uni-app应用设置 可以根据手机屏幕旋转进行 (横/竖) 屏切换
2023-12-13 03:27:18
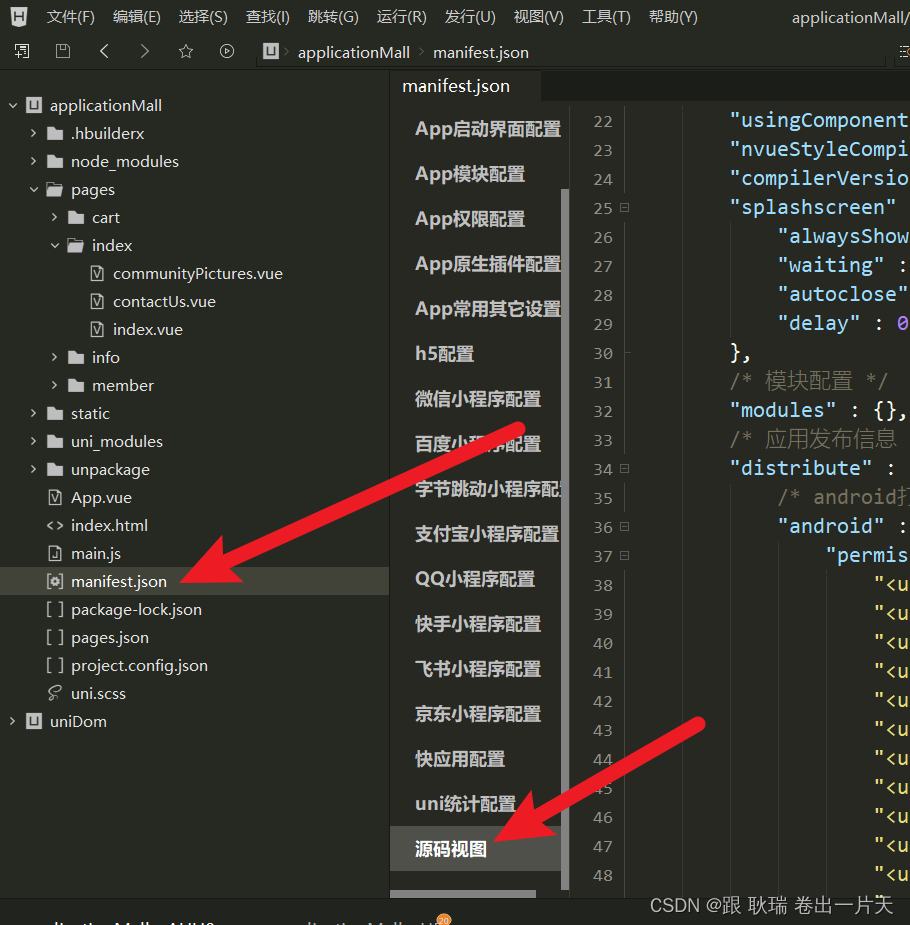
首先 我们打开项目的 manifest.json 在左侧导航栏中找到 源码视图

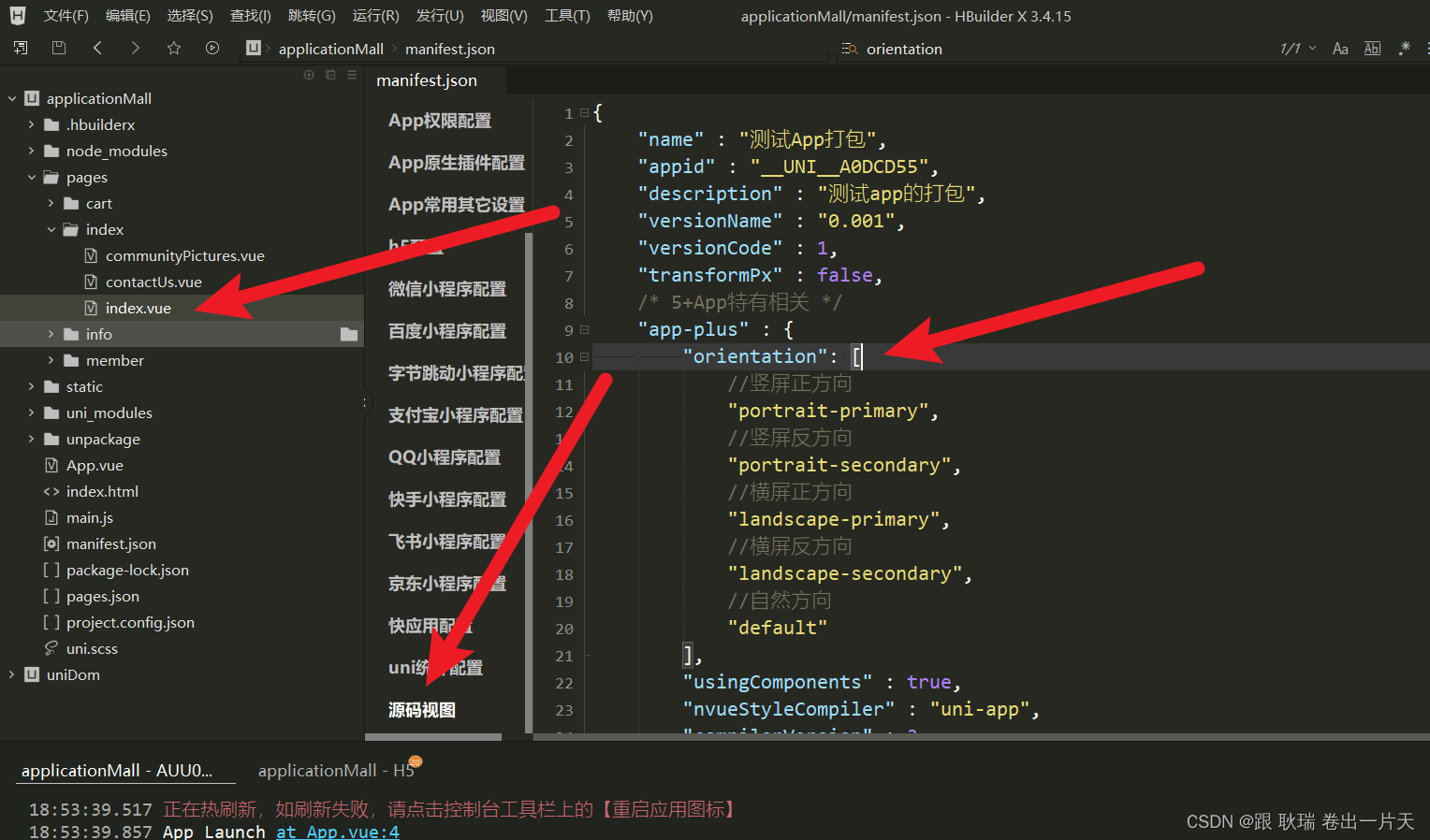
然后找到 app-plus 配置 在下面加上
"orientation": [
//竖屏正方向
"portrait-primary",
