QT作业3
2023-12-14 21:34:40
完善对话框,点击登录对话框,如果账号和密码匹配,则弹出信息对话框,给出提示”登录成功“,提供一个Ok按钮,用户点击Ok后,关闭登录界面,跳转到其他界面
如果账号和密码不匹配,弹出错误对话框,给出信息”账号和密码不匹配,是否重新登录“,并提供两个按钮Yes|No,用户点击Yes后,清除密码框中的内容,继续让用户进行登录,如果用户点击No按钮,则直接关闭登录界面
如果用户点击取消按钮,则弹出一个问题对话框,给出信息”您是否确定要退出登录?“,并给出两个按钮Yes|No,用户点击Yes后,关闭登录界面,用户点击No后,关闭对话框,继续执行登录功能
要求:基于属性版和基于静态成员函数版至少各用一个
代码:
主函数文件:
#include "widget.h"
#include "loginsuccess.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w;
w.show();
//登录成功界面
loginsuccess s;
//连接信号与槽
QObject::connect(&w,&Widget::my_jump,&s,&loginsuccess::my_show);
return a.exec();
}
登录界面源文件:
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//纯净模式
this->setWindowFlag(Qt::FramelessWindowHint);
this->setAttribute(Qt::WA_TranslucentBackground);
this->setWindowIcon(QIcon(":/Logo/1.jpg"));
}
Widget::~Widget()
{
delete ui;
}
//cancel按钮槽函数
void Widget::on_pushButton_2_clicked()
{
//消息对话框( 基于属性版本)
QMessageBox msg(QMessageBox::Question,"问题窗口","请确定是否取消登录",QMessageBox::Yes | QMessageBox::No,this);
//调用exec()弹出对话框
int ret = msg.exec();
if(ret == QMessageBox::Yes){
//关闭当前窗口
this->close();
}
}
void Widget::on_pushButton_clicked()
{
//消息对话框(基于静态成员函数版本)
if(ui->lineEdit->text() == "admin" && ui->lineEdit_2->text() == "123456"){
int ret = QMessageBox::information(this,"信息窗口","登录成功",QMessageBox::Yes);
if(ret == QMessageBox::Yes){
//关闭当前窗口
this->close();
emit my_jump();
}
}else{
//消息对话框(基于静态成员函数版本)
int ret = QMessageBox::critical(this,"错误窗口","账号与密码不匹配,是否重新登录",QMessageBox::Yes | QMessageBox::No);
if(ret == QMessageBox::No){
//关闭当前窗口
this->close();
}
}
}
登录成功界面源文件:
#include "loginsuccess.h"
#include "ui_loginsuccess.h"
