深拷贝(对象和数组的深拷贝)
2023-12-13 03:46:15
一、理解
数组的深拷贝:?
? ? ? ? ? ?arr.concat()拷贝的数组 ? 一维数组相当于做深拷贝,多维数组相当于做浅拷贝? 。? ? ? ? ? ? ? ? ? ? ? ? ? ?arr.slice()选取数组的一部分,并返回一个新数组,不修改原数组。
对象的深拷贝:
? ? ? ?? ?Object.assign(参数) ? 简单的对象深拷贝,复杂的还是浅拷贝
二、运用
? (1)数据简单
<script>
// ------数组
var arr = [10, 20, 30];
var arr1 = arr.concat();
arr1[0] = 100
console.log(arr, arr1);//(3) [10, 20, 30] (3) [100, 20, 30]
var arr2=arr.slice(0,arr.length);
console.log(arr,arr2);//(3) [10, 20, 30] (3) [10, 20, 30]
arr2[2]=100;
console.log(arr,arr2);//(3) [10, 20, 30] (3) [10, 20, 100]
// -----对象
var obj = { name: '小明' };
var obj1 = obj;
obj1.name = '小红'
console.log(obj1, obj);//{name: '小红'} {name: '小红'}
var obj2 = Object.assign({}, obj);
console.log(obj, obj2);//{name: '小红'} {name: '小红'}
obj2.name = '小绿'
console.log(obj, obj2);//{name: '小红'} {name: '小绿'}
</script>(2)数据复杂? ??
<script>
var data = {
code: 1,
list: [{
name: "詹桑",
title: "值",
arr: [2, 3, 4],
isShow: true,
obj: {
name: "123"
}
}]
}
</script>解决方法 三种
1.方法一: JSON.stringify() ? ?JSON.parse()
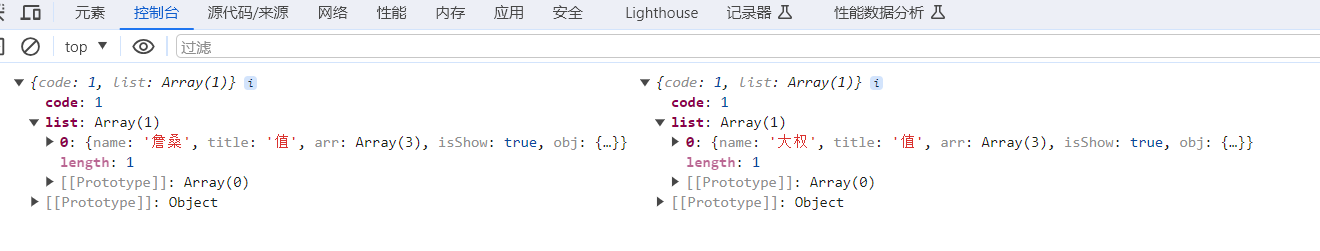
<script>
var data1 = JSON.parse(JSON.stringify(data));
data1.list[0].name = '大权'
console.log(data, data1);
</script>运行结果:

2.方法二: lodash官网 ? 封装好的深拷贝 ? _.cloneDeep(value)
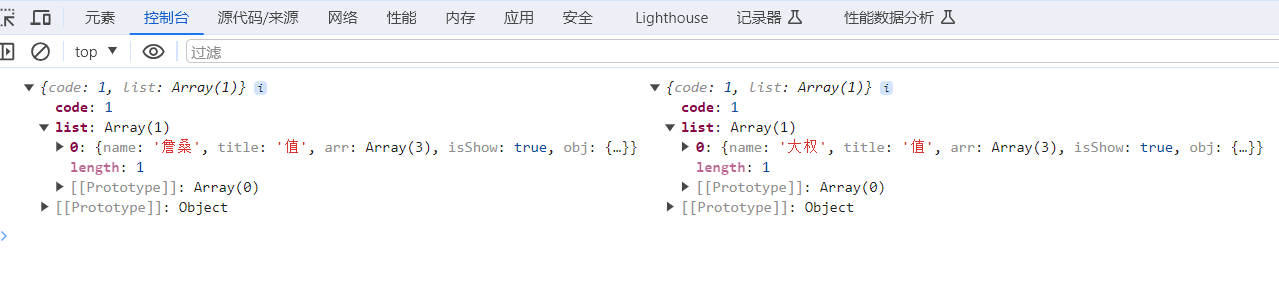
<script>
var data2 = _.cloneDeep(data);
data2.list[0].name='大权';
console.log(data, data2);
</script>运行结果:

3.方法三:递归函数 封装 ?原生的方法
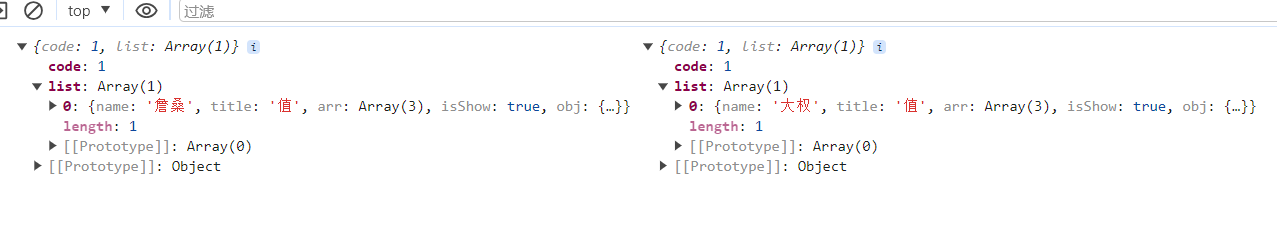
<script>
function deepCopy(obj) {
//1.不是对象,基本数据类型 输出
if (typeof obj != 'object') return obj
//2.是对象 ,遍历对象,再拷贝一遍
var newobj = obj instanceof Array ? [] : {}
for (var k in obj) {
newobj[k] = deepCopy(obj[k])
}
return newobj
}
var newobj = deepCopy(data);
</script>运行结果:

文章来源:https://blog.csdn.net/LxyingINGing/article/details/134890576
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!