富文本编辑器
2024-01-08 20:01:24
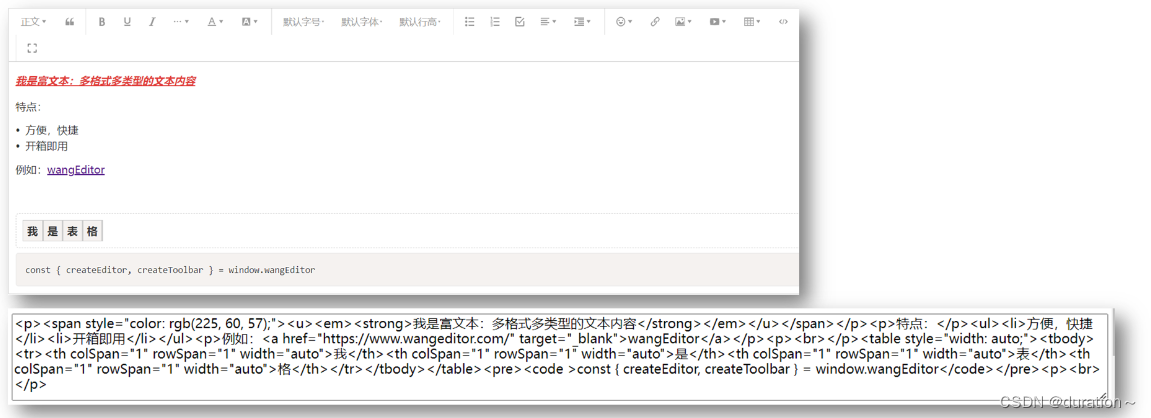
富文本:带样式,多格式的文本,在前端一般使用标签配合内联样式实现
富文本编辑器(Rich Text Editor,简称 RTE)是一种用户可以使用来创建格式化的文本内容的界面组件。它通常可以嵌入到网页或应用程序中,允许用户以类似于处理字处理软件,如 Microsoft Word 或 Google Docs,的方式编辑和排版文本。富文本编辑器中的文本可以包括不同的字体、字号、颜色以及可以插入图像、链接、表格和其他媒体类型。
本次主要使用 wangEditor 这款富文本编辑器。

目标:发布文章页,富文本编辑器的集成
使用:wangEditor 插件
步骤:参考文档
1.引入 CSS 定义样式
2.定义 HTML 结构
3.引入 JS 创建编辑器
4.监听内容改变,保存在隐藏文本域(便于后期收集)
实现代码:
<div>
<!-- TODO-->
<label for="">内容:</label>
<!-- 富文本编辑器位置 -->
<div id="editor—wrapper">
<div id="toolbar-container"><!-- 工具栏 --></div>
<div id="editor-container"><!-- 编辑器 --></div>
</div>
<!-- 记录富文本内容-用于表单收集 -->
<textarea name="content" class="publish-content" hidden></textarea>
</div>

使用link链接js。
// 富文本编辑器
// 创建编辑器函数,创建工具栏函数
const { createEditor, createToolbar } = window.wangEditor
//编辑器配置对象
const editorConfig = {
//占位提示文字
placeholder: 'Type here...',
//编辑器变化时的回调函数
onChange(editor) {
//获取富文本的内容
const html = editor.getHtml()
console.log('editor content', html)
// 也可以同步到 <textarea>
// 为了后续快速收集整个表单做铺垫
document.querySelector('.publish-content').value
= html
}
}
const editor = createEditor({
// 创建位置
selector: '#editor-container',
//默认内容
html: '<p><br></p>',
//配置项
config: editorConfig,
//默认模式,附带所有功能,还有简洁模式,只含有部分功能
mode: 'default', // or 'simple'
})
//工具栏配置对象
const toolbarConfig = {}
//创建工具栏
const toolbar = createToolbar({
//为指定的编辑器创建工具栏
editor,
//工具栏创建的位置
selector: '#toolbar-container',
config: toolbarConfig,
mode: 'default', // or 'simple'
})
富文本编辑器可以用来增强内容创建和管理的用户体验,特别在CMS(内容管理系统)、电子邮件客户端、论坛和其他需要创建或编辑富文本内容的应用中非常有用。使用富文本编辑器,用户通常不需要了解HTML或CSS编程,即可创作出格式丰富的文本。
文章来源:https://blog.csdn.net/m0_62943934/article/details/135453968
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!