uniapp vue2 车牌号输入组件记录
2024-01-07 19:41:36
uniapp vue2 车牌号输入案例记录
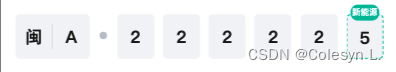
组件如图

直接上代码
1.html
<template>
<view>
<view class="plate" :class="{'show': show}">
<view class="itemFirst flex-d">
<view class="item item1" @click="handleChange(0)">
{{ plateNumber[0] || '' }}
</view>
<view class="item item1" @click="handleChange(1)">{{ plateNumber[1] }}</view>
</view>
<view class="point">●</view>
<view class="item" :class="{'active': index === 2}" @click="handleChange(2)">{{ plateNumber[2] }}</view>
<view class="item" :class="{'active': index === 3}" @click="handleChange(3)">{{ plateNumber[3] }}</view>
<view class="item" :class="{'active': index === 4}" @click="handleChange(4)">{{ plateNumber[4] }}</view>
<view class="item" :class="{'active': index === 5}" @click="handleChange(5)">{{ plateNumber[5] }}</view>
<view class="item" :class="{'active': index === 6}" @click="handleChange(6)">{{ plateNumber[6] }}</view>
<view class="item new-energy" :class="{'active': index === 7}" @click="handleChange(7)">
<view class="newDot flex-c">新能源</view>
<view class="" v-if="plateNumber[7]">
<text>{{ plateNumber[7] }}</text>
</view>
</view>
</view>
<section class="panel" :class="{'show': show}">
<view class="header">
<view @click="handleReset">重置</view>
<view @click="show = false">完成</view>
</view>
<view class="panelList">
<view class="item" v-for="(item, idx) of currentDatas" :key="idx">
<view :class="{'disabled': (index == 1 && idx < 10) || (index > 1 && index < 6 && idx > 33) }" v-if="item !==''" @click="handleClickKeyBoard(item, idx)">{{ item }}</view>
</view>
<view class="item backspace" :class="{'special': index === 0 }" @click="handleDelete">×</view>
</view>
</section>
</view>
</template>
2.js
<script>
export default {
name: "plate",
props: {
number: {
type: Array,
default: []
}
},
watch: {
number(newVal, oldVal) {
this.plateNumber = newVal
}
},
data() {
return {
show: false,
plateNumber: this.number,
index: -1,
areaDatas: [
'京', '津', '渝', '沪', '冀', '晋', '辽', '吉', '黑', '苏',
'浙', '皖', '闽', '赣', '鲁', '豫', '鄂', '湘', '粤', '琼',
'川', '贵', '云', '陕', '甘', '青', '蒙', '桂', '宁', '新',
'藏', '使', '领', '', '', '', '', '', ''
],
characterDatas: [
0, 1, 2, 3, 4, 5, 6, 7, 8, 9,
'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'J', 'K',
'L', 'M', 'N', 'P', 'Q', 'R', 'S', 'T', 'U', 'V',
'W', 'X', 'Y', 'Z', '挂', '警', '学', '港', '澳',
]
}
},
computed: {
currentDatas() {
return this.index === 0 ? this.areaDatas : this.characterDatas;
},
},
methods: {
handleChange(index) {
this.index = index;
this.show = true;
},
handleClickKeyBoard(item, idx) {
if ((this.index === 1 && idx < 10) || (this.index > 1 && this.index < 6 && idx > 33)) {
return;
}
if (this.index < 8) {
this.$set(this.plateNumber, this.index, item);
this.$emit("myPlateChange", this.plateNumber);
}
if (this.index < 7) {
this.index++;
}
},
// 重置
handleReset() {
this.index = 0;
for (let i = 0; i < 8; i++) {
this.$set(this.plateNumber, i, '');
}
this.$emit("myPlateChange", this.plateNumber);
},
// 删除
handleDelete() {
this.$set(this.plateNumber, this.index, '');
this.$emit("myPlateChange", this.plateNumber);
if (this.index > 0) {
this.index--;
}
}
}
}
</script>
3.css
<style scoped lang='scss'>
.new-energy {
box-sizing: border-box;
border: 2rpx dashed #03BE9F;
font-weight: bold;
height: 84rpx;
background: red;
width: 100%;
position: relative;
.newDot {
width: 55rpx;
height: 30rpx;
border-radius: 50rpx;
background: #03BE9F;
font-size: 16rpx;
color: #fff;
position: absolute;
top: -20rpx;
left: 7rpx;
}
}
.plate {
display: flex;
justify-content: space-between;
.item {
width: 70rpx;
height: 84rpx;
background-color: #F3F4F7;
border-radius: 8rpx;
text-align: center;
line-height: 84rpx;
font-size: 32rpx;
color: rgba(0, 0, 0, 0.90);
font-weight: bold;
position: relative;
/* margin 18rpx 0 .active {
background-color: #bbbbbb;
} */
}
.itemFirst {
border-radius: 8rpx;
padding: 18rpx 0;
height: 84rpx;
box-sizing: border-box;
background-color: #F3F4F7;
.item1 {
height: 48rpx;
line-height: 48rpx;
border-radius: 0;
}
.item:nth-child(1) {
border-right: 2rpx solid #DFDFDF;
}
}
.emptyNew {
height: 54px;
line-height: 30rpx;
text {
color: #03BE9F;
font-size: 18rpx;
}
}
.point {
height: 80rpx;
text-align: center;
line-height: 80rpx;
color: #BDC4CC;
font-size: 18rpx;
}
.triangle {
width: 0;
height: 0;
border: 6rpx solid transparent;
border-right-color: #00C69D;
border-bottom-color: #00C69D;
border-radius: 1rpx 2rpx 1rpx;
position: absolute;
right: 6rpx;
bottom: 6rpx;
}
}
.panel {
position: fixed;
left: 0;
width: 100%;
bottom: 0;
z-index: 999;
box-sizing: border-box;
background-color: #F5F5F5;
transition: all 0.3s ease;
transform: translateY(100%);
&.show {
transform: translateX(0);
}
.header {
display: flex;
align-items: center;
justify-content: space-between;
padding: 0 24rpx;
height: 96rpx;
color: #2080F7;
font-size: 34rpx;
}
.panelList {
padding: 0 19rpx 20rpx;
.item {
display: inline-block;
width: 80rpx;
height: 84rpx;
margin-right: 8rpx;
margin-bottom: 8rpx;
vertical-align: top;
border-radius: 8rpx;
view {
width: 100%;
height: 84rpx;
line-height: 84rpx;
border-radius: 6rpx;
background: #FEFFFE;
font-size: 32rpx;
color: rgba(0, 0, 0, 0.90);
font-weight: bold;
text-align: center;
&.disabled {
background-color: rgba(254, 255, 254, 0.6);
color: rgba(0, 0, 0, 0.23);
}
}
:nth-of-type(10n) {
margin-right: 0;
}
}
.backspace {
vertical-align: top;
font-size: 48rpx;
font-weight: bold;
text-align: center;
height: 84rpx;
line-height: 84rpx;
border-radius: 6rpx;
background: #FEFFFE;
color: rgba(0, 0, 0, 0.90);
}
}
}
</style>
页面中使用
<plate :number="plateNumber" @myPlateChange="plateChange"></plate>
plateNumber: [] //string[]
// 获取车牌
plateChange(val) {
console.log(val);
},
文章来源:https://blog.csdn.net/weixin_44255044/article/details/135410477
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!