V友故事·感恩节特辑|Vol.7 用 EasyV 开启不受限的可视化设计体验
本期嘉宾
张啸天(站酷 ID:张张张夏天),从事设计行业已经 4 年多,接触可视化设计工作大概有 2 年时间。目前就职于卓见云的可视化业务部门,所在团队大概 15 人左右,包含了产品、设计、开发、引擎,可以说算是一个相对完整、标准的小型可视化业务团队。啸天所在的卓见云是EasyV 数字孪生可视化搭建平台的企业客户之一,他本人更是能够使用 EasyV 做大屏效果很好的设计师之一。

一、可视化设计之路
我加入卓见云之前是在一家做 to G 业务的公司,在那时就已经了解到袋鼠云,或者说易知微,那段工作算是我开始接触大屏可视化设计的一个起点。我印象最深的一个是姚成浩老师做的“智慧树”(福州政务可视化大屏),应该是你们早期比较经典的案例,那时候大家都很好奇他是怎么做出来的,我记得有次 B 站直播,说他开始的时候也不会做,所以他就去搜怎么做树、怎么做叶子,最后拼合在一起。

另一个则是一个金融相关的可视化大屏,有一个黑金机器人去点击展开一些图表出来,当时我觉得既能炫酷,又能通过交互,去结合业务,这个整体来看就很厉害。

这些作品对我而言算是一个契机,当时工作没两年,初心就是觉得大屏好看、炫酷,我自己也倾向于去做做不同的东西,就像迭代一样,挑战不同的领域,B 端、C 端、G 端都尝试一下。
二、探索可视化设计的力量
在我在加入卓见云之后,因为公司选择采购了 EasyV 这个可视化编辑器工具,我也开始正式接触和使用 EasyV 以及 EasyTwin,慢慢开始接触做数字孪生项目,也会在小红书上分享一些产出的业务 demo 或者我的设计练习作品。

比较有代表性的就是《电力综合智慧设备平台》这个作品,当时是当时 EasyTwin(易知微研发的数字孪生融合渲染引擎)刚开始公测使用,我就想着试用它做点什么。

这个作品从我的角度而言有亮点和思考的最多的地方就是展示思路上,先从宏观的地球转场到微观的具体设备,在设备层,只是一个设备的话有些单调,我想要有更多的科技感,像电影里那样,于是我就做了一个从全息发光的模式变化到真实实体的模式,接着我觉得它应该有更多观察视角,所以又做了几个方位的视角切换,但觉得还不够,所以又做了结构爆炸的交互动画,可以更清楚地观察到这个设备的结构,这样的展示会更有节奏。另外在一些动效的使用上我也加入了一些想法并通过 EasyV 进一步实现,比如设备底部坐台的旋转动效,是用 EasyV 的图片动画和 3D 变换直接做的,还挺简单容易出效果的。
对比我前期做可视化设计的思路和产出的大屏来看,其实有比较大的转变,也在不断的探索可视化设计更深一层的力量。早期我还是一个追求视觉、视觉最大的状态,后来我随着做的项目变多,渐渐发现不是重视觉就一定能“拿下”客户,客户有时候也会说你花里胡哨的东西太多,干扰重要信息了,你的大屏还是得有一个故事性。你可以看到我站酷之前的作品,边框、动效这些视觉就重一些。
三、聊聊我眼里的 EasyV
其实在刚用 EasyV 的时候,我还是有很多困惑和迷茫的,最大的一个困惑就是“我作为设计师,我已经画完了设计稿,为啥还要我用 EasyV 搭建一遍,还有配置交互也需要设计师来完成?”(PS:EasyV 中的“搭建”是指通过配置 EasyV 提供的图表、地图、按钮等组件,还原设计稿的视觉和交互效果)
直到现在关于这个困惑,我有了一些答案和想法。对于常规的产品研发流程,就是设计画完图,然后切图、标注给到开发就行了,但用 EasyV,相当于前端页面的还原工作也可以交给设计师来做,还包括交互逻辑的配置,这不相当于把前端的大部分工作都做了吗?
但后来随着实际进行大屏项目设计经验增加,我慢慢发现如果这部分工作还是由前端同事来做,那作为设计师就不会主动去思考整个交互逻辑、过渡效果,比如之前某个项目案例的转场切换,开发很可能就直接给你一个生硬的切换,啪地闪一下就转场了。所以从这个角度来说,设计师可能是更适合来负责 EasyV 搭建环节的人选,你可以更全面、更直接地制作和把控整个大屏的交互、细节,这么看这反而是一件好事。

