快速定位到某个位置。
格式:eg:<a href ="#live">个人生活</a>,然后就可以直接定位到文段中的个人生活这部分内容,那么需要在文段中的个人生活做出这样的调整:<h3 id="live">个人生活</h3>(这部分不用加#)

4.8目录文件夹和根目录
目录文件夹就是在桌面上新建一个文件夹,可以取名为WEB,打开后的第一个界面就是根目录
五、HTML的注释和特殊字符
5.1注释
在HTML中,注释以"<!--"开头,以"-->"结束;整体就是这样:<!--注释内容-->
快捷键:ctrl+/
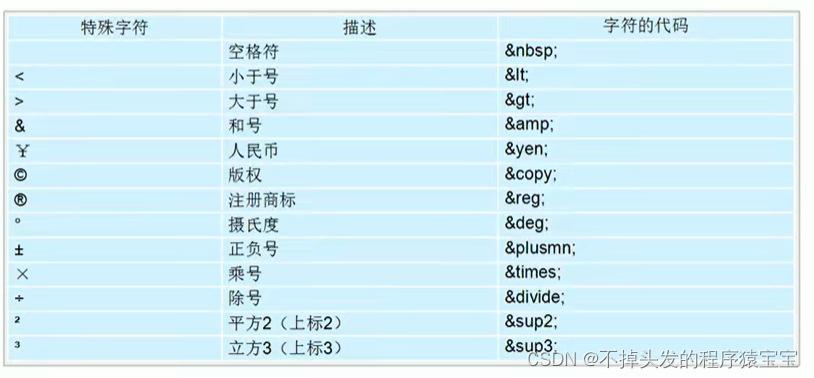
5.2特殊字符
重点记忆的:
空格符: 
小于号:<
大于号:>

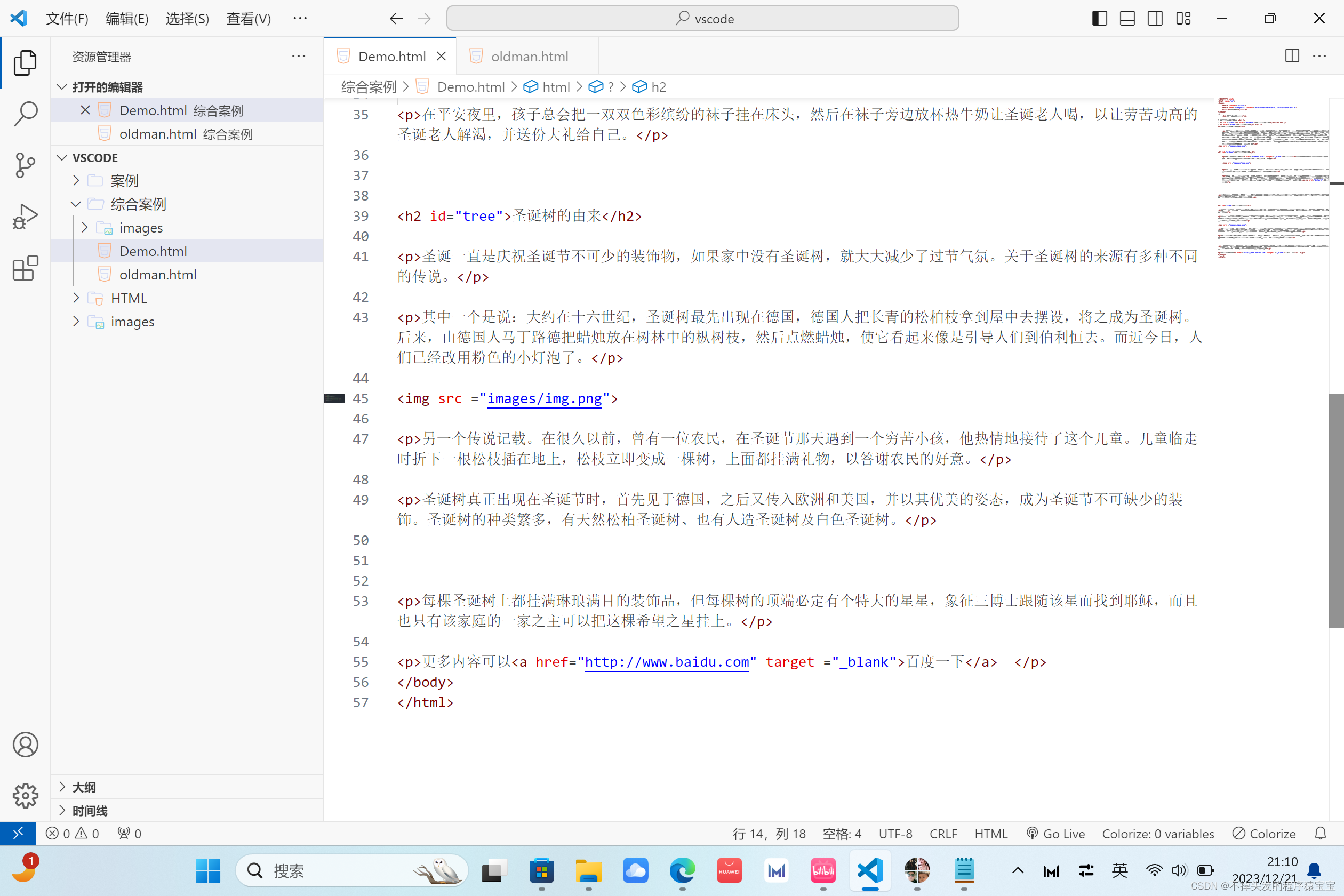
六、综合案例
self_write
totally?



拓展:可以从目录页找到具体的内容页,是否可以从内容页返回目录页呢
很简单的,只是在返回首页处写<a href="#start">返回首页</a>?,
然后原本的目录页就变成了<a id="start"><a href="#oldman">圣诞老人的由来</a></a>
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!