//竖屏反方向
"portrait-secondary",
//横屏正方向
"landscape-primary",
//横屏反方向
"landscape-secondary",
//自然方向
"default"
],

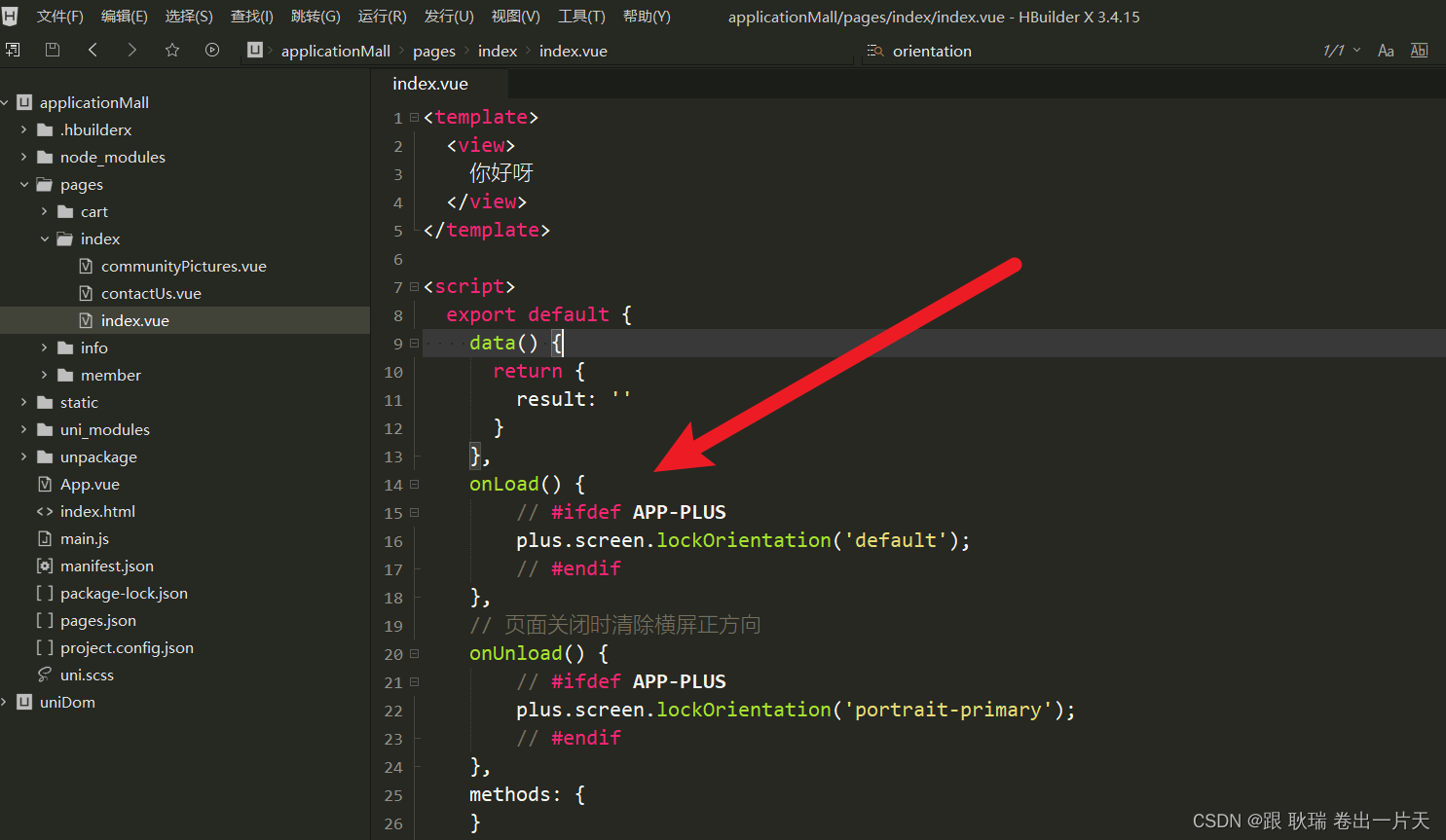
然后 在需要实现旋转屏幕的页面中加上代码
onLoad() {
// #ifdef APP-PLUS
plus.screen.lockOrientation('default');
