优化大数据接口请求
2023-12-19 06:17:11
①前情概要:当加载后端的一个接口或去请求一个网站内容比较多时【比如内容大概1.5M】
②问题:加载时间将非常长,页面白屏时间非常长
1、场景复现
(1)以天行API请求为例子
async function loadData(){
// 请求地址url
const url = 'https://apis.tianapi.com/tiangou/index?key=你的APIKEY';
const response = await fetch(url);
const text = await response.text();
console.log(text);
}
loadData() (2)分析图?
(2)分析图?

2、优化方式:读流
(1)实现效果
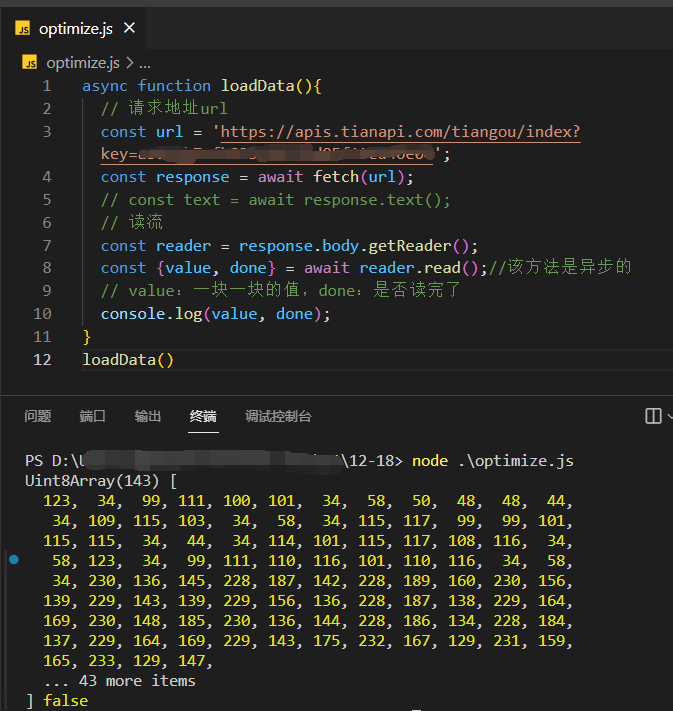
async function loadData(){
// 请求地址url
const url = 'https://apis.tianapi.com/tiangou/index?key=你的APIKEY';
const response = await fetch(url);
// const text = await response.text();
// 读流
const reader = response.body.getReader();
const {value, done} = await reader.read();//该方法是异步的
// value:一块一块的值,done:是否读完了
console.log(value, done);
}
loadData()
value值输出的Uint8Array是什么呢?
(2)TextEncoder
作用:可以把码位流转成Uint8Array字节流
(3)TextDecoder
作用:解码生成码位流
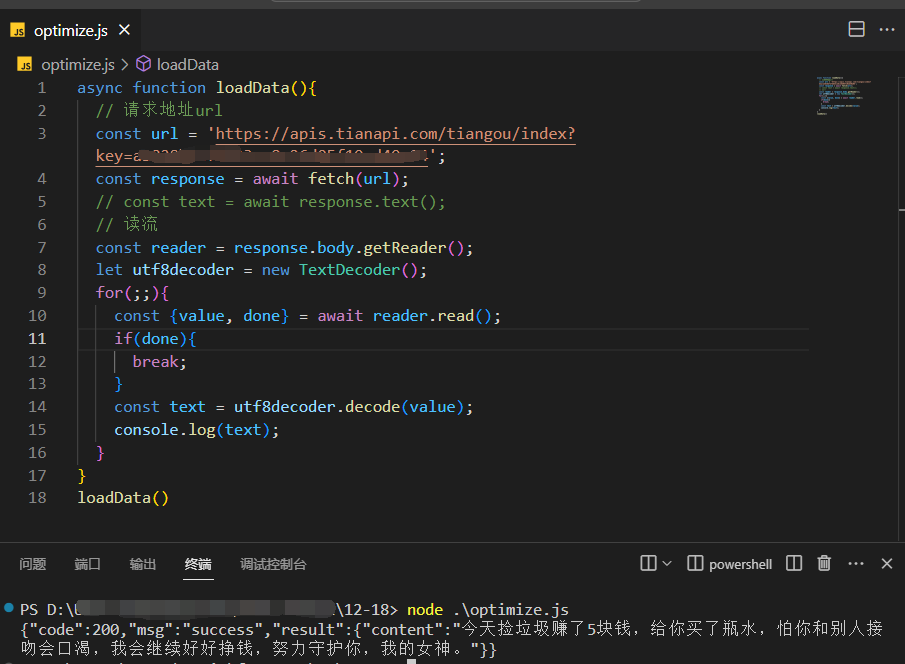
通过最后这步解码,即可得到,一块一块输出的数据啦
async function loadData(){
// 请求地址url
const url = 'https://apis.tianapi.com/tiangou/index?key=你的APIKEY';
const response = await fetch(url);
// const text = await response.text();
// 读流
const reader = response.body.getReader();
let utf8decoder = new TextDecoder();
for(;;){
const {value, done} = await reader.read();
if(done){
break;
}
const text = utf8decoder.decode(value);
console.log(text);
}
}
loadData()
3、最后
(1)本篇例子是将数据读成text文本流,当然还可以读成json
(2)流还可以是文本、文件、图片
文章来源:https://blog.csdn.net/qq_51478745/article/details/135072771
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!