nodeJS爬虫-爬取虎嗅新闻
2023-12-13 17:04:24
1.安装依赖库到本地,需要的库有:安装方法见Node.js笔记说明
const superagent = require('superagent');
const cheerio = require('cheerio');
const async = require('async');
const fs = require('fs');
const url = require('url');
const request = require('request');
2.爬取首页:
?
const huxiuUrl = 'https://www.huxiu.com/';
function Huxiu_hot3(url){
this.url = url;
this.getindex = function(){
superagent.get(this.url).end(function(err, res) {
? ? if (err) {
? ? ?return console.error(err);
? ? }
? ? //cheerio nodejs版的JQ
? ? let $ = cheerio.load(res.text);
? ? //获取首页所有的链接
? ? //console.log(res.text);
? ?});
?}
}
var test = new Huxiu_hot3(huxiuUrl);
test.getindex();
(1)这里要介绍一下superagent:
? ? ? ? ?superagent是nodeJS里一个非常方便的客户端请求代码模块;
? ? ? ? ?请求方式有:
? ? ? ? ?get(默认)
? ? ? ? ?post
? ? ? ? ?put
? ? ? ? ?delete
? ? ? ? ?head
(2)语法:
request(RequestType, RequestUrl).end(callback(err, res));
(3)写法:
var request = require('superagent')?
request? ? ? ? //request表示superagent对象
? ?.post('/api/pet')?
? ?.send({ name: 'Manny', species: 'cat' })?
? ?.set('X-API-Key', 'foobar')?
? ?.set('Accept', 'application/json')?
? ?.then(res => { alert('yay got ' + JSON.stringify(res.body));?
});
3.页面数据解析:
我们通过cheerio的load方法解析整个文档,就是html页面所有内容,可以通过console.log($.html());在控制台查看
(1)利用JQuery语法操作DOM:
cheerio是一个node的库,可以理解为一个Node.js版本的jquery,用来从网页中以 css selector取数据,使用方式和jquery基本相同。
$('div.big-pic-box div>a:first-child').each(function(idx,element){
? ? let $element = $(element);
? ? //console.log($element.attr('href'));
});
(2)Jquery遍历函数:
each() 方法规定为每个匹配元素规定运行的函数。
语法:$(selector).each(function(index,element))
* index - 选择器的 index 位置
* element - 当前的元素(也可使用 "this" 选择器)
(3)
url.resolve方法使用说明:?
为URL或 href 插入 或 替换原有的标签;
用于拼接所需的URL
//由于该方法属于url模块,使用前需要引入url模块(var url= require(“url”) )
var url = require('url');
var a = url.resolve('/one/two/three', 'four') ,
b = url.resolve('http://example.com/', '/one'),
c = url.resolve('http://example.com/one', '/two');
console.log(a +","+ b +","+ c);
//输出结果:
///one/two/four
//http://example.com/one
//http://example.com/two
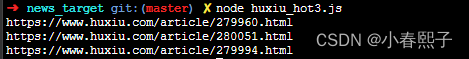
(4)获取到页面解析到的目标URL:
$('div.big-pic-box div>a:first-child').each(function(idx,element){
? ? let $element = $(element);
? ? //console.log($element.attr('href'));
? ? let href = url.resolve(huxiuUrl, $element.attr('href'));
? ? // allUrl.push(href);
? ? console.log(href);
});
4.
&#x(unicode编码后的汉字)JS转换方法:
let content = $('.article-wrap div.article-content-wrap').html(); //返回的是unicode编码的数据,需要 unicode 转中文
content = unescape(content.replace(/&#x/g,'%u').replace(/;/g,''))
console.log(content);
5.Json和字符串的相互转换:
(1)
json.stringfy()将js对象(Object)、数组转换成字符串;
(2)json.parse()将字符串{}转成json对象,例如;只有转化为JSON格式才能使用? ret.id?这种方式获取id的值
"{"token":"EAAehsk05sX4BAAoUt2w6Ecf1MxLY17V6DT3S9Wb9n4Ml7dGQ07lczhZAAUEXLXNXP87avp0LNfCc5eTilBguJOTAD1E8rtakT5pKJNxCiZAFsWPqw3yu2WiaWxHBRtbeBpreZCWpP2gqUnvv2O06MX3Wn7rHdlkcw0dfPCS0WjAfkX16Qe08nJOLHNfdIhcXnfkybeO5LIltFYdCQUh46JY96ZAogmkJiO0H4xB25QZDZD","id":"111374853316990","name":"Chunyu Tian","picture":"https://graph.facebook.com/v3.2/111374853316990/picture?height=64&width=64&migration_overrides=%7Boctober_2012%3Atrue%7D"}"
6.JS读取文件夹下所有文件名:
let??fs = require('fs');
let??join = require('path').join;
/**
*
* @param startPath??起始目录文件夹路径
* @returns {Array}
*/
function findSync(startPath) {
????let result=[];
????function finder(path) {
????????let files=fs.readdirSync(path);
????????files.forEach((val,index) => {
????????????let fPath=join(path,val);
????????????let stats=fs.statSync(fPath);
????????????if(stats.isDirectory()) finder(fPath);
????????????if(stats.isFile()) result.push(fPath);
????????});
????}
????finder(startPath);
????return result;
}
let fileNames=findSync('./');
文章来源:https://blog.csdn.net/woshiyuyanjia/article/details/134831252
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!