// #endif
},
// 页面关闭时清除横屏正方向
onUnload() {
// #ifdef APP-PLUS
plus.screen.lockOrientation('portrait-primary');
// #endif
},

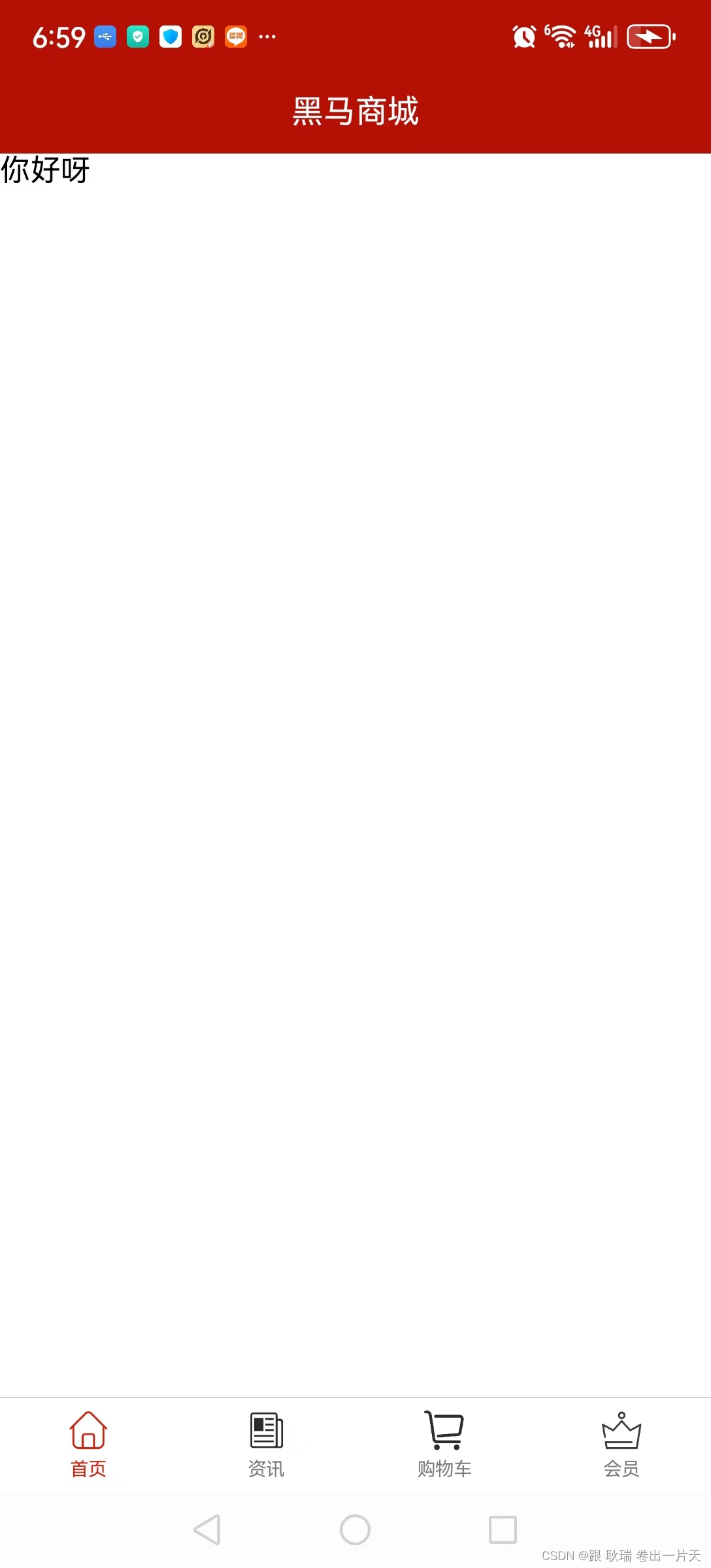
然后 我们真机调试 默认状态下还是竖屏的

但是 我们旋转屏幕 将手机横过来 神奇的一幕就出现了

然后 我们可以通过
uni.getSystemInfo({
success: function(res) {
if (res.windowWidth > res.windowHeight) {
// 横屏
} else {
// 竖屏
}
}
})
来判断当前在什么情况下
简单说 高度多就是竖屏 宽度多 就是横屏
文章来源:https://blog.csdn.net/weixin_45966674/article/details/134898992
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!