qt图形化界面开发DAY1
2024-01-08 20:32:25
作业:
1> 思维导图
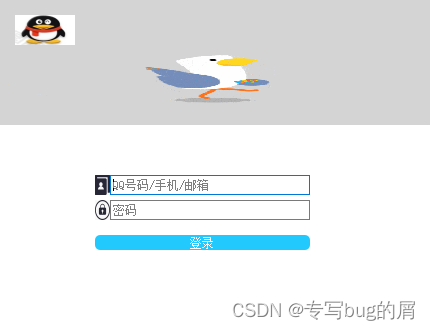
2> 自由发挥应用场景实现一个登录窗口界面。
要求:尽量每行代码都有注释
#include "mywidget.h"
MyWidget::MyWidget(QWidget *parent)
: QMainWindow(parent)
{
//=============窗口类==============
//窗口标题
this->setWindowTitle("ONE PIECE ワンピース");
//窗口图标
this->setWindowIcon(QIcon("C:\\Users\\Administrator\\Desktop\\HQYJ\\Project\\QQInterfaceImitation\\PhotoGallery\\qq.png"));
//窗口设置大小不可改变
this->setFixedSize(430,330);
//窗口背景颜色
this->setStyleSheet("background-color:rgb(255,255,255)");
//纯净窗口
this->setWindowFlag(Qt::FramelessWindowHint);
//=============标签类==============
QLabel *label1=new QLabel(this);
//大小和位置
label1->resize(430,125);
label1->move(0,0);
//设置动图(注意gif后缀)
QMovie *movie=new QMovie("C:\\Users\\Administrator\\Desktop\\HQYJ\\Project\\QQInterfaceImitation\\PhotoGallery\\qq.gif");
label1->setMovie(movie);
//动图开始动
movie->start();
//图片设置自适应
label1->setScaledContents(true);
QLabel *label2=new QLabel(this);
//大小和位置
label2->resize(15,20 );
label2->move(95,175);
//设置图片
label2->setPixmap(QPixmap("C:\\Users\\Administrator\\Desktop\\HQYJ\\Project\\QQInterfaceImitation\\PhotoGallery\\userName.jpg"));
//图片自适应
label2->setScaledContents(true);
QLabel *label3=new QLabel(this);
//大小和位置
label3->resize(15,20);
label3->move(95,200);
//设置图片
label3->setPixmap(QPixmap("C:\\Users\\Administrator\\Desktop\\HQYJ\\Project\\QQInterfaceImitation\\PhotoGallery\\passwd.jpg"));
//图片自适应
label3->setScaledContents(true);
QLabel *label4=new QLabel(this);
//大小和位置
label4->resize(60,30);
label4->move(15,15);
//设置图片
label4->setPixmap(QPixmap("C:\\Users\\Administrator\\Desktop\\HQYJ\\Project\\QQInterfaceImitation\\PhotoGallery\\qq.png"));
//图片自适应
label4->setScaledContents(true);
//=============行编辑器类==============
QLineEdit *edit1=new QLineEdit(this);
//大小和位置
edit1->resize(200,20);
edit1->move(110,175);
//占位
edit1->setPlaceholderText("QQ号码/手机/邮箱");
//设置输入模式
edit1->setEchoMode(QLineEdit::Normal);
QLineEdit *edit2=new QLineEdit(this);
//大小和位置
edit2->resize(200,20);
edit2->move(110,200 );
//占位
edit2->setPlaceholderText("密码");
//设置输入模式
edit2->setEchoMode(QLineEdit::Password);
//=============按钮类==============
QPushButton *btn1=new QPushButton("登录",this);
//大小和位置
btn1->resize(215,15);
btn1->move(95,235);
//设置背景
btn1->setStyleSheet("background-color:rgb(33,201,253);border-radius:5px;color:rgb(255,255,255)");
}
MyWidget::~MyWidget()
{
}
?
文章来源:https://blog.csdn.net/xuesama/article/details/135465326
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!