vue.js纯前端处理如何将后台返回来的csv数据导出成csv文件
2023-12-13 07:03:32
需要实现一个下载csv文件的功能,但后台没有对这个下载文件进行处理,而是将csv数据传给前台而已,需要前台做一下处理。

这是按钮的代码:
?<a> <el-button size="mini" class="custom-confirm"?@click="downloadByPeople()" type="primary">下载执行人工时表</el-button></a>?
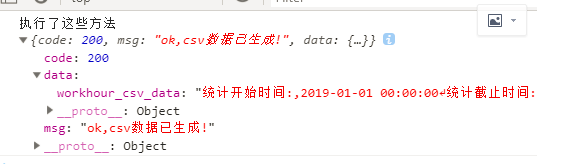
通过异步请求获得的后台json返回数据是这样的格式:

只需要以下步骤就可以实现纯vue.js下载csv文件的功能:
1 downloadByPeople(){
3 this.$http.FileGet(this.pageParams).then(res => {
4 const url = this.genUrl(res.data.data.workhour_csv_data, {});//{}指的是表头,res.data.data.workhour_csv_data是后台返回来的数据
5 const a = document.createElement('a');
6 a.href = url;
7 a.download = "工时统计文件.csv";
8 a.click();
9 window.URL.revokeObjectURL(url);
10 });
11 },
1 genUrl(encoded, options) {
2 const dataBlob = new Blob([`\ufeff${encoded}`], { type: 'text/plain;charset=utf-8' });//返回的格式
3 return window.URL.createObjectURL(dataBlob);
4 },
文章来源:https://blog.csdn.net/weixin_40706420/article/details/134944561
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!