【Vue】props与$emit的简单理解
2023-12-13 10:41:49
Vue组件
组件是Vue中不可或缺的一个功能,它可以将一个页面划分为多个独立的内部组件,方便代码的管理。
定义组件
<body>
<div id="App">
<bcomp></bcomp>
</div>
<script>
const app = Vue.createApp({})
const buttonComponent = {
// 组件的HTML渲染模板
template: `<div><button>按钮</button></div>`
}
app.component('bcomp', buttonComponent) // 将Component组件绑定到应用实例中,并取别名comp
app.mount('#App') // 将app应用实例绑定到id=App的HTML元素上
</script>
</body>
这是一个最简单的组件,buttonComponent的作用就是在页面中渲染出一个按钮。
app.component()函数可以将buttonComponent组件绑定到app实例中
渲染结果

Props选项
props定义的属性是提供给外部进行设置使用的
定义props属性
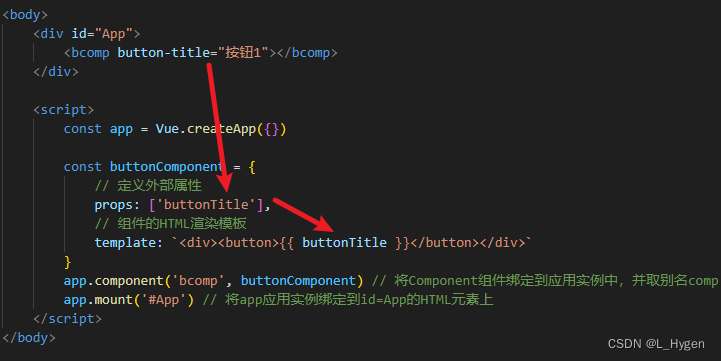
<body>
<div id="App">
<bcomp button-title="按钮1"></bcomp>
</div>
<script>
const app = Vue.createApp({})
const buttonComponent = {
// 定义外部属性
props: ['buttonTitle'],
// 组件的HTML渲染模板
template: `<div><button>{{ buttonTitle }}</button></div>`
}
app.component('bcomp', buttonComponent) // 将Component组件绑定到应用实例中,并取别名comp
app.mount('#App') // 将app应用实例绑定到id=App的HTML元素上
</script>
</body>

可以看出props先从外部获取了属性值,然后将属性值在组件内部进行使用。
渲染结果

$emit方法
在组件内部可以使用$emit方法来传递事件。
比如现在有两个组件,子组件负责渲染按钮的HTML界面,父组件负责按钮的点击事件。
子组件渲染完按钮后,按钮的点击事件不是自己做而是需要传给父组件去做,这时候就需要用到$emit方法了。
假如我们的任务是:点击按钮后需要在控制台输出一个"emit"。
$emit简单使用
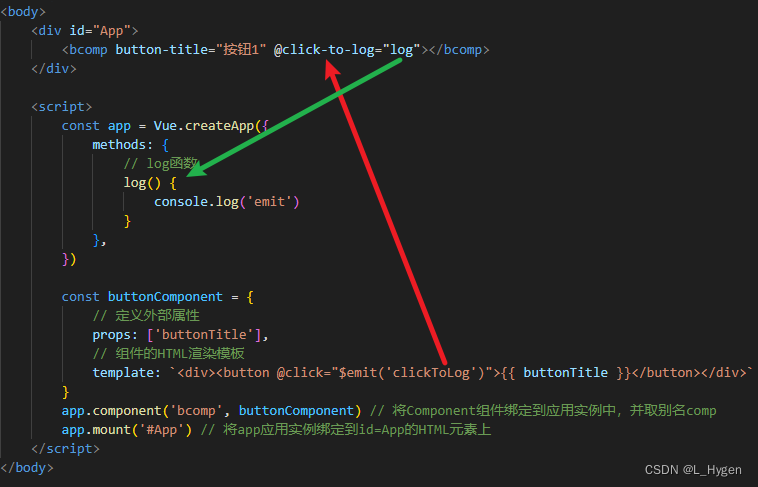
<body>
<div id="App">
<bcomp button-title="按钮1" @click-to-log="log"></bcomp>
</div>
<script>
const app = Vue.createApp({
methods: {
// log函数
log() {
console.log('emit')
}
},
})
const buttonComponent = {
// 定义外部属性
props: ['buttonTitle'],
// 组件的HTML渲染模板
template: `<div><button @click="$emit('clickToLog')">{{ buttonTitle }}</button></div>`
}
app.component('bcomp', buttonComponent) // 将Component组件绑定到应用实例中,并取别名comp
app.mount('#App') // 将app应用实例绑定到id=App的HTML元素上
</script>
</body>
在这里,buttonComponent组件中在按钮渲染处定义了一个click事件,但是click事件不是自己做而是父组件做,因此它将click事件重命名为click-to-log传递出去(正常情况一般是@click="$emit('click')",即不修改名称,这里为了防止搞混专门把命名改成都不一样的了)。
父组件app收到后看到click-to-log事件需要一个控制台输出函数log,于是在自己的methods中定义了一个log函数在控制台输出"emit"。

输出结果
点击按钮后控制台输出结果为:

总结
本文旨在记录我自己学习期间遇到的问题,并非教学,所以只写了最最简单的应用和我自己的理解,并没有深挖其原理。
文章来源:https://blog.csdn.net/l_red_forest/article/details/134896216
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!