【React Hooks】useReducer()
2023-12-13 03:56:30

useReducer 的三个参数是可选的,默认就是initialState,如果在调用的时候传递第三个参数那么他就会改变为你传递的参数,实际开发不建议这样写。会增加代码的不可读性。
使用方法:

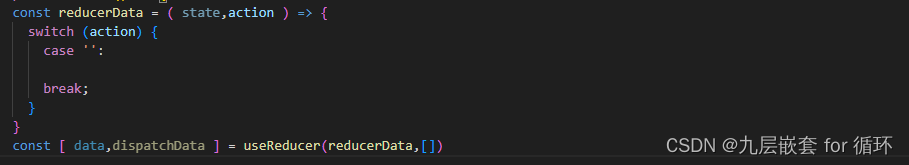
?必须将 useReducer 的第一个参数(函数)写在定义 hook 的上方。
第一个参数 state 就是你定义的数据。action 是你将来调用 dispatchData 来告诉它你要如何操作数据。
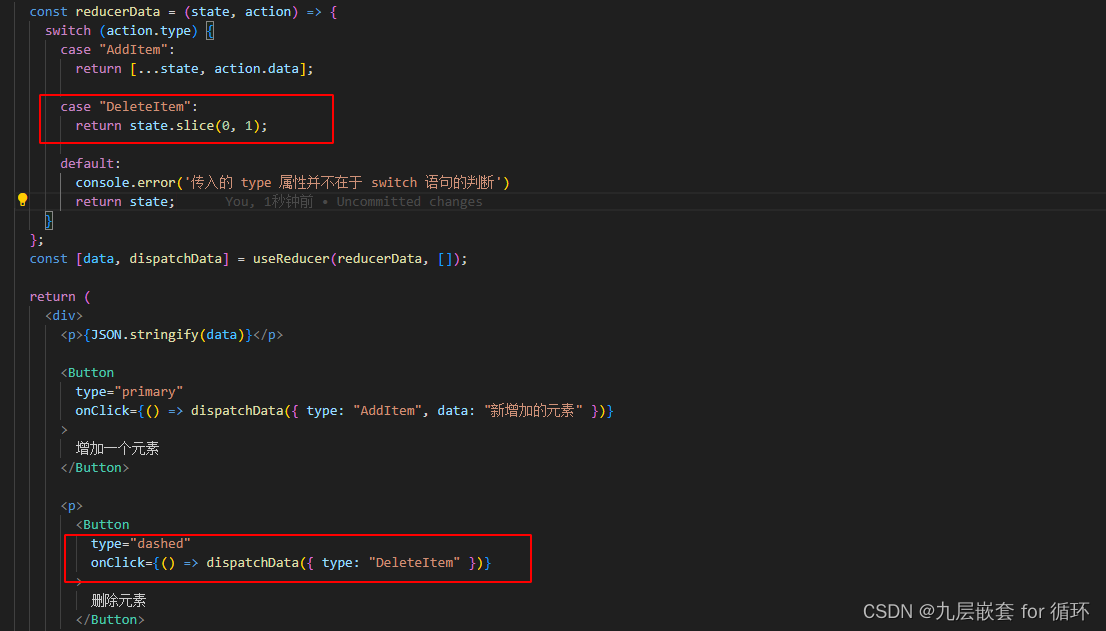
比如我要往数组中增加一个元素,我就可以这样写?

switch 语句我判断 type 传递的值是不是 AddItem 如果是的话我就执行对应的方法,并且把 data 作为新加入的元素。?
那么删除也是同理:

调用 dispatchData 传入 type 为 DeleteItem 最后在 switch 中判断走逻辑方法。?
时小记,终有成。?
文章来源:https://blog.csdn.net/weixin_72099243/article/details/134850523
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!