CSS之元素转换
2023-12-30 23:06:47
我想大家在写代码时有一个疑问,块级元素可以转换成其他元素吗?
让我为大家介绍一下元素转换
1.display:block(转换成块元素)
display:block可以把我们的行内元素或者行内块元素转换成块元素
接下来让我为大家演示一下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
span {
display: block;/* 转换成块元素 */
/* 块元素可以设置宽高,独占一行 */
width: 100px;
height: 100px;
background-color: orange;
}
</style>
</head>
<body>
<!-- span行内元素,没加display:block之前是在一行显示,不能设置宽高 -->
<span>1</span>
<span>2</span>
</body>
</html>
这是没加display:block;之前的效果:

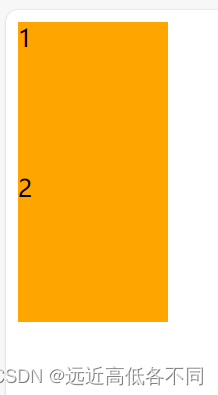
这是加display:block;之后的效果:

扩展一下:
display:block可以与display:none一起使用,可以达到显示与隐藏的效果
2.display:inline(转换成行内元素)
display:inline;可以把元素转换成行内块元素
众所周知div是一个块元素,是独占一行显示的,我们给他加上inline会发生什么呢
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
div {
display: inline;/* 转换成行内元素 */
/* 宽高失效 */
width: 100px;
height: 100px;
background-color: red;
}
</style>
</head>
<body>
<div>我是要被转换成行内元素的块元素1</div>
<div>我是要被转换成行内元素的块元素2</div>
</body>
</html>
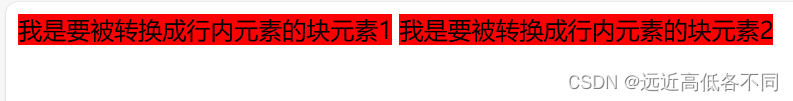
效果图:

3.display:inline-block(转换成行内块元素)
display:inline-block可以把元素转换成行内块元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
div {
display: inline-block;/* 转换成行内块元素 */
/* 行内块元素可以设置宽高,在一行中显示 */
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div>我是要被转换成行内块元素的块元素1</div>
<div>我是要被转换成行内块元素的块元素2</div>
</body>
</html>
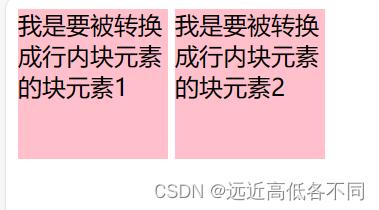
效果图:

感谢大家的阅读,本人文笔有限,如有什么错误的地方,可以跟我提出,感谢大家!
文章来源:https://blog.csdn.net/m0_74577714/article/details/135310235
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!