【若依框架无法点击修改与删除按钮原因分析】
2023-12-13 12:43:41
若依框架无法点击修改与删除按钮原因分析

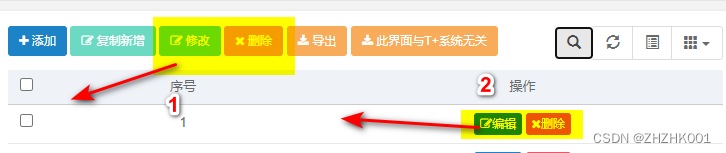
如上图所示的 修改与删除按钮
标识1位置的按钮无法使用,即使我厦门复选框选择了一个数据,依旧无法点击
标识2位置的按钮始终可以使用
从上面简单可以看出后台应该是没有问题的
分析过程:
1、设置一个强制可以修改的按钮
以下是源代码
<div class="btn-group-sm" id="toolbar" role="group">
<a class="btn btn-success" onclick="$.operate.add()" shiro:hasPermission="lct:order_tem:add" >
<i class="fa fa-plus"></i> 添加
</a>
<a class="btn btn-primary single disabled" onclick="$.operate.edit()" shiro:hasPermission="lct:order_tem:edit" >
<i class="fa fa-edit"></i> 修改
</a>
</div>
调整后
<div class="btn-group-sm" id="toolbar" role="group">
<a class="btn btn-success" onclick="$.operate.add()" shiro:hasPermission="lct:order_tem:add" >
<i class="fa fa-plus"></i> 添加
</a>
<a class="btn btn-primary " onclick="$.operate.edit()" >
<i class="fa fa-edit"></i> 修改1111
</a>
</div>
2、刷新程序,看到按钮变成了“修改1111”,点击后出现一个错误对话框,关掉后,出现一个提示,提示我们"请至少选择一条记录"
到此可以判断出来是,数据勾选了,但是传递给修改与删除按钮的时候,他们没有读取到
3、查看$.operate.edit()对应的代码,ctrl+单机edit()
edit: function(id) {
table.set();
if($.common.isEmpty(id) && table.options.type == table_type.bootstrapTreeTable) {
var row = $("#" + table.options.id).bootstrapTreeTable('getSelections')[0];
if ($.common.isEmpty(row)) {
$.modal.alertWarning("请至少选择一条记录");
return;
}
var url = table.options.updateUrl.replace("{id}", row[table.options.uniqueId]);
$.modal.open("修改" + table.options.modalName, url);
} else {
$.modal.open("修改" + table.options.modalName, $.operate.editUrl(id));
}
},
从代码var row = $(“#” + table.options.id).bootstrapTreeTable(‘getSelections’)[0];中可以看出:
选择的是行数据的第一个内容
4、查看表格数据的代码
调整前的下面代码,可以看出这边增加了一列序号,从而使得ID变成了第二列,
所以传递数据出问题了
columns: [{
checkbox: true
},
{
title: '序号',
field: '',
align: 'center',
formatter: function (value, row, index) {
var pageSize = $('#bootstrap-table').bootstrapTable('getOptions').pageSize; //通过table的#id 得到每页多少条
var pageNumber = $('#bootstrap-table').bootstrapTable('getOptions').pageNumber; //通过table的#id 得到当前第几页
return pageSize * (pageNumber - 1) + index + 1; // 返回每条的序号: 每页条数 *(当前页 - 1 )+ 序号
}
},
{
field: 'id',
title: 'ID',
visible: false
},
{
field: 'gName',
title: '商品名称'
},
{
field: 'gBranch',
title: '品牌'
},
{
title: '操作',
align: 'center',
formatter: function (value, row, index) {
var actions = [];
actions.push('<a class="btn btn-success btn-xs ' + editFlag + '" href="javascript:void(0)" onclick="$.operate.edit(\'' + row.id + '\')"><i class="fa fa-edit"></i>编辑</a> ');
actions.push('<a class="btn btn-danger btn-xs ' + removeFlag + '" href="javascript:void(0)" onclick="$.operate.remove(\'' + row.id + '\')"><i class="fa fa-remove"></i>删除</a>');
return actions.join('');
}
}]
调整后
columns: [{
checkbox: true
},
{
field: 'id',
title: 'ID',
visible: false
},
{
title: '序号',
field: '',
align: 'center',
formatter: function (value, row, index) {
var pageSize = $('#bootstrap-table').bootstrapTable('getOptions').pageSize; //通过table的#id 得到每页多少条
var pageNumber = $('#bootstrap-table').bootstrapTable('getOptions').pageNumber; //通过table的#id 得到当前第几页
return pageSize * (pageNumber - 1) + index + 1; // 返回每条的序号: 每页条数 *(当前页 - 1 )+ 序号
}
},
{
field: 'gName',
title: '商品名称'
},
{
field: 'gBranch',
title: '品牌'
},
{
title: '操作',
align: 'center',
formatter: function (value, row, index) {
var actions = [];
actions.push('<a class="btn btn-success btn-xs ' + editFlag + '" href="javascript:void(0)" onclick="$.operate.edit(\'' + row.id + '\')"><i class="fa fa-edit"></i>编辑</a> ');
actions.push('<a class="btn btn-danger btn-xs ' + removeFlag + '" href="javascript:void(0)" onclick="$.operate.remove(\'' + row.id + '\')"><i class="fa fa-remove"></i>删除</a>');
return actions.join('');
}
}]
5、刷新程序,问题解决
由此可以知道若依框架,ID需要放在数据列的第一列。
文章来源:https://blog.csdn.net/weixin_43142925/article/details/134964481
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!