loginsuccess::loginsuccess(QWidget *parent) :
QWidget(parent),
ui(new Ui::loginsuccess)
{
ui->setupUi(this);
}
loginsuccess::~loginsuccess()
{
delete ui;
}
//自定义槽函数实现
void loginsuccess::my_show()
{
//展示当前窗口
this->show();
}
登录界面头文件:
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QMessageBox>
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
signals:
void my_jump(); //自定义信号函数
private slots:
void on_pushButton_2_clicked();
void on_pushButton_clicked();
private:
Ui::Widget *ui;
};
#endif // WIDGET_H
登录成功界面头文件:
#ifndef LOGINSUCCESS_H
#define LOGINSUCCESS_H
#include <QWidget>
#include <QMessageBox>
namespace Ui {
class loginsuccess;
}
class loginsuccess : public QWidget
{
Q_OBJECT
public:
explicit loginsuccess(QWidget *parent = nullptr);
~loginsuccess();
public slots:
void my_show(); //自定义槽函数
private:
Ui::loginsuccess *ui;
};
#endif // LOGINSUCCESS_H
登录界面ui设计编辑样式表:
*{
background-color: rgb(255, 255, 255);
}
QFrame#frame{
border-image: url(:/Logo/wanXia.jpg);
border-radius:30px;
}
#frame_2{
background-color: rgba(132, 132, 132, 120);
border-radius:30px;
}
QLabel#label{
background-color: rgba(116, 116, 116, 130);
border-radius:30px;
}
#label_2{
background:transparent;
color: rgba(255, 255, 255, 120);
}
#label_3{
background:transparent;
color: rgba(255, 255, 255, 120);
font: 9pt "仿宋";
}
QLineEdit{
background:transparent;
border:none;
border-bottom:1px solid rgba(255, 255, 255, 150);
font: 14pt "仿宋";
color: rgba(255, 255, 255, 120);
}
QPushButton#pushButton{
border-radius:10px;
color: rgba(255, 255, 255, 180);
