uni-app中vue3表单校验失败
2023-12-13 03:41:36
目录
1.问题
在app中使用uni-forms表单,并添加校验规则,问题是即使输入内容,表单校验依然失败。
代码:
<template>
<view>
<uni-forms ref="seedForm" :model="formData" :rules="rules" label-position="top">
<uni-forms-item label="姓名" name="name">
<input type="text" v-model="formData.name" placeholder="请输入姓名" />
</uni-forms-item>
<uni-forms-item label="邮箱" name="email">
<input class="input" v-model="formData.email" type="text" placeholder="请输入邮箱" />
</uni-forms-item>
</uni-forms>
<button @click="submit">Submit</button>
</view>
</template>
<script lang="ts" setup>
import { onReady } from "@dcloudio/uni-app";
import { ref } from "vue";
const seedForm = ref();
const resetForm = () => {
return {
name: '',
email: ''
}
};
let formData = resetForm();
const rules = {
// 对name字段进行必填验证
name: {
rules: [{
required: true,
errorMessage: '请输入姓名'
},
{
minLength: 3,
maxLength: 5,
errorMessage: '姓名长度在 {minLength} 到 {maxLength} 个字符'
}],
},
// 对email字段进行必填验证
email: {
rules: [{
required: true,
errorMessage: '请输入邮箱'
}],
}
};
onReady(() => {
seedForm.value.setRules(rules);
})
const submit = async () => {
console.log(formData.value);
// 1.
// try {
// await seedForm.value?.validate?.()
// console.log("校验通过");
// } catch (error){
// console.log("校验失败");
// }
// 2.
seedForm.value.validate().then(async ({ valid } : any) => {
if (valid) {
console.log("校验失败");
} else {
//验证成功
console.log("校验成功");
}
});
// 3.
// seedForm.value.validate(valid => {
// if (!valid) {
// console.log("校验成功");
// } else {
// console.log('验证失败');
// console.log(valid);
// }
// });
// 4.
// seedForm.value.validate().then(res => {
// console.log('表单数据信息:', res);
// // 清除验证
// // form.value.clearValidate()
// }).catch(err => {
// console.log('表单错误信息:', err);
// })
}
</script>
<style>
</style>2.原因及解决方式
表单绑定的数据不正确,外面需要套一层ref,声明响应式数据绑定到表单中。之前的那个写法确实不报错,但是不能把表单中输入的数据更新到formData中,导致校验一直报错。
修改前:
let formData = resetForm();
修改后:
let formData = ref(resetForm());3.表单校验方式(vue3)
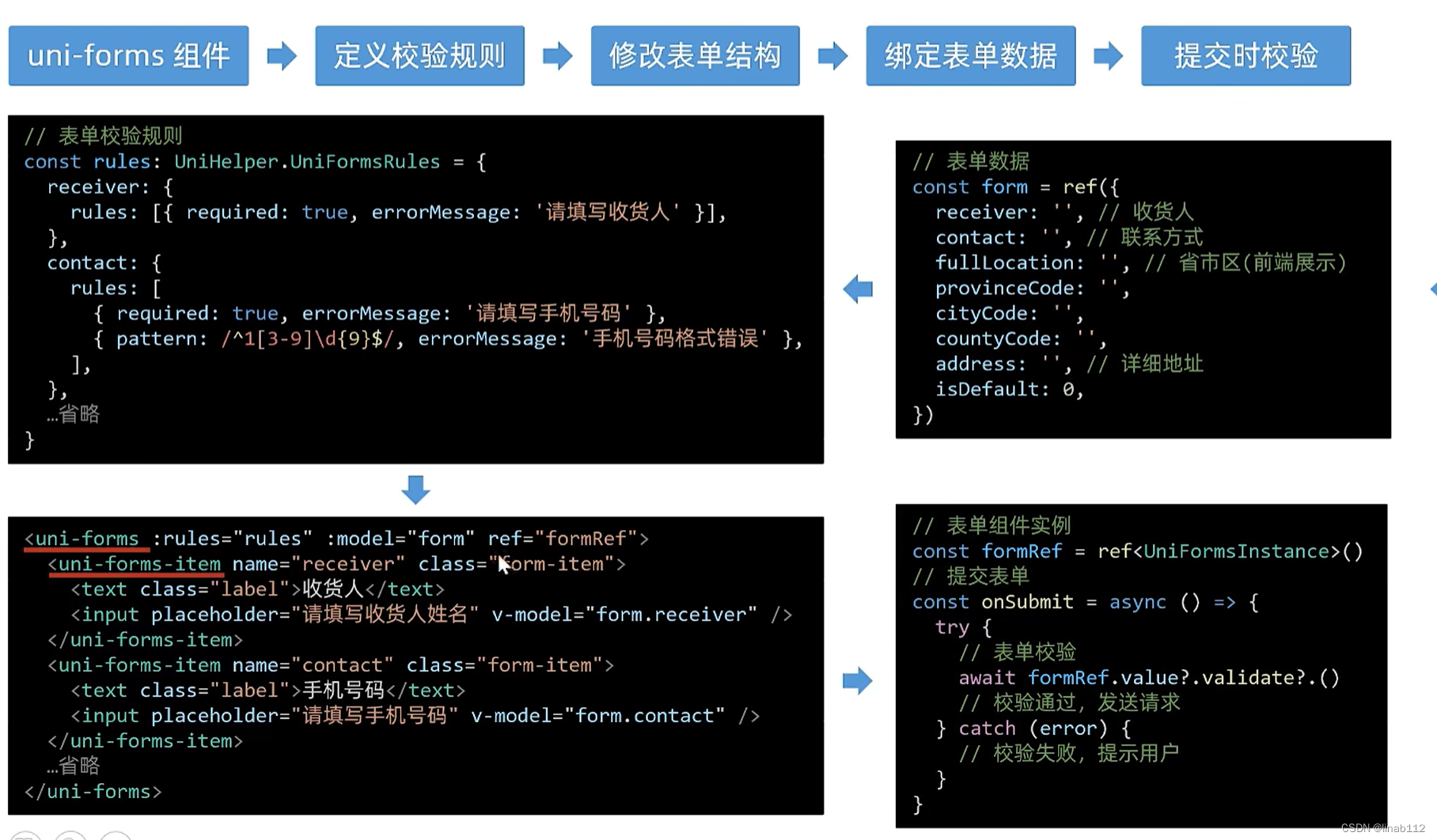
定义校验规则-》修改表单结构-》绑定表单数据-》提交时校验
表单规则中各个项目的id要和表单中form-item中的name属性一致。
在vue中表单数据通过ref方式进行定义。
表单中需要追加rule,ref及model,分别定义校验规则,表单及表单绑定的数据
提交表单时校验方式有好几种。主要是先定义表单实例,通过表单实例中的value的validate判断校验是成功还是失败。
我上面的代码中一共有4中校验方式。第二种前端会报错,可以参照下其他几种方式。

文章来源:https://blog.csdn.net/m0_72167535/article/details/134839719
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!