也正是因为以上的这些思考,对于我而言使用 EasyV 除了很明显的能够降低可视化大屏的设计搭建成本、提高项目交付效率,丰富的可视化组件能够很便捷的还原我的设计效果。同时易知微素材广场上的大屏模板也能够给我更新的、更多的设计灵感和参考。在这两点之外,对于作为设计师的我而言更看重的优势是 EasyV 能够在更大程度上的发挥 UI 设计师或者可视化设计师们的想象力,我们可以打破常规的规则去做这些事情(交互、动效等)。
四、开启不受限的设计旅程
为了能够给大家提供更多思路参考,这里我们会分享一段易知微可视化设计师元宝老师和啸天的思维碰撞。
啸天:
在我从事可视化设计到现在,我会开始思考「可视化是否就像外人所说的一样把路走“窄”了?」,一方面是看到一些设计师社群讨论过类似的问题,另一方面是来自我的职业焦虑和周围人的反馈,作为一个专门做可视化业务公司的设计师,这几年都在做大屏,那我在 B 端、C 端方面是不是就会比别人差那么一截?一些新的知识点没有掌握,如果将来想再去做 B、C 端,我还能做吗?这就是一个会让人产生困惑和焦虑的问题。也许我可以把大屏这类设计做到极致,但到目前为止这样的设计师并不多,而且未来市场上专门做可视化业务的公司是多是少,在现在而言都是未知数。
元宝:
有这样的职业焦虑我觉得是常事,你这个点让我想到因为可视化被大家熟知的三鱼先生,我记得有一篇采访他的文章,他表达了这样一种观点:我是一个 B 端体验设计师,为啥大家老把我定义成做数据可视化的,我对这点印象深刻,给我的启发就是当下这个时代的可视化也好、数字孪生也好,可能都只是 B 端设计下的一个细分领域,把自己定位成更大、更开阔的 B 端设计师,这样在技能学习、职业发展上也会更开阔一些。
啸天:
可能在大部分人和公司眼里,并不会把大屏的设计单独还分给一个叫“大屏/可视化设计师”的角色,很多公司并不像我们一样就只做大屏相关的设计,我们几乎是把大屏当作主业来做了,但对于其他人,大屏这块可能只是他工作的一部分、一个“副业”。
元宝:
是这样的,我们所在的公司是特殊一些的。我自己的经历是从项目侧转到产品侧,之前在项目侧的工作状态就是做一个接一个的可视化大屏项目,转岗以后我会接触到更多产品、运营设计相关的东西,我自己的感受是会更丰富、多元一些,要去思考很多以前不会思考的设计问题,比如 EasyV 的某个功能细节、模板资产怎么规划、易知微需要什么样的品牌设计…如果你有类似的机会,可以多尝试~