background-color: qlineargradient(spread:pad, x1:0, y1:0, x2:1, y2:1, stop:0 rgba(242, 198, 208, 255), stop:1 rgba(255, 255, 215, 220));
font: 14pt "仿宋";
}
QPushButton#pushButton:hover{
border-radius:10px;
color: rgba(255, 255, 255, 180);
background-color: qlineargradient(spread:pad, x1:0, y1:0, x2:1, y2:1, stop:0 rgba(242, 168, 208, 255), stop:1 rgba(255, 255, 215, 220));
font: 14pt "仿宋";
}
QPushButton#pushButton:pressed{
border-radius:10px;
color: rgba(255, 255, 255, 180);
background-color: qlineargradient(spread:pad, x1:0, y1:0, x2:1, y2:1, stop:0 rgba(242, 198, 208, 255), stop:1 rgba(255, 255, 215, 220));
font: 14pt "仿宋";
padding-top:5px;
padding-left:5px;
}
#pushButton_2{
border-radius:10px;
color: rgba(255, 255, 255, 180);
background-color: qlineargradient(spread:pad, x1:0, y1:0, x2:1, y2:1, stop:0 rgba(242, 198, 208, 255), stop:1 rgba(255, 255, 215, 220));
font: 14pt "仿宋";
}
#pushButton_2:hover{
border-radius:10px;
color: rgba(255, 255, 255, 180);
background-color: qlineargradient(spread:pad, x1:0, y1:0, x2:1, y2:1, stop:0 rgba(242, 168, 208, 255), stop:1 rgba(255, 255, 215, 220));
font: 14pt "仿宋";
}
#pushButton_2:pressed{
border-radius:10px;
color: rgba(255, 255, 255, 180);
background-color: qlineargradient(spread:pad, x1:0, y1:0, x2:1, y2:1, stop:0 rgba(242, 198, 208, 255), stop:1 rgba(255, 255, 215, 220));
font: 14pt "仿宋";
padding-top:5px;
padding-left:5px;
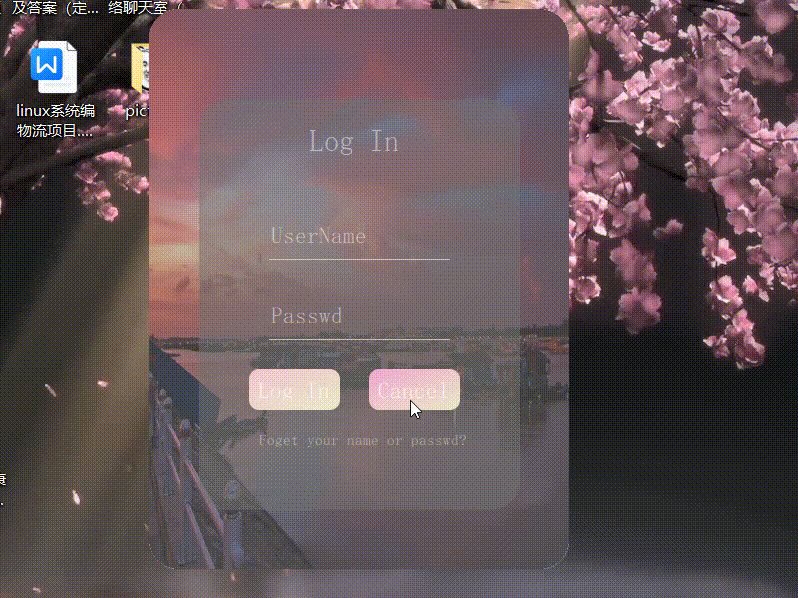
}运行结果:
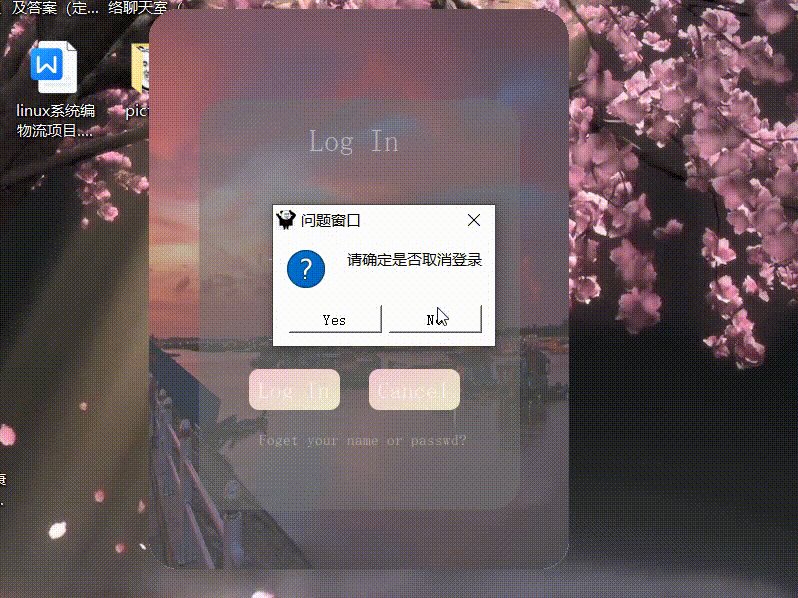
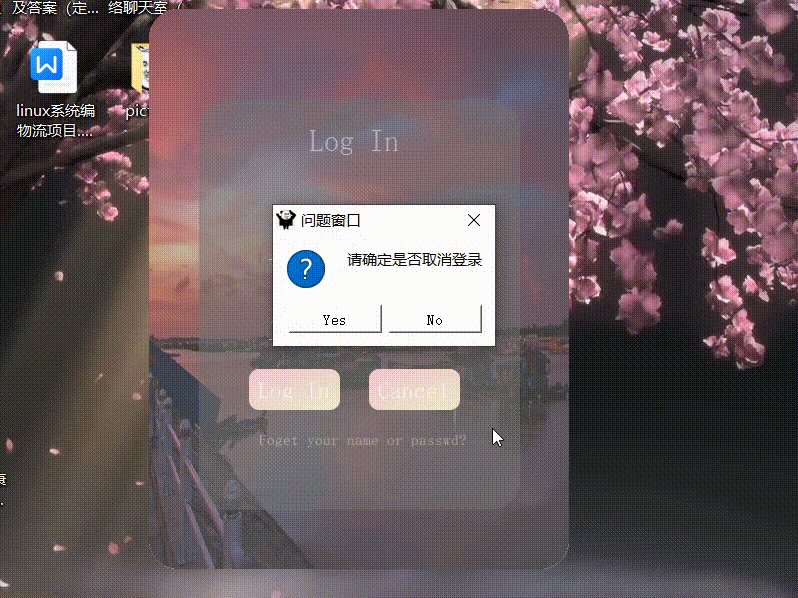
取消功能:
登录失败:

登录成功:

思维导图:

文章来源:https://blog.csdn.net/qq_56986199/article/details/134933674
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!