啸天:
目前对于现在的我来说还是迷茫的,还没有太好的方向和想法,这可能就算是我的一个职业瓶颈吧,需要时间去消化它,希望对于未来的我而言能够开启一段不受限的设计旅程。
元宝:
那作为已经专注做了 2 年多大屏的设计师,你最想分享给其他可视化设计同行的经验是什么?
啸天:
主要还是两点:
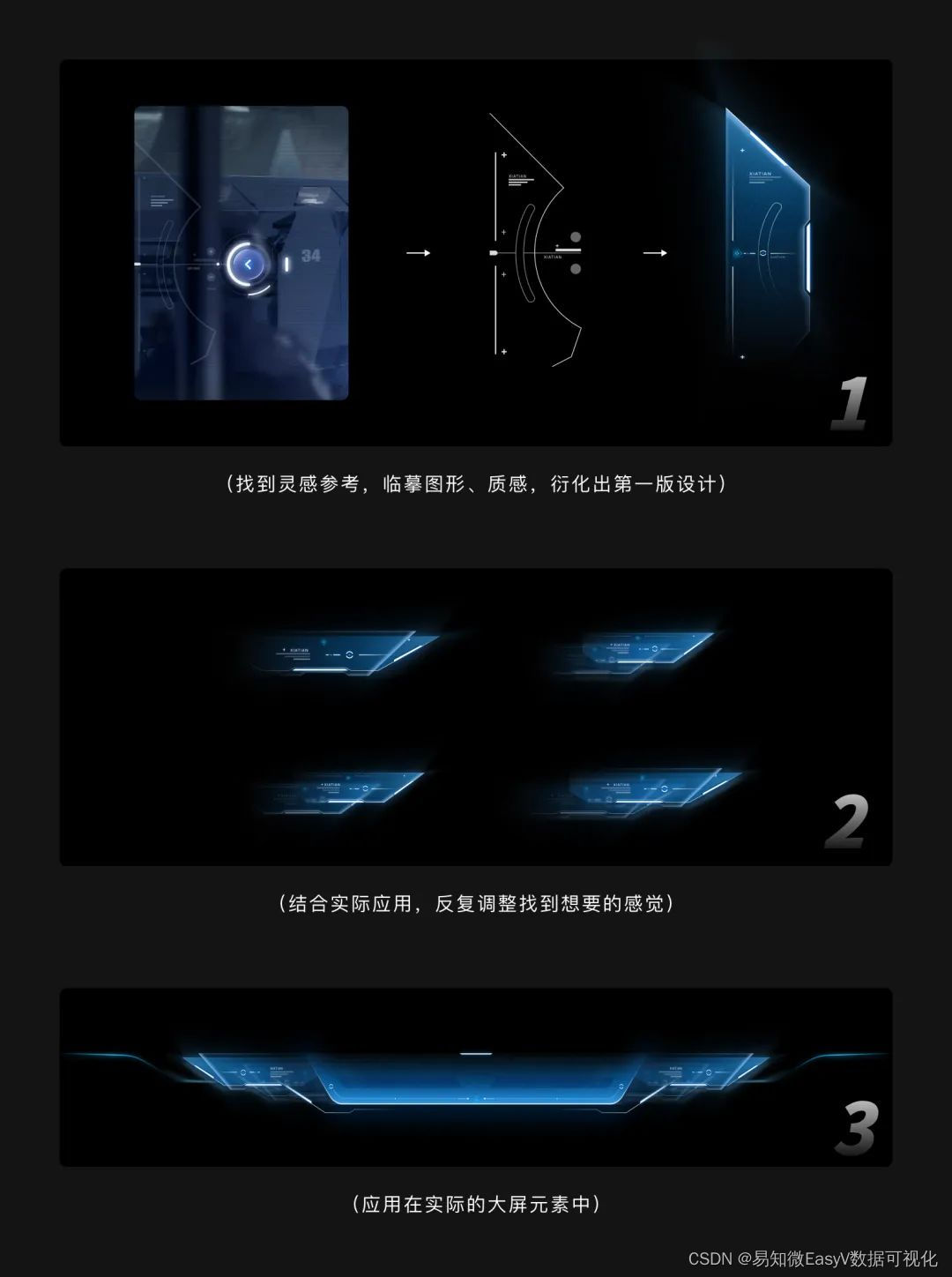
之前提到现在的大屏有“套模板”这种印象,归结到底还是得提高原创度,我自己用的方法是「临摹、拆解 + 衍化」。比方说我觉得某个 FUI 装饰不错,那我就会把想要学习的部分临摹下来,拆解它的图形构成、质感特点等等,然后再进行自己的衍化,这样的方法既能学到别人的优点,又能发展出自己设计的独特性。
另外就是设计师要能帮客户策划、有效引导客户决策,这一点在可视化项目里更显得更重要,特别是前期大屏展示的方案策划阶段,如果你能理解客户的业务和数据,并主动帮客户把展示内容“串”起来,形成自己的故事线,而不是被动地等着客户、产品经理给你,那你的设计工作会更顺利和出色。

五、说点题外话
对于我而言,这是我第一次参加这样的访谈,讲述我的故事,其实我不认为自己算是这个行业里优秀的设计师,本身要学习的还有很多,所以不太敢提一些建议或者表述观点,也怕说错什么被大家质疑、反驳。但聊下来发现,很多平时工作里不会和同事、朋友聊的东西,能借着这个机会梳理、讲出来,不用自己“闷”着消化,这一点会让讲述者感到舒服。
关于易知微用户故事
嗨!好久不见啦!
「V 友故事」是一档致力于发现易知微精彩用户故事的栏目。在这里,我们希望了解更多 EasyV 用户们的想法,听到更多用户的声音,进一步了解用户如何使用 EasyV 工具,和更多用户一起见证和探索数字孪生可视化的更多可能。
你是什么时候开始认识、使用 EasyV?你是否在使用 EasyV 搭建完成一些数字孪生或者可视化项目作品?你在使用 EasyV 的时候为你的工作或其他方面带来什么新的变化?
欢迎大家在评论区或者私信我们投稿分享你的